Do you want to sync your email service provider with OptinMonster, but you don’t see it on our list of native integrations?
OptinMonster has integrations for over 30 of the most popular email service providers (ESPs). But, in some cases, you may be working with an ESP that doesn’t natively integrate with us.
Fortunately, that’s where webhooks come in handy.
So, today, we’re going to teach you how to sync OptinMonster with ANY email provider using webhooks. Before we do, though, let’s clarify what webhooks are and why they’re so important.
What Are Webhooks?
Webhooks are a method for different applications to communicate with one another. Their function is to automate interactions between apps that would have otherwise required a manual process.
Webhooks are generally considered an improvement to another method of electronic communication called “polling.” This is where one device is continuously checking on the status of another to see if it’s ready to communicate.
The best way to think about the difference between polling and webhooks is like the difference between picking up a check at the office or signing up for a direct deposit.
In the first scenario, you need to constantly go to the office to see if the check is available. In the second scenario, the check is automatically sent to your bank account whenever it’s ready.
Here are some examples of webhooks that you’re likely familiar with:
- A payment gateway that automatically emails users if a payment doesn’t go through
- Popular eCommerce platforms like Shopify use webhooks to keep inventory, payment, and other parts of your commerce site up-to-date
- OptinMonster uses webhooks to send new leads to your email service provider
Again, the beauty of webhooks is that everything goes on autopilot. When configured correctly, webhooks mean that “event A” will always give you “result B.”
And the good news is that you don’t need to understand the technical aspects of webhooks to set one up. As you’ll see in a moment, you can use webhook URLs to sync OptinMonster with ANY email service provider in just a matter of minutes.
Now, let’s look at exactly how you can get started.
How to Sync OptinMonster With Webhooks
In this tutorial, we’ll be using webhooks to send new leads to Zoho Mail once OptinMonster has captured them:
OptinMonster is the world’s #1 lead generation software. It’s the fastest and easiest way to grow your email list. How does it work?
OptinMonster helps you build powerful “optin campaigns.” These are things like popups, floating bars, slide-in scroll boxes, and more. These campaigns are designed to get your site’s traffic to take a specific action, such as signing up for your mailing list.
And with OptinMonster’s drag and drop builder, creating new campaigns couldn’t be easier. There’s zero coding required, and you can build stunning campaigns in a matter of minutes.
Plus, you can target these campaigns to certain parts of your site’s traffic to make only the most relevant offers to your audience.
This leads to an improved user experience (UX) on your site and higher conversions for you.
Finally, you’ll be able to sync OptinMonster with your email service provider, even if we don’t natively integrate with them.
That way, each new lead you capture will automatically go to your ESP and join your contact list.
Here’s a glimpse of the webhook popup we built for today’s tutorial in under 3 minutes:
Ready to get started for yourself? Click below to get started RISK-FREE with OptinMonster and drastically grow your email list:
Step 1: Create & Design Your Optin Campaign
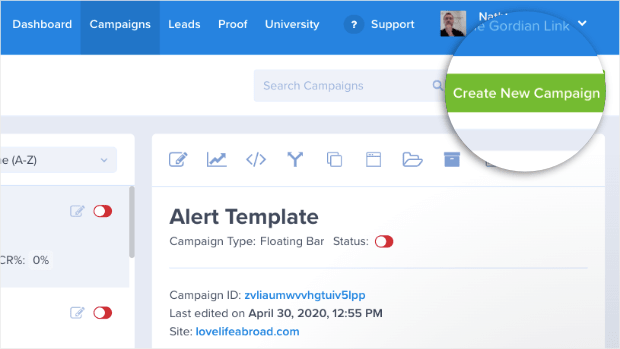
The first thing you need to do is create your campaign. Once you’re in your OptinMonster dashboard, click Create New Campaign in the upper right-hand corner:
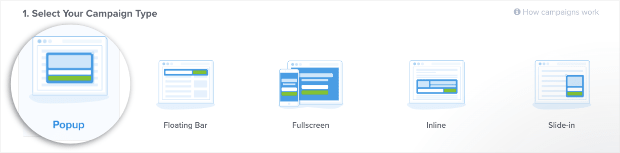
Next, you’ll need to select your campaign type. We have many options to suit all of your marketing needs, including:
- Lightbox popup
- Fullscreen welcome mat
- Slide-in scroll box
- Floating bar
- And many others
For today’s tutorial, we’ll go with a Popup:
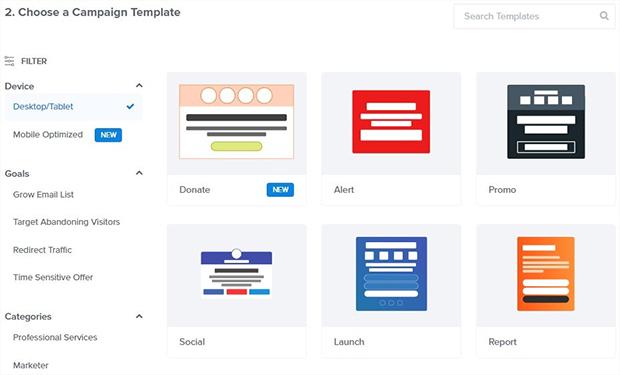
Now it’s time to choose your template:
We have over 50 pre-built templates to choose from. These save you time and energy during the design process.
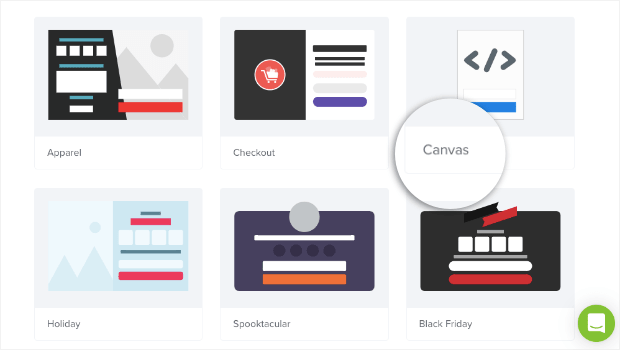
But if you want to build something totally from scratch, that’s no problem either. You can select our Canvas template:
And the best part is that with our drag and drop builder, you don’t need any technical or design experience at all.
As you’ll see in just a moment, you can make stunning campaigns in a matter of minutes that look great across all devices.
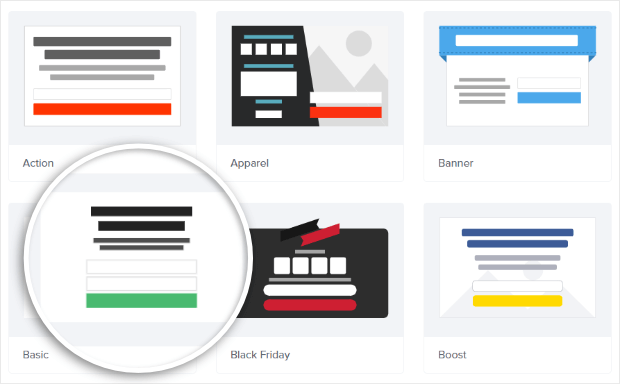
Today, we’ll choose the Basic campaign:
This is a great template for beginners to use. It’s simple and highly effective.
Once you’ve selected the right template for your site, you need to name your campaign, select which site you want it to run on, and click Start Building:
Now you’re ready to design your campaign.
Step 2: Design Your Campaign
As we’ve already mentioned, designing your campaign with OptinMonster couldn’t be easier.
For this tutorial, we won’t get into all the ways you can customize your campaign’s design. Frankly, there are too many customization options to cover in one post.
If you’re new to OptinMonster or need a refresher, check out this helpful resource on how to create and design your first campaign.
Right now, all you need to understand are the basics.
All of our campaigns are made up of “element blocks” (or “blocks” for short). These blocks include features like:
- Text
- Image
- Video
- Chatbot
- Buttons
And much, much more. To make changes to a block on your campaign, all you need to do is click on it.
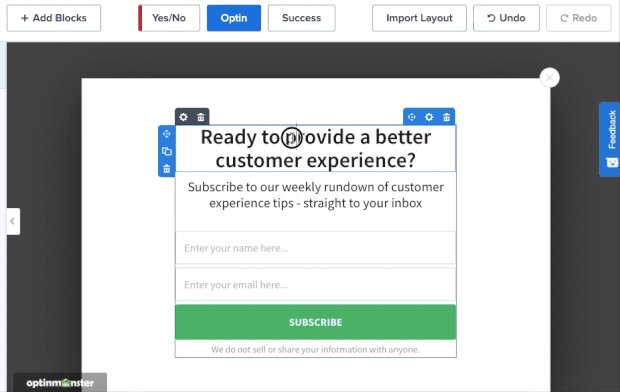
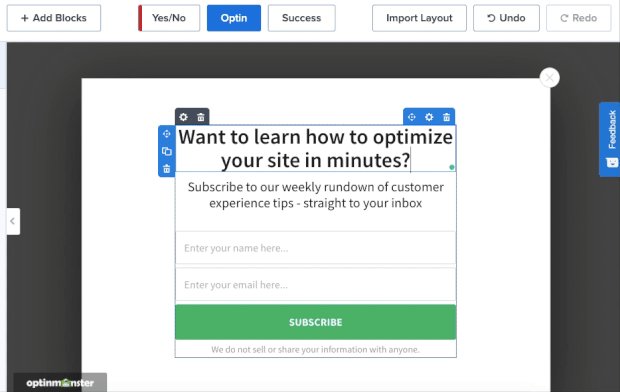
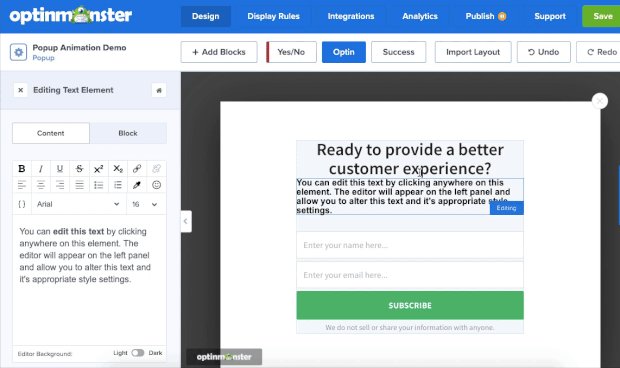
If you want to change the text of your campaign, for example, you can click on it and make changes with our inline editor:
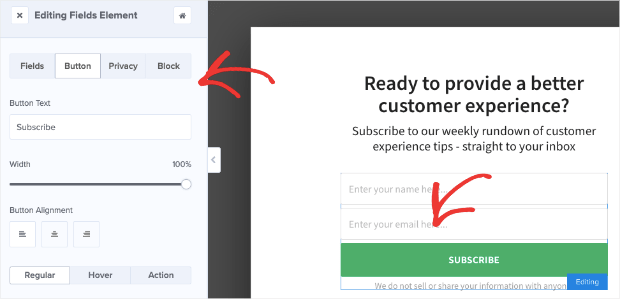
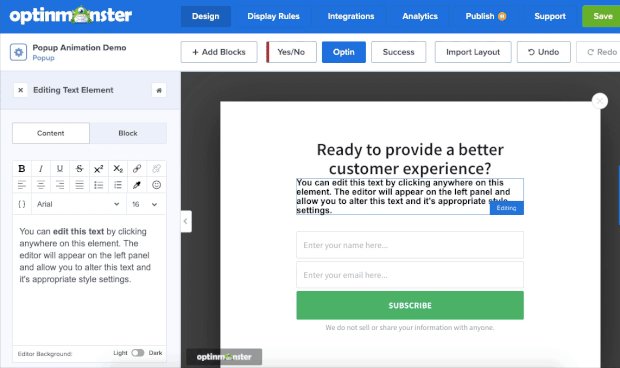
For other changes, click on the block you want to modify to pull up the editing tools in the left-hand side menu:
But what if you want to add a new block to your campaign? That’s easy.
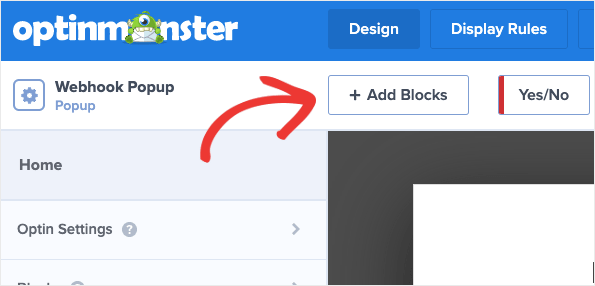
Click + Add Block in the upper menu of your OptinMonster dashboard:
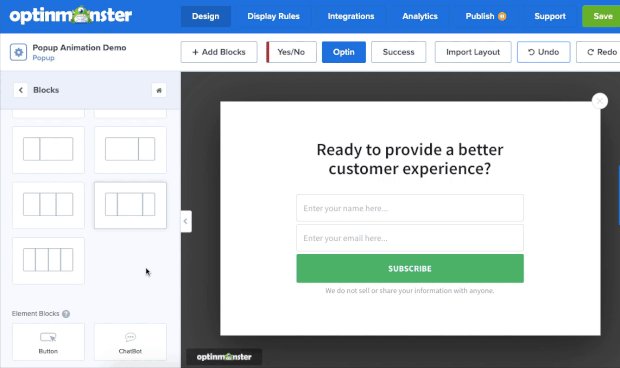
Then scroll down in the left-hand side menu, select the block you want to add, and drag and drop it into your campaign:
And that’s it!
Our easy-to-use editor allows you to build stunning and highly-effective campaigns in a matter of minutes.
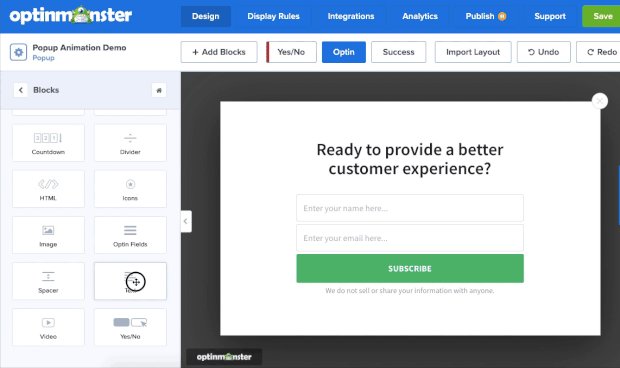
Here’s the webhook popup we built for today’s demo:
With the Basic template we used, this took less than 3 minutes to customize. Again, you can modify the template design to fit your style’s voice, brand, and messaging in no time!
Once you’ve designed the right campaign for your marketing goals, it’s time to set our display rules.
Step 3: Configure Your Display Rules
Having a beautiful optin campaign is only half of the equation when it comes to generating new leads.
The other half is showing that campaign to the right people and at the right time of their customer journey.
OptinMonster offers more ways to target your audience than any other software on the market. To modify your display rules, click Display Rules at the top of your editor menu:
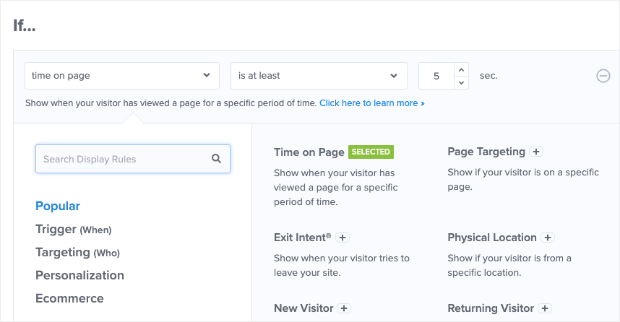
By default, your campaign will have two rules set:
- Time on page is 5 seconds
- Will show on any page
You can change these settings to target your audience and personalize the user experience (UX). By doing so, you’ll get much higher conversions than if you’d shown a generic popup across your site.
One example is to use our Exit-Intent™ Technology to show the popup as users are trying to leave the browser page.
This is an excellent way to grow your email list as it engages and recaptures abandoning site visitors.
In fact, an exit-intent popup got massive results for the following clients:
- Crossrope explodes their email list by 900%
- Rich Page increased conversions by 316%
- Bonjour Lisbonne doubled its mailing list and boosted sales by 30%
You can see similar results by using this powerful display rule, too. To change your display rules, click on time on page to bring up your display rule menu:
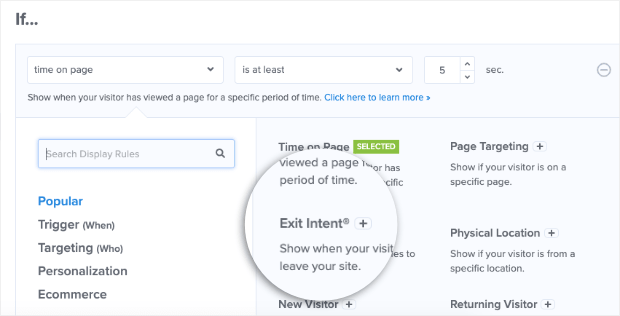
Find and click Exit Intent®:
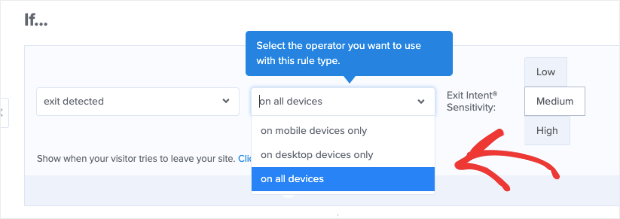
Then, you’ll need to select which device you want your exit-intent popup to appear on, including:
- Desktop
- Mobile
- Both
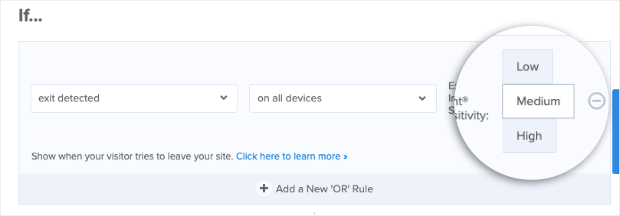
Finally, you’ll need to choose your exit-intent’s sensitivity level from low, medium, and high:
Keep in mind that the sensitivity level will change your mobile version’s trigger.
Low and Medium sensitivity will create a scroll up trigger. That means your campaign will appear when users scroll up the browser page.
High sensitivity will create a back button trigger. That means your campaign will appear as a user hits the back button from their mobile device.
For more information on this, check out this helpful post on how to create a mobile exit-intent popup.
Again, this is just one example of the MANY display rules we have to let you target your audience.
You can create as many display rules (and combinations of display rules) as you want. Just click on the rule you want to change, find it in our display rules menu, and you’ll be on your way to higher conversions.
And now, it’s time for the next step: connecting OptinMonster with your ESP using a webhook URL.
Step 4: Integrate Your ESP With a Webhook URL
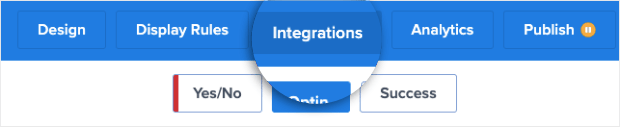
To connect OptinMonster with any ESP, head to Integrations at the top of your OptinMonster editor:
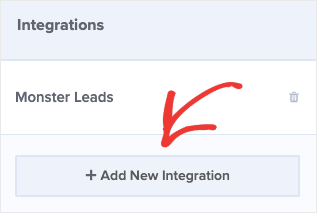
In the left-hand side menu, find and click + Add New Integration:
Here, you’ll see options to connect to popular email marketing services. For instance, you can create a GetResponse popup or integrate with Constant Contact.
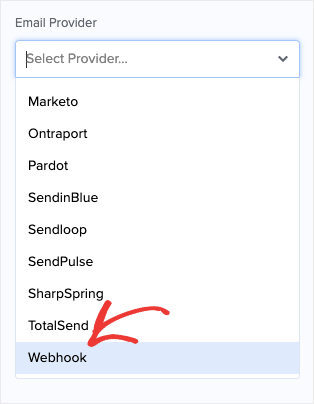
For this tutorial, we’ll select Webhook from the drop-down menu:
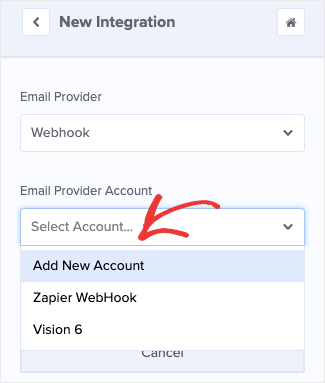
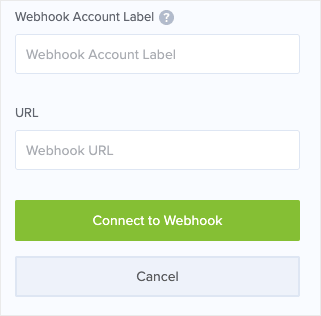
In the next drop-down menu under the field Email Provider Account, select Add New Account:
Now you’ll need to give our account a name and find your email account’s webhook URL:
The exact steps for creating and obtaining your webhook URL will be different depending on which email platform you’re using.
If you don’t know how to find or make the webhook URL, we definitely encourage you to reach out to your email platform’s support team.
They should be able to provide you with the steps you need to take to get your webhook URL configured.
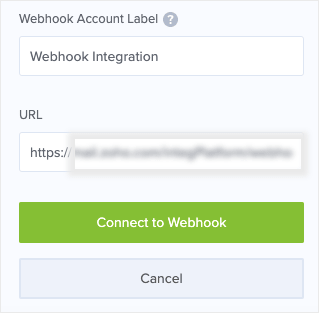
Then, when you have it, simply copy and paste the webhook URL into your OptinMonster integration field and click Connect to Webhook:
And that’s it! You’ve now synced OptinMonster with your ESP using a webhook URL.
All that’s left is to publish your campaign and watch the new leads pour in. Want to give it a shot? Just click below to get started:
Since webhooks are a bit advanced, make sure to test everything out to ensure your new leads are going to your email provider.
On the off chance that you run into any problems, we encourage you to tell your email provider the following:
“I need a webhook URL to send new leads from a popup campaign by OptinMonster to my contact list.”
The support team for your specific email provider should be able to help you from there. If not, you can always reach out to our helpful support staff and we’ll be sure to get you connected.
We hope you found this article helpful. If so, you probably want to improve your email marketing game. For that, we recommend checking out the following resources:
- How to Run a Successful Email Marketing Campaign
- Email Marketing for Beginners: A Step by Step Guide
- How to Create an Effective Email Autoresponder Series
These resources will have everything you need to take your email marketing strategy to the next level.
Ready to get more conversions and grow your email list? Sign up for your risk-free OptinMonster account today!

































Add a Comment