Do you want to create a Mailchimp popup to grow your email list?
Whether you’re running an online store or simply monetizing a blog, getting more subscribers and returning visitors can be tough.
When you have a robust email list, you can build a longlasting relationship with your subscribers by sending personalized emails, encourage them to return more often to your website, and ultimately, convert them into paying customers.
Without a doubt, with one simple follow-up email series, you can have customers regularly returning to your online store or blog.
But where do you keep your growing contact list? One of the most popular options is Mailchimp.
Mailchimp is an email service provider that lets you segment your contact lists into distinct groups and send personalized emails that convert. It’s a good option for beginner marketers, business owners, and bloggers.
That’s why, today, we’re going to teach you how to add a Mailchimp popup to your website to grow your list. We’ll use 2 methods: one for your Shopify store and the other for your WordPress site.
Here’s a more specific breakdown of what we’ll cover in this post:
- What is a Mailchimp popup?
- Why use OptinMonster for your Mailchimp popup
- Method 1: Creating your popup campaign for Shopify
- Method 2: Creating your popup campaign for WordPress
What Is a Mailchimp Popup?
A Mailchimp popup is a popup campaign on your website that gathers new leads and sends them directly to your Mailchimp account. That way, you can organize new email addresses into segmented contact lists. Then you can send personalized email campaigns to your audience.
Here’s a closer look at how this works.
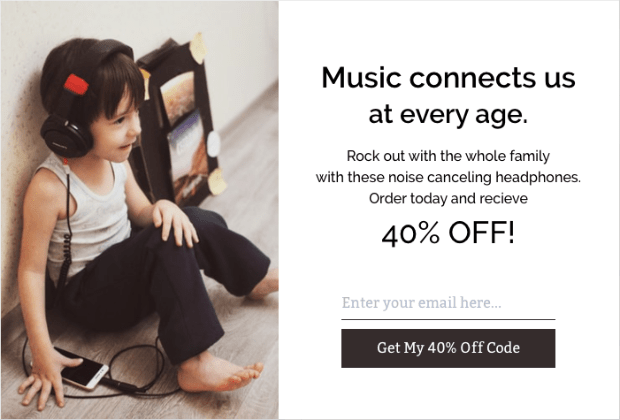
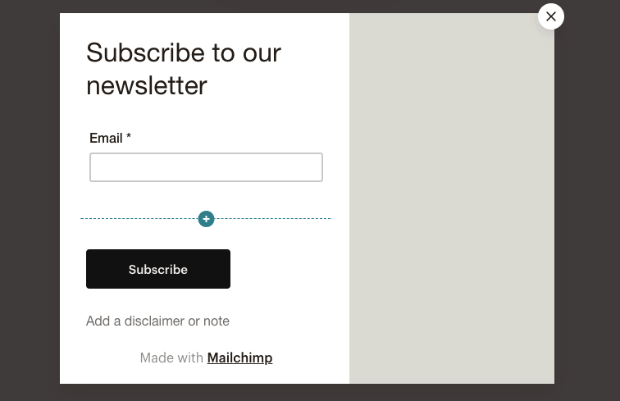
When your customer lands on your website, you’ll display a popup campaign. Probably something that looks like this:
The image above is actually the Mailchimp popup we built with OptinMonster for today’s tutorial. This one took us less than 10 minutes to create.
Your popup will have some kind of offer that’s hard to refuse. This could be a promotional deal, an eBook, or anything else you think your audience would find valuable. We call these special offers “lead magnets.”
And if you need some help coming up with ideas, here’s a list of over 69 lead magnets you can use to grow your email list.
Since your lead magnet is so enticing, your customer enters their email address to receive the deal. That email address goes straight to a specific contact list in your Mailchimp account.
As your list grows, you have more opportunities to reach out to these contact lists with follow-up promotions. This brings your customers back to your store or blog and increases your overall profits.
But wait… didn’t we just say we built our Mailchimp popup with OptinMonster? Doesn’t Mailchimp allow their users to create popups, too?
How does OptinMonster fit into all this?
Why Use OptinMonster for Your Mailchimp Popup
OptinMonster is the world’s #1 conversion optimization toolkit. That’s a fancy way of saying we’re the best at getting you more leads in less time. How?
With targeted optin campaigns.
Optin campaigns are small messages that you show to your site’s traffic when you want them to take a specific action. These campaigns can be in the form of popups, floating bars, content lockers, and more.
And the actions you want your audience to take can vary, too. You may want more page views, more newsletter signups, or more sales. Whatever the case may be, OptinMonster is the best tool for reaching your goal.
These campaigns can be in the form of popups, floating bars, content lockers, and more.
And the actions you want your audience to take can vary, too. You may want more page views, more newsletter signups, or more sales. Whatever the case may be, OptinMonster is the best tool for reaching your goal.
Even better than Mailchimp. Here’s why.
Mailchimp is primarily an email service provider (ESP) that offers a few optin campaigns on the side (popups and landing pages). The popup campaigns they provide are basic and limited in terms of what they can do.
For example, here is one of their layouts for a standard popup form:
There’s some text, a call to action, a place to enter the email, and an image box. Mailchimp offers 5 layouts total, each involving these same elements.
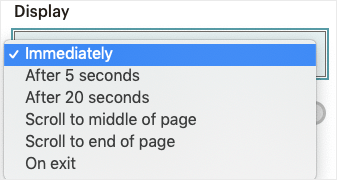
Then for their display settings, you have the following options:
- Immediately
- After 5 seconds
- After 20 seconds
- Scroll to the middle or end of the page
- On exit
Again, this will work for some website owners, but your personalization options are highly limited.
So, how does this compare with OptinMonster?
OptinMonster isn’t an email service provider at all (we don’t send your email newsletter). Instead, we only focus on getting you more leads.
And because that’s our primary goal, we’ve made sure we’re the best at it.
We offer more types of campaigns to reach your audience and more ways to target your audience. That way, you’re always sending your campaigns to the right people at just the right time in their customer journey.
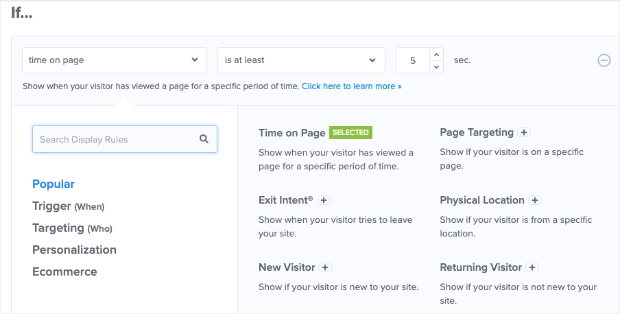
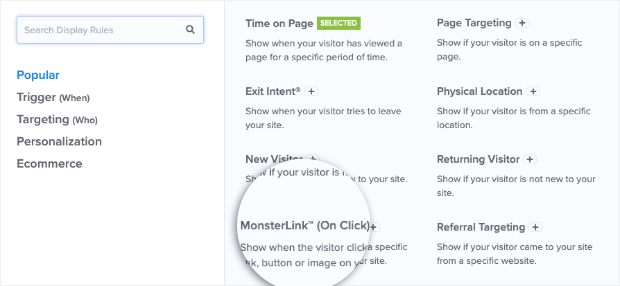
To give you a quick comparison, here’s a snapshot of OptinMonster’s display rules:
Each of these options in the image above (there are more in the dashboard) leads to further choices to completely customize when, where, and to whom your campaign appears.
More on that later though.
Finally, we made sure that we sync with any email service provider on the market, Mailchimp included. So if you ever decide to change your ESP as you grow, you’ll never feel locked into a software you don’t want anymore.
You can still use OptinMonster to grow your lists and have the freedom of sending your email campaigns with whatever ESP you’d like.
Want to get started? Sign up for OptinMonster today risk-free with our 14-day money-back guarantee.
There are 2 popular reasons people would want a Mailchimp popup:
- Grow their eCommerce business
- Increase subscribers for their WordPress site or blog
Let’s go through how you can create a popup for each scenario.
Method 1: Create a Mailchimp Popup for Shopify
In this tutorial, we’ll be creating a Mailchimp popup for your Shopify store. Shopify is one of the biggest eCommerce platforms in the world. It’s popular because of how easy it is to use and how many features come locked and loaded with its basic package.
In short, Shopify has become a great solution for new businesses and entrepreneurs. But everything starts with OptinMonster.
Let’s get started.
Step 1: Connect OptinMonster With Your Shopify Store
Log into your Shopify account:
Head over to OptinMonster’s app page in the Shopify store and click Add App:
On the next page, click Install App:
And you’re all set! You’ve just connected your Shopify account with OptinMonster. Your Shopify Mailchimp popup is nearly complete.
We just need to build your popup campaign with OptinMonster.
Step 2: Create Your Popup Campaign
First, you need to log into your OptinMonster dashboard:
Then click Create New Campaign:
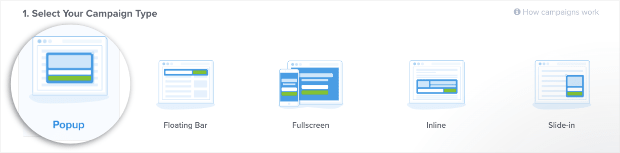
Select your campaign type. For this tutorial, we’ll be using a Popup:
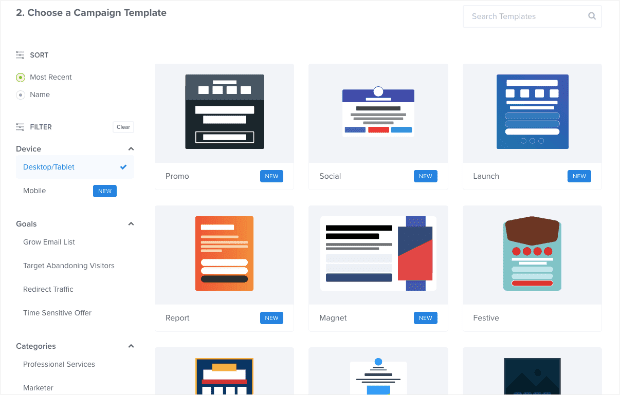
From there, you need to choose your campaign’s template:
OptinMonster has over 50 pre-built templates. That means you can build beautiful campaigns in a matter of minutes, not hours. This saves you both time and headaches along the way.
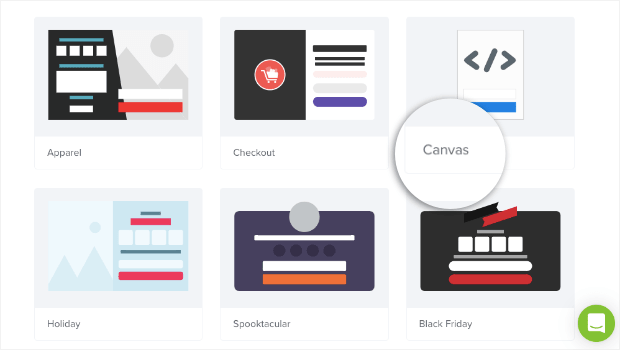
And if you want a truly custom popup for your site, you can build one from scratch with our Canvas template:
This will give you a blank template that you can design with our drag and drop editor. No coding required.
For today, though, we’ll go with our Shopping template:
This template is perfect for eCommerce. It gives you a place to show your product on the left and room to write compelling copy on the right.
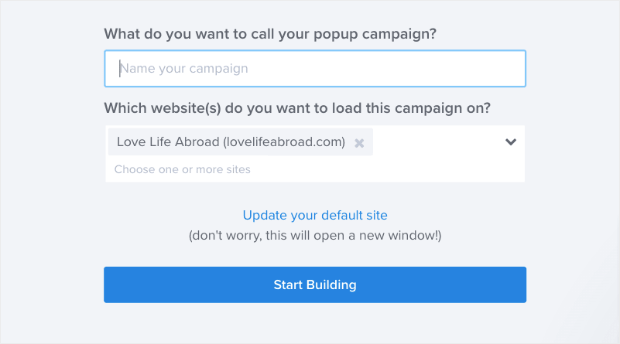
Now just name your campaign, assign it to your Shopify site, and click Start Building:
Then you’re ready to start designing your site.
Step 3: Design Your Popup
In this tutorial, we won’t get into too much detail about how to design your campaign. That’s because there are simply too many customization options to choose from in one post.
If this is your first time working with OptinMonster, we recommend checking out this post on how to create your first campaign.
But rest assured that changing your popup is easy with our drag and drop builder. You can change any element of your campaign by clicking on it in the editor. Then the editing tools will appear on the left-hand side menu.
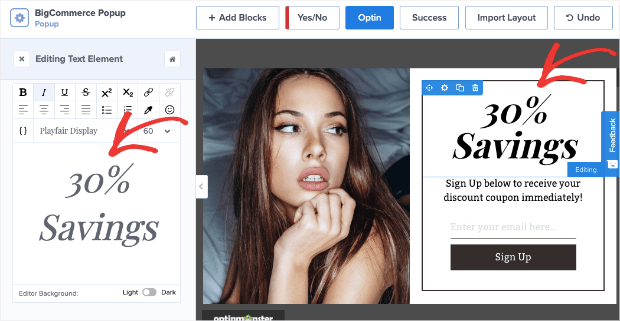
To change your text, for example, just click on the text you want to modify:
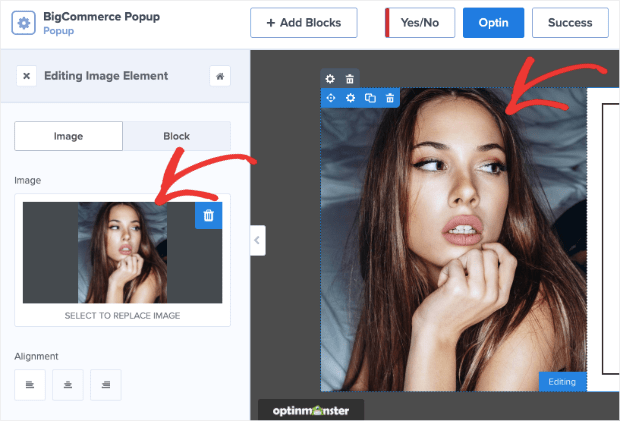
You can also change the image the same way. Simply click on the image in your editor to pull up the editing tools:
You can upload a new image or use one from a previous campaign.
Finally, if you want to add anything to your popup campaign, you can do that, too. Click on + Add Blocks at the top of your editor menu:
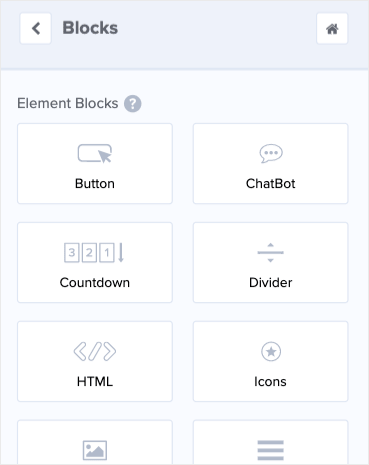
And you’ll see many options that you can add to your Mailchimp popup campaign, including:
- Button
- ChatBot
- Countdown Timer
- Divider
- Text
- Image
- Video
And more.
To move these blocks into your campaign, drag and drop them where you want:
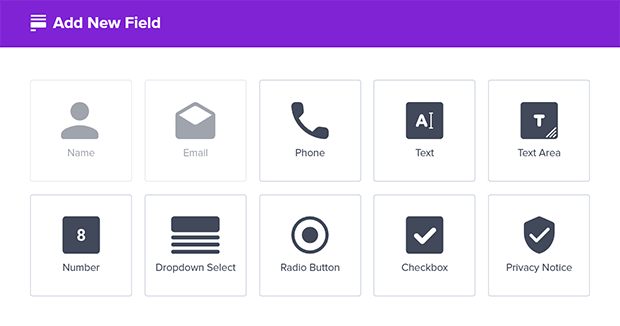
You can also add additional fields like:
- Text Areas
- Numbers
- Dropdowns
- Radio Buttons
- Checkboxes
- And more!
And the best part? You can easily map any field to your Mailchimp popup.
Here’s the design we created for our Mailchimp popup:
Again, this took less than 10 minutes to create! Now, you need to decide where to display your popup campaign.
Step 4: Display Your Popup
There are many ways you can choose to display your campaign. We have loads of targets and trigger options to make sure you’re reaching the right audience at the right time. Today, though, we’ll focus on 2 powerful popup triggers:
- Exit-Intent®
- MonsterLinks™
Triggers refer to when your campaign displays because a user took a specific action. Let’s look at how these 2 triggers can be set up for your Mailchimp popup and briefly talk about why they’re so powerful.
Exit-Intent®
This type of trigger makes your popup appear whenever someone tries to leave your website. In the past, exit-intent popups were limited to desktop use only. That’s because it works by tracking the cursor on your computer to know when someone goes to hit the back button in a browser.
But, now, you can build exit-intent popups for mobile too. If you want to learn more, check out this article on how to build mobile exit-intent popups that convert.
Setting up an exit-intent trigger is easy with OptinMonster. Head over to Display Rules at the top of your editor:
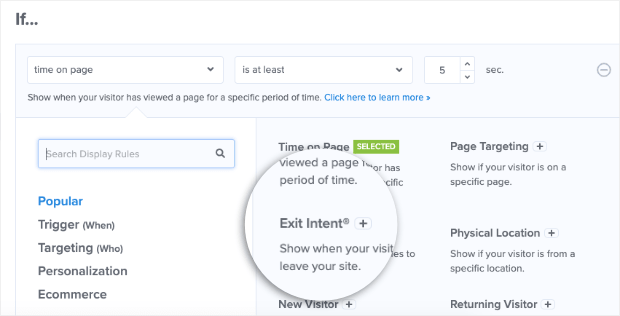
Then click on the first condition Time on page to bring down your display rule options:
Find and click Exit-Intent®:
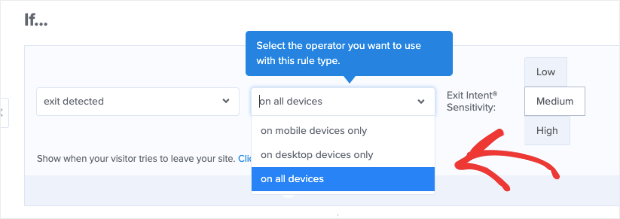
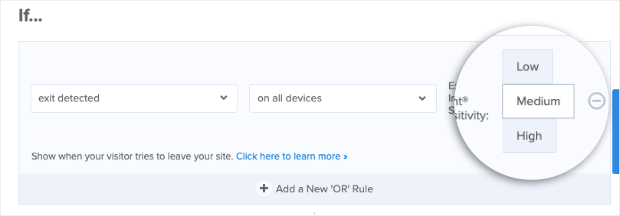
Then choose which devices you want to use your exit-intent rule for. You can choose between desktop only, mobile only, or both:
Then set the sensitivity level for your Mailchimp exit-intent popup:
Keep in mind that the sensitivity level you choose will have a direct impact on your mobile popup. That’s because Low and Medium sensitivity create a scroll up trigger, but High sensitivity creates a back button trigger.
Read this article to learn more about these 2 types of mobile exit-intent triggers.
Exit-Intent® Technology is incredibly powerful. In fact, it’s the exact strategy the fitness company Crossrope used to grow its email list by 900%.
But there’s another popular trigger that we’ll look at in this tutorial, too.
MonsterLinks™
MonsterLinks™ is the perfect solution if you want a Mailchimp popup on click. That means whenever your visitors click on a specific link in your content, they’ll see your popup campaign.
MonsterLinks™ is how Bulkly was able to increase free trial signups by 134%. It’s a great way of making your popup campaigns more accessible to your readers.
And setting them up is easy. Click on the display rule you want to change to show your display rule options like you did before:
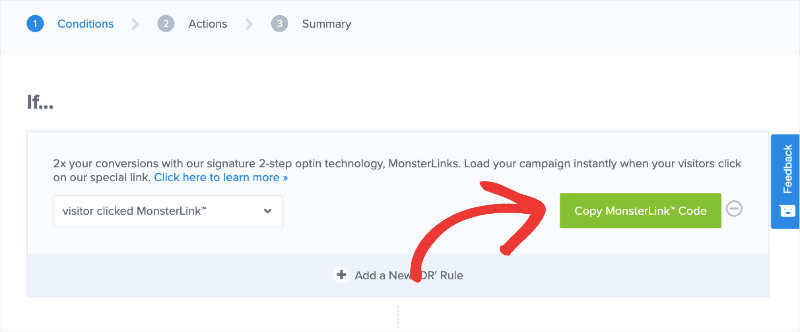
This time, select MonsterLinks™ (On Click):
Then all you need to do is click Copy MonsterLink™ Code:
And you can now embed this link anywhere in your content. When a user clicks on the MonsterLink™, your popup campaign will appear.
But here’s the next question: Once your visitor signs up for your offer, where does their email address go?
For that, you have to integrate Mailchimp with your OptinMonster account. Let’s see how easy it is to connect Mailchimp with OptinMonster.
Step 5: Integrate Your Popup With Mailchimp
Integrating email service providers with OptinMonster is incredibly simple. If you don’t use Mailchimp, or you’re thinking about changing providers, read this resource on how to connect your email service provider with OptinMonster.
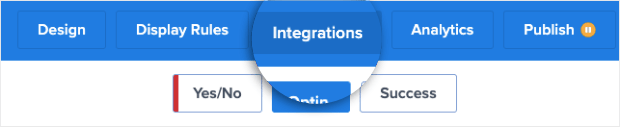
For today, though, we’ll be connecting our OptinMonster account to Mailchimp. Click on Integrations at the top of the editor:
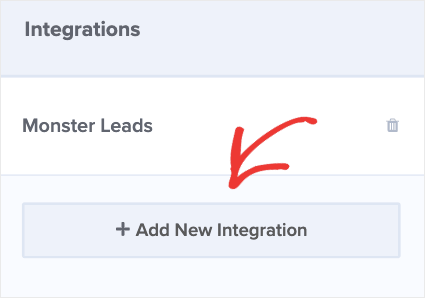
Then click on Add New Integration:
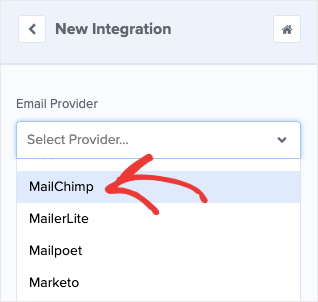
Select Mailchimp from the drop-down menu:
Now you’ll need 2 things:
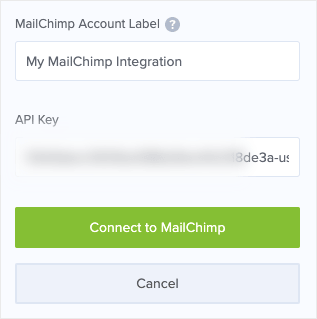
- Your Mailchimp account label
- Mailchimp API key
Your account label won’t be seen by others. This just keeps you organized.
You can label your Mailchimp integrations however makes the most sense for you. You can also stick to something generic like My Mailchimp Integration.
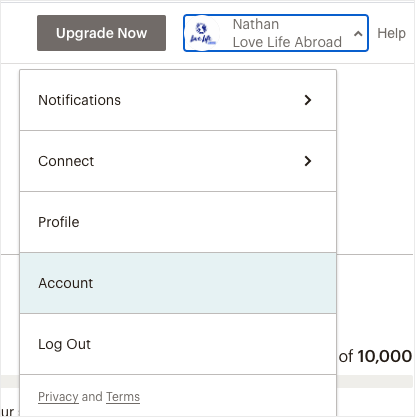
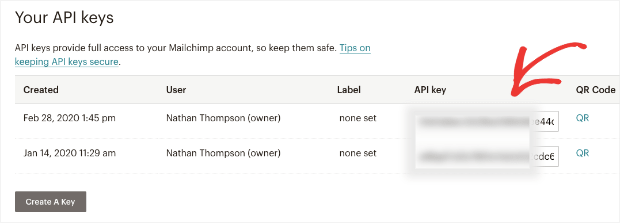
But now you need your API key from Mailchimp. For that, go to your Mailchimp dashboard and click Account in the drop-down menu by your username in the top right-hand corner:
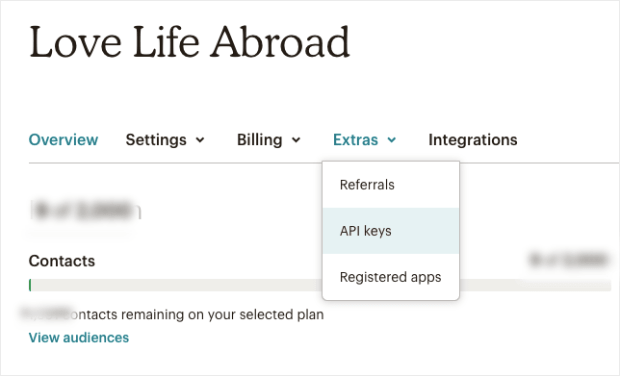
In your account dashboard, click on Extras » API keys:
Copy your most recent API key from your Mailchimp dashboard:
You’ll also notice you can create a new API key if needed. Now paste the API key into your OptinMonster dashboard and click Connect to Mailchimp:
And that’s it! Your Mailchimp account is now synced to your popup. You can even decide which contact list you’d like to send your new leads to straight from your OptinMonster dashboard.
All that’s left to do now is Save and Publish. 😉
But what if you don’t have a Shopify store? What if you want a Mailchimp popup for your WordPress website?
Method 2: Mailchimp Popups for WordPress
In some cases, you may not have an online store. Instead, you make money online through affiliate marketing and running a blog. Still, you need a robust email list.
Hooking up OptinMonster to your WordPress site couldn’t be easier. Here’s how you do it:
Step 1: Connect OptinMonster to WordPress
Many people will need their Mailchimp popup for WordPress sites. This is incredibly simple once you’ve created your OptinMonster account.
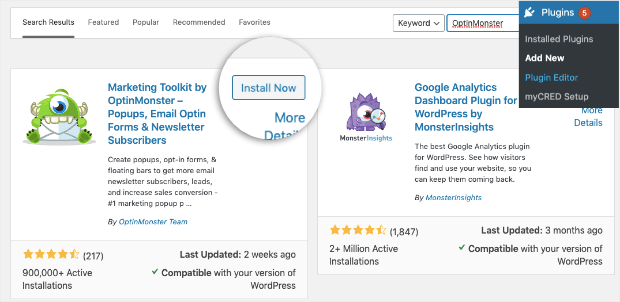
Head to your WordPress dashboard and find Plugins » Add New, search for the OptinMonster plugin, and click Install Now:
Then Activate the plugin. If you’ve never done this before, check out this helpful article that gives you 3 methods to install a plugin.
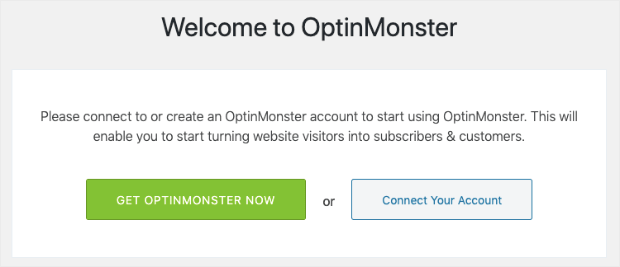
In your OptinMonster plugin dashboard, you’ll have 2 options:
- Sign up for an OptinMonster
- Connect to your account
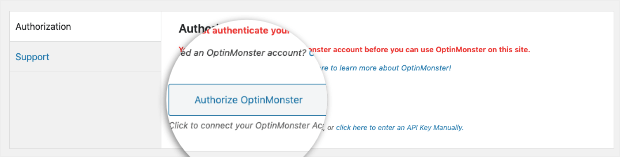
Click Connect Your Account if you’ve already signed up for OptinMonster. On the next page, click Authorize OptinMonster:
A new window will pop up and allow you to connect OptinMonster to WordPress. Click Connect to WordPress:
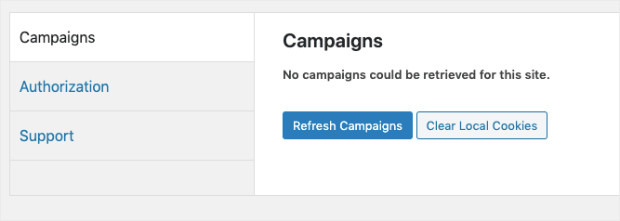
Now you can manage your campaigns from your WordPress dashboard. If this is a new account, you likely won’t have any campaigns yet:
After this tutorial, though, your Mailchimp popup will appear in your WordPress dashboard.
The OptinMonster plugin is a great option because it doesn’t require you to know where to put your Mailchimp popup code in WordPress. Instead, everything happens automatically for you.
If you aren’t super technical, this is a huge advantage.
Now all that’s left is creating your Mailchimp popup to increase subscribers for your WordPress site.
Step 2: Create Your Mailchimp Popup
This is the easy part. Now, you just need to repeat Steps 2–5 from what we already covered in this tutorial!
If you need a refresher, click here to jump back to Step 2 for creating your Mailchimp Popup.
We hope you enjoyed this article. For more information on OptinMonster, check out this post: How Does OptinMonster Work: 8 Benefits (+ 12 Case Studies).
And since you want to grow your email list, that means you’re probably interested in learning how to monetize your email campaigns.
For that, here’s a complete guide to email marketing for beginners. This has everything you need to turn your emails into profit.
Also, some users have asked why they would need both Mailchimp and OptinMonster together. For more details, read this post on OptinMonster vs. Mailchimp and which is better for lead generation.
Ready to grow your list and generate more revenue? Sign up for OptinMonster risk-free today!


















































Add a Comment