Are you using CM Commerce for email marketing, but struggling to grow your list?
Sending highly targeted email campaigns can be an excellent way to communicate with customers. Not only can email generate more income for your business, but it can also nurture the relationships with customers you already have.
That means more sales over time through repeat purchases.
But none of this is possible unless you have a robust email list to contact in the first place. That’s why, in this tutorial, we’re going to teach you how to build a custom CM Commerce popup to get more subscribers.
Before we begin, though, let’s take a closer look at what CM Commerce is and how it can help your email marketing strategy.
What Is CM Commerce?
CM Commerce is an automated email marketing software formerly known as Conversio:
CM Commerce helps you build automated email systems to make sure you aren’t leaving any sales on the table. As an email service provider (ESP), CM Commerces lets you add emails for upsells, abandoned cart recovery campaigns, follow up emails, newsletters, and more.
Many of their email series can be installed with a single click and a few modifications to the text. But you also have the ability to build your email campaigns from scratch.
With CM Commerce, you can drive profits and increase revenue by creating targeted email campaigns that don’t take months to set up.
But, as we discussed earlier, you’ll still be missing a key ingredient to success regardless of the email marketing platform you choose. And CM Commerce is no exception.
The problem is that in order to send high converting email campaigns, you need a contact list to send them to. So how do you build a robust email list with leads that are primed to turn into customers?
For that, OptinMonster is your best bet:
OptinMonster is the world’s #1 lead generation software. But what that really means is we’re the best at getting your site’s traffic to take the actions you want them to.
Whether that’s getting more page views for your content, increasing sales through promotions and discounts, or getting more subscribers on your email list, OptinMonster helps you achieve your business goals.
How do we do that? By giving you the tools to build targeted and personalized optin campaigns to display anywhere on your website.
When we use the term “optin campaigns,” we just mean small messages that appear to your site’s visitors, asking them to take a specific action. And you’re probably already familiar with the term “call to action” or CTA.
Well, put simply, OptinMonster gets you higher conversion rates for your CTAs.
We do that through different optin campaign types like popups, floating bars, slide-in scroll boxes, and more. This lets you show enticing promotions, offers, or lead magnets to your customers.
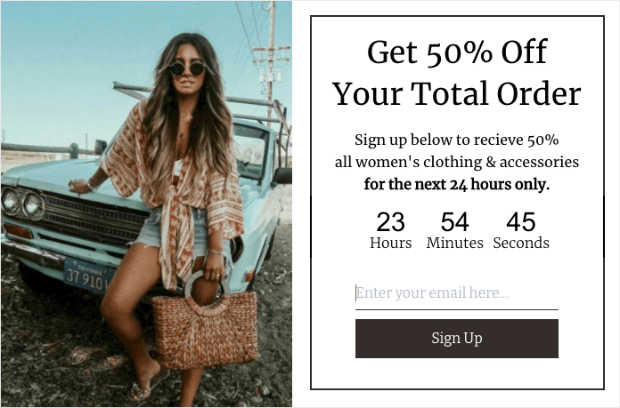
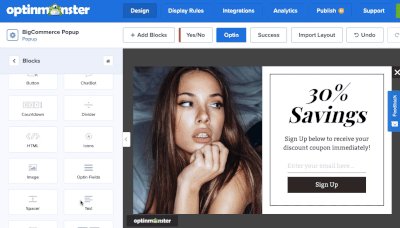
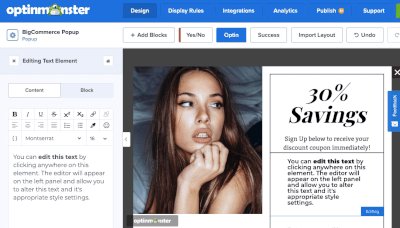
Here’s an example of the CM Commerce popup campaign we built for today’s demo:
This popup took less than 5 minutes to create and uses a lead magnet in the form of a coupon code to get users to hand over their email address.
In the end, everyone wins: your customers get something of value (in this case, a discount on their favorite products), and you grow your contact list to send follow up emails.
Again, OptinMonster’s campaigns make it easy for you to grow your list fast.
It’s how American Bird Conservancy increased its lead collection by over 1000% by using our software. Or how entrepreneur Adam Enfroy grew his list to over 11,000 subscribers in under a year.
Want to learn more about how we get such great results for our clients? Check out this post on how OptinMonster works (+ 8 benefits and 12 case studies).
But now that we’ve covered what CM Commerce is and how you can grow your list with OptinMonster, let’s turn our attention to why you’re here: building a custom CM Commerce popup that grows your email list.
How to Create a CM Commerce Popup
Step 1: Create Your CM Commerce Campaign Type
Once you’ve created your OptinMonster account, make sure you’re logged into your dashboard:
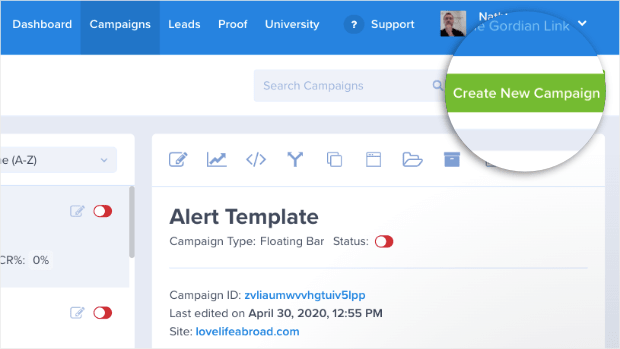
In the top right-hand corner, click Create New Campaign:
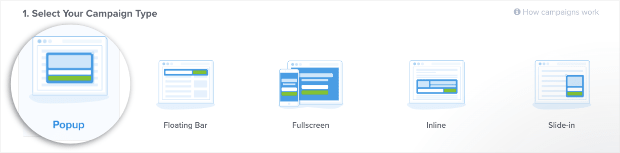
Next, select a campaign type. Again, you have tons of options here. But, for today’s tutorial, we’ll choose a Popup campaign:
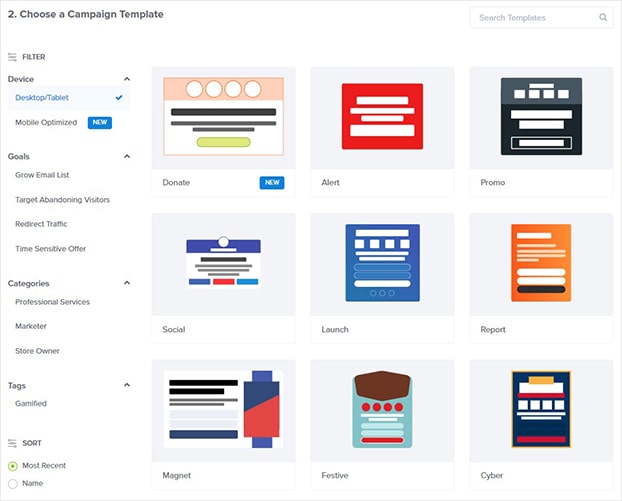
Now it’s time to select your template:
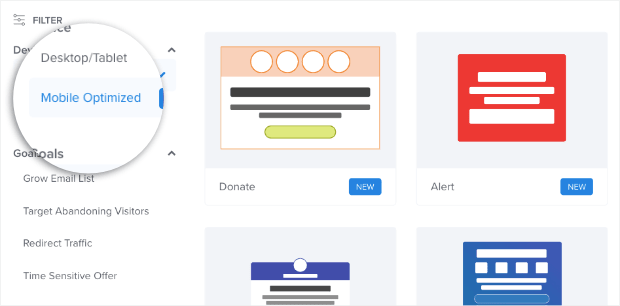
OptinMonster has over 50 pre-built templates that work great across all devices. One helpful feature is our filter on the left-hand side menu. This lets you choose templates based on:
- Device
- Goals
- Categories
- Tags
That first one is particularly important, especially if you know that a lot of your site’s traffic comes from a smartphone.
You can filter your template options by selecting Mobile Optimized templates:
This will make sure that your templates look stunning across a wide range of mobile screen sizes. Again, only you know what device your traffic uses to consume your content, so you can choose your template options accordingly.
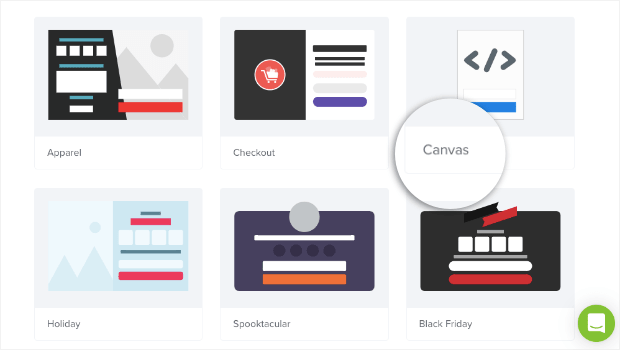
Also, if you want 100% control over your campaign’s design, you can build your CM Commerce popup from scratch with our Canvas template:
Our drag and drop builder allows you to create beautiful campaigns in a matter of minutes, even if you don’t have any coding or design experience.
This is true whether you’re modifying an existing campaign template or if you decide to build one with our blank Canvas template.
For today, we’re going to select the Shopping template:
The Shopping template is an excellent choice because it lets you display a high-quality image of your product on the left-hand side. But, it leaves you plenty of space for persuasive copy and an email signup form on the right.
After you’ve selected the right template for your CM Commerce popup, you’ll be ready to make a few modifications to the design.
Step 2: Design Your CM Commerce Popup
Like we said before, designing your OptinMonster campaigns is incredibly easy. You don’t need any coding knowledge or professional design experience.
We made sure our editor is intuitive, user-friendly, and accessible to everyone.
But since we have so many options for customizing your campaign, we can’t get into too much detail in this post.
If it’s your first time creating a popup with OptinMonster or you just need a little refresher course, no worries. You can head over to this in-depth guide on how to create and design your first OptinMonster campaign.
For this tutorial, there are just a few things that you need to know.
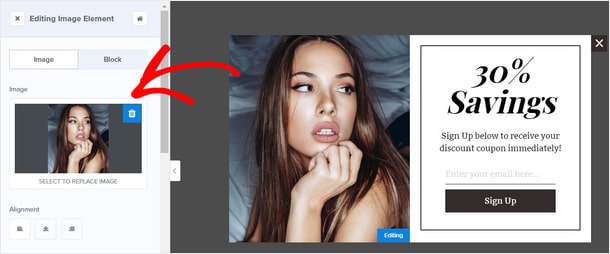
All of our templates are built with elements we call “blocks.” This includes things like text blocks, image blocks, video blocks, and more.
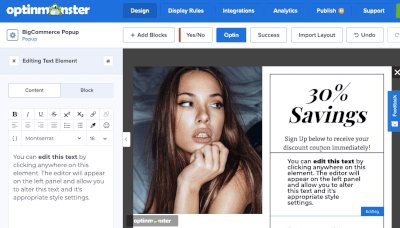
To make changes to your campaign, simply click on the block you want to modify in your editor. Then the editing tools will appear on the left-hand side.
So let’s say you wanted to change your text block in the Shopping template, for example. You would just click on the text block you want to modify, and you can start editing
You can do the same for your image block, too:
In fact, this is how you could customize any aspect of your CM Commerce popup.
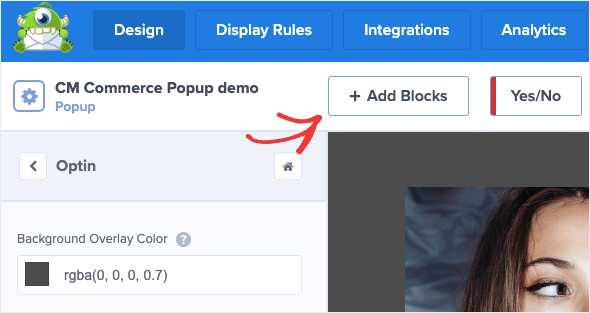
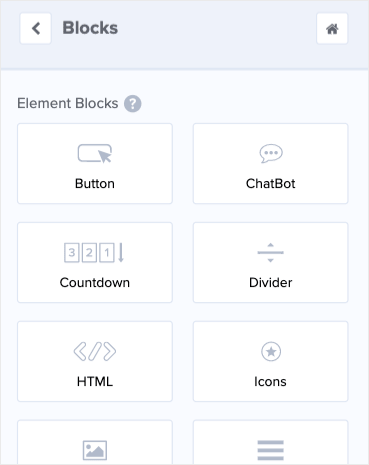
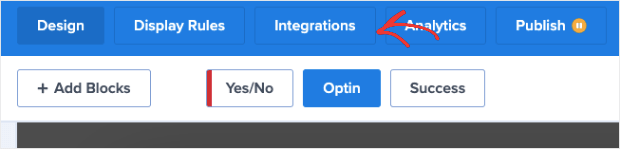
And if you wanted to add a block to your campaign, that’s not a problem. You can add a new block by clicking + Add Blocks at the top of your editor menu:
This will bring up a list of block options that you can add to your CM Commerce campaign, such as:
- Buttons
- Countdown timers
- Images
- Videos
And more:
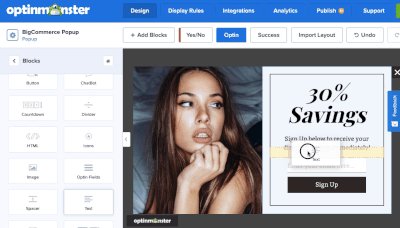
When you find the block you want to add, you just drag and drop it into your campaign:
And that’s it! Like we said before, we made sure our editor was super easy to use. Even if you’re not a professional designer and have zero coding experience, you can still build beautiful campaigns in minutes.
Here’s the CM Commerce popup we created in less than 5 minutes for today’s tutorial:
Once you’ve made the right modifications to your own popup, it’s time to determine where, when, and to whom your popup will appear on your site.
Step 3: Configure Your Display Rules
Creating a stunning popup campaign is an excellent start at increasing your conversion rates and growing your email list. But, it’s only half of the equation.
You still need to target your message to the right people and at the right time in their customer journey. OptinMonster gives you to 2 tools to help you do that:
- Targets
- Triggers
Before we learn how to set our display rules, let’s get clear on what the terms “targets” and “triggers” mean.
Targets let you display your CM Commerce popup to people based on specific characteristics of your site’s visitor. A few popular targets would be:
- Geo-location (where your visitor is located)
- Device-based targeting (whether someone is using a desktop, tablet, or mobile)
- Page-based targeting (what page your visitor is currently browsing)
These are just a few examples of the many targeting options you have with OptinMonster.
Triggers, on the other hand, will show your campaign based on how your user is interacting with your site. In other words, triggers display campaigns based on user behavior. A few examples of popular triggers are things like:
- Exit Intent® Technology which displays a campaign when users are actively leaving your site
- Scroll Trigger which shows your popup when users scroll down the page a certain percentage
- MonsterLink™ which makes your campaign appear when a user clicks a specific link
Again, these are just a few of the trigger options OptinMonster offers. Though there are many more you can choose from.
When it comes to growing your contact list, targets and triggers are absolutely essential.
They let you totally personalize when, where, and to whom your popups appear. And the more personal you can make your campaigns, the higher conversions you can expect.
For today’s tutorial, we’re going to set an Exit Intent® trigger. This will make your CM Commerce popup appear as users are leaving your website.
Why are we making an exit intent popup? Because they’re super effective. Just check out some of our clients who achieved massive success with a simple exit intent popup:
- Rich Page Boosted Conversions by 316%
- Bonjour Lisbonne Doubled Its Email Subscribers
- Fastrack Recovered 53% of Abandoning Site Visitors
You can have the same success and, today, we’ll show you how to set it up.
To begin, click on Display Rules at the top of your editor:
By default, OptinMonster has 2 rules set for every campaign:
- Time on page is 5 seconds
- Appears on every page
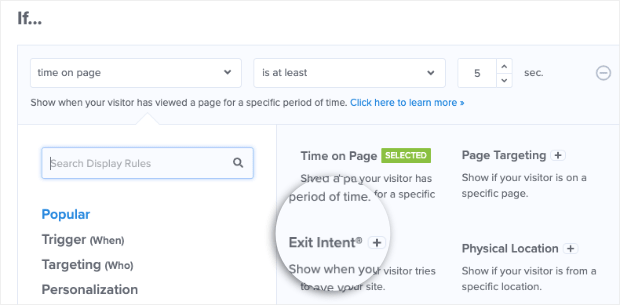
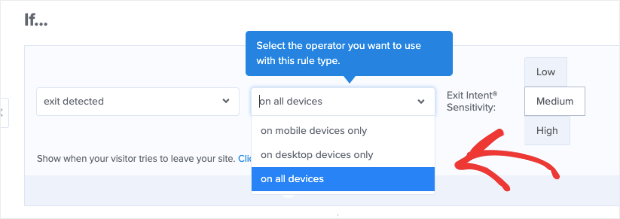
To create your exit intent popup, click time on page. This will bring up your targeting and trigger options. Select Exit Intent® +:
Now you need to decide which devices you want to set this trigger for. You can choose between:
- Mobile devices only
- Desktop devices only
- On all devices
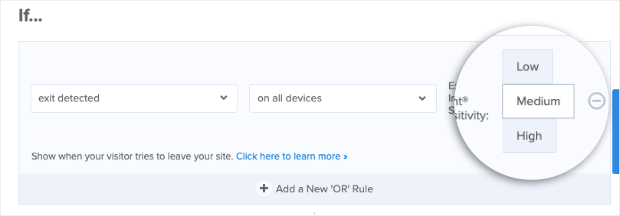
The next step is to set your trigger’s sensitivity level. This will determine how quickly your campaign will appear as users head toward the back button of their browser if they’re using a desktop.
You can set your sensitivity level to:
- Low
- Medium
- High
If users are coming from mobile, though, then the sensitivity level has a more significant impact. That’s because Low and Medium sensitivity make a scroll up trigger for smartphones. That means that your campaign will appear as users scroll up the page on their mobile devices.
High sensitivity, though, will make a back button trigger for smartphones. So when a user goes to click the back button from their mobile device, your CM Commerce popup will appear.
To learn more, check out this article on how to create mobile exit intent popups that convert.
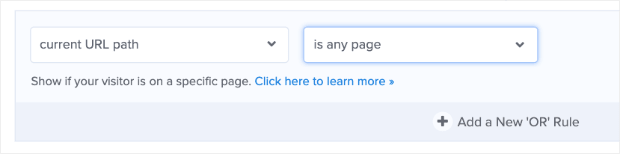
The second default display rule is current URL path is any page:
This means that your popup will display on every page of your website.
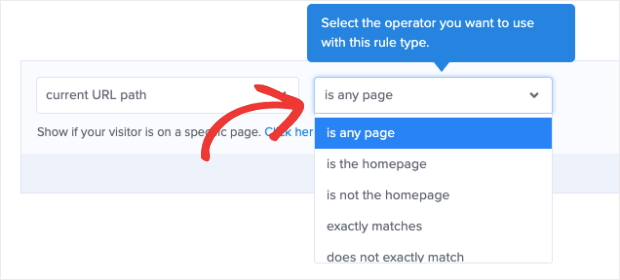
But you can change this rule to show your campaign on specific URLs, URL paths, or any other page you want to include or exclude:
Today, we’ll leave the default template as is. If you’re not using a highly specific lead magnet, displaying your campaign on every page can be a great way of getting more of your site’s traffic to sign up for your email list.
Now all that’s left is connecting OptinMonster with your CM Commerce account.
Step 4: Sync CM Commerce with OptinMonster
Integrating CM Commerce with your OptinMonster account is easy. First, click on Integrations at the top of your editor :
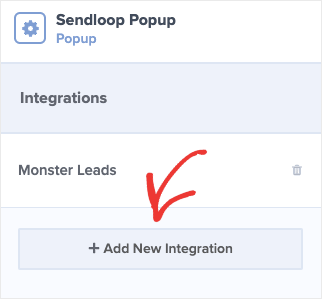
In the left-hand side menu, click + Add New Integration:
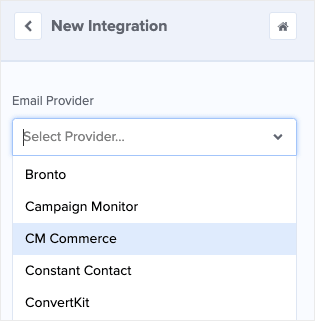
From the drop-down menu, find and select CM Commerce:
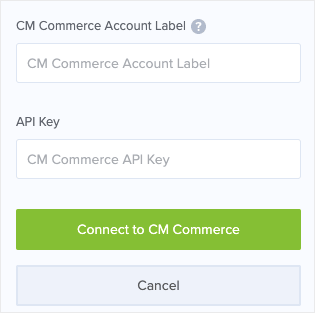
Now you’ll need to fill out 2 things:
- Account label
- API key
Your account label is for internal use only. In other words, no one else will see it but you. That means you can make your account label whatever helps you stay organized.
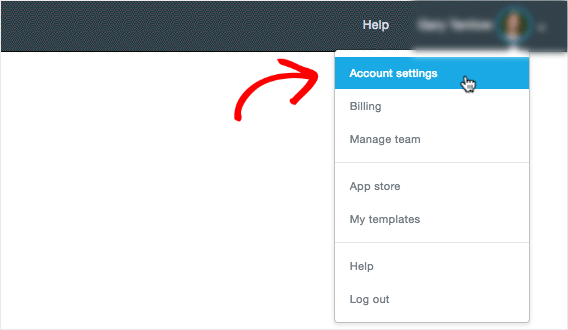
Your API key can be found in your CM Commerce dashboard. Go to the top right corner of your account menu and click Account Settings:
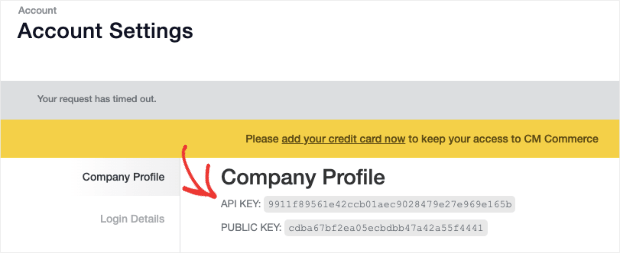
You’ll see your API key under the heading Company Profile:
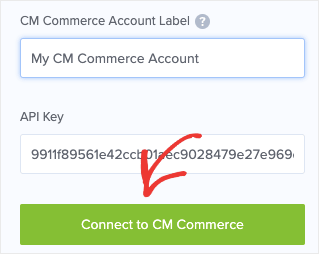
Once you have your API Key, just copy and paste it back in your OptinMonster dashboard. Then, click Connect to CM Commerce:
And that’s it! Now when people sign up to your CM Commerce popup, their contact information will automatically go to your CM Commerce contact list.
We hope you enjoyed this article. If you did, you might be interested in reading the following resources:
- How to Run a Successful Email Marketing Campaign
- Email Marketing for Beginners: A Step by Step Guide
- How to Create an Effective Email Autoresponder Series
These posts have everything you need to take your email marketing strategy to the next level.
Ready to drastically grow your list and generate more profits? Join OptinMonster risk-free today!






































Add a Comment