Do you want to show frequently purchased together offers on your site?
Frequently bought together is often used as an upselling or cross-selling marketing hack by eCommerce stores across the globe. It helps you increase average order value (AOV) and sales, thus turning in a huge profit.
You can easily use the same hack on your site to boost AOV, sales, and revenue.
In this article, we’ll explain how to create frequently purchased together offers on your site, step by step.
Why Frequently Purchased Together Offer Works
Studies show that a whopping 91% of consumers are likely to shop with brands that provide offers and recommendations that are relevant to them.
Without a doubt, personalization has become so deeply integrated into online shopping that it’s almost impossible to be successful without it.
Consumers want to be able to find what they’re looking for fast. Added to that, they’re more likely to buy when they see things they’re interested in.
Here’s how frequently bought together offers make money:
- Cross-selling – Display complimentary items that a customer may also require with the product they’re purchasing.
- Upselling – Show higher-end products or premium versions than the one the customer is looking for.
- Product bundling – Offer bundled or combo deals where customers get a discount if they buy them altogether.
Creating a ‘Frequently Purchased Together’ Offer
Adding advanced marketing techniques to your site like cross-selling or upselling is not easy.
WooCommerce comes with an addon to create frequently purchased together sections on product pages. This helps increase AOV but it’s limited in terms of what it can do. For instance, it doesn’t let you control who sees your offer and where it’s displayed.
This means the same offer appears to all customers which isn’t ideal in eCommerce. To maximize results, you’ll want to display frequently purchased together offers dynamically based on user interest and behavior.
This is where OptinMonster comes in.
OptinMonster is a premium WordPress plugin and the most powerful conversion optimization tool to increase order value, sales, and leads.
You can turn your frequently purchased together offers into stunning popups, inline forms, slide-ins, and floating bars.
It comes with 50+ templates and a drag and drop builder that makes it super easy to create these offers in a few minutes.
With OptinMonster, you can target customers based on what they’re doing on your site. For instance, you can display an offer when they add a product to their cart or they’re viewing a specific page.
It can also detect if a customer is about to leave your site, so you can trigger a campaign with an offer to convince them to complete their purchase.
In a nutshell, here’s why OptinMonster works so well:
- Personalize shopper’s experience with customized offers
- Target customers based on their actions and interests
- Increase Average Order Value, sales, and conversions
- Collect leads and subscribers
Want to get started with OptinMonster right away?
Ready to create a high-converting ‘frequently purchased together’ offer?
In this tutorial, we’ll show you how to add ‘frequently purchased together’ offers on your product pages, and how to turn them into stunning conversion campaigns.
We’ll be using 2 powerful tools to create the campaigns:
To get started, you’ll need to create an account with these tools. Once you’ve done that, you can follow the steps below to create the frequently purchased together offers on your site.
Step 1: Linking Frequently Purchased Together Products
The YITH WooCommerce Frequently Bought Together plugin lets you easily link frequently purchased products.
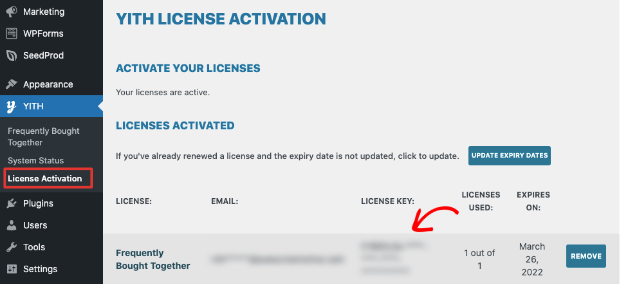
To get started, install and activate the YITH plugin on your site. Then head over to the YITH » License Activation page.
Enter the license key that’s given to you when you sign up with YITH and activate your license.
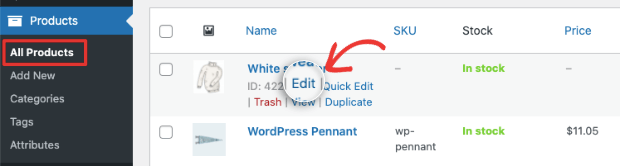
Next, from your WordPress menu, open the Products » All Products page. Simply edit the product where you want to add the frequently bought together offer.
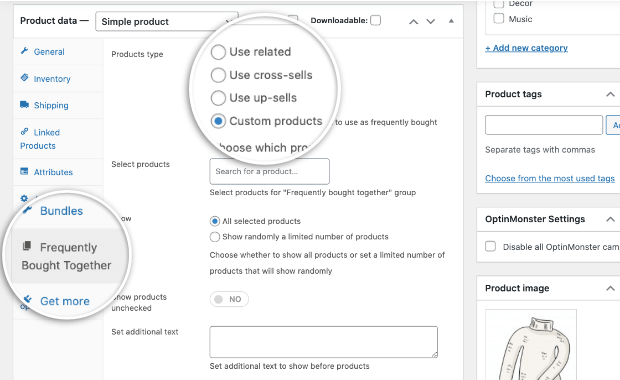
On the product edit screen, scroll down to the Product Data section. You’ll see a menu where you can open the Frequently Bought Together tab.
You’ll get options to use related products, cross-sells and upsells, or custom products.
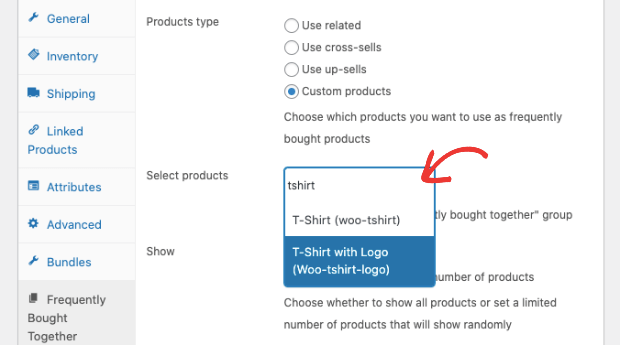
For today, we’ll add custom products by entering our product name under the Select Products field. The plugin will auto-populate products that match your keyword and you can simply select the one you want.
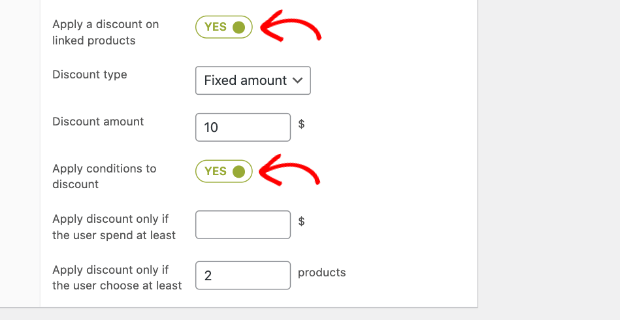
If you want to apply a discount to products that are bought together, scroll down to find the ‘Apply a discount on linked products’ option. Use the toggle switch to turn on this feature.
Then simply add your discount type and amount. You can also add advanced conditions to your offer. So customers will get the discount only if they spend a minimum amount or buy a minimum quantity.
Once you’ve made your changes, Save or Update your product page and with that, your frequently purchased together products are linked.
Next, you’ll need to decide where the frequently bought together products will appear on your product page.
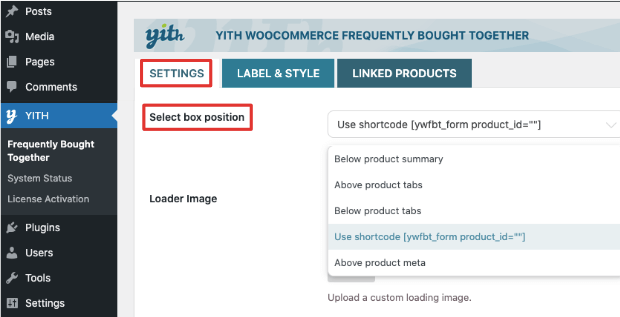
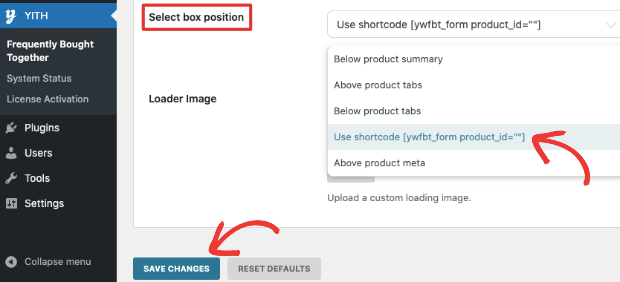
Head over to the YITH » Settings tab and scroll to the bottom of the page. Here, you’ll see Select box position menu.
Open the drop down menu to change where the offer will appear. You can display it below product summary, above or below product tabs, and above product meta.
While this is great, it limits you to displaying the offer only on the specific product page.
Instead, you can use OptinMonster to display it anywhere on your site, not just product pages.
Added to that, you can target customers based on their activity and their likes.
So up next, we’ll show you how to use OptinMonster to take the Frequently Bought Together to a whole new level.
First, make sure you set the box position to Use Shortcode [ywfbt_form product_id=””].
Then hit the ‘Save Changes’ button to store your selection.
This will allow you to embed the frequently bought together offer in OptinMonster campaigns.
Step 2: Creating Targeted ‘Frequently Bought Together’ Campaigns
To create targeted Frequently Bought Together campaigns, you’ll need to install OptinMonster on your site. If you need more help, see our guide on how to install OptinMonster.
Then you can access OptinMonster from your WordPress dashboard menu. You’ll be prompted to launch the setup wizard.
Simply follow the instructions to upgrade your OptinMonster account.
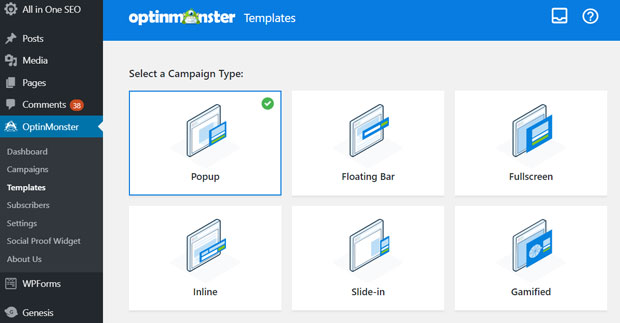
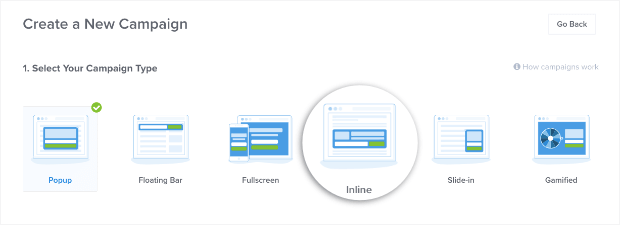
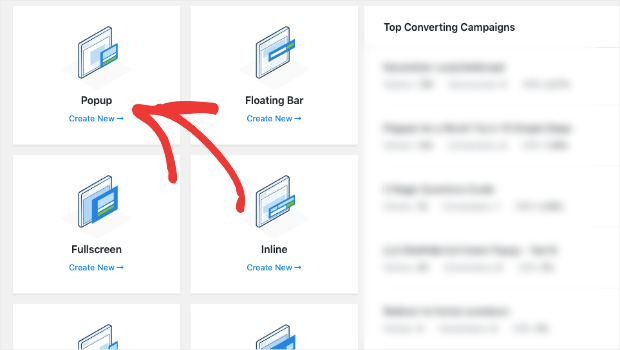
When you’ve completed the setup, head back to the OptinMonster page on your WordPress dashboard. You’ll see a number of campaign options to create a popup, floating bar, fullscreen mat, slide-in, or inline campaign.
For this tutorial, we’ll first show you how to create an inline form of ‘frequently purchased together’ items. You can then embed the form anywhere on your site in pages and posts.
We’ll also show you how to create a ‘frequently purchased together’ popup that you can trigger based on a customer’s actions and interests.
You can use these quick links to jump to the campaign you want to learn right away:
1. Creating a Frequently Bought Together Inline Campaign
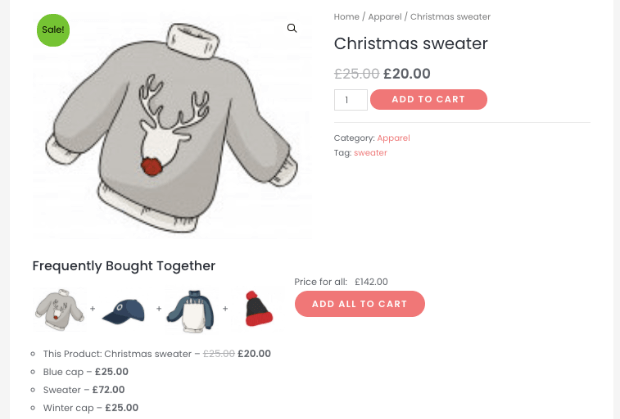
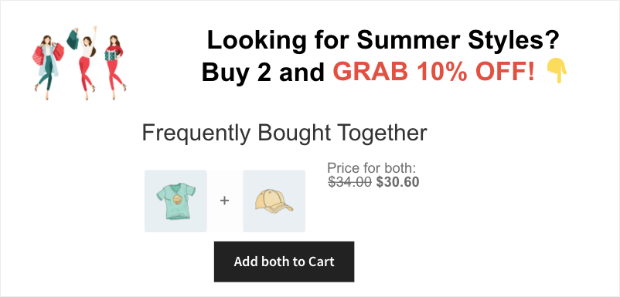
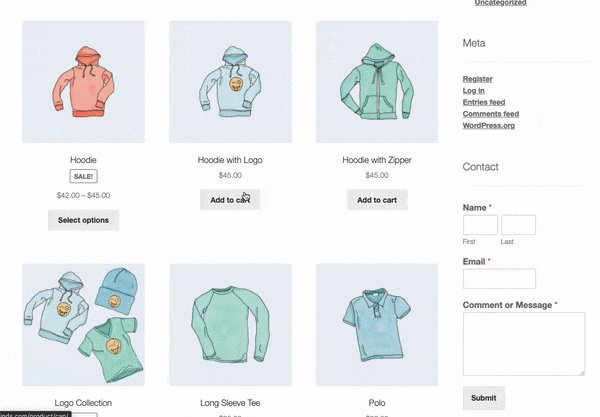
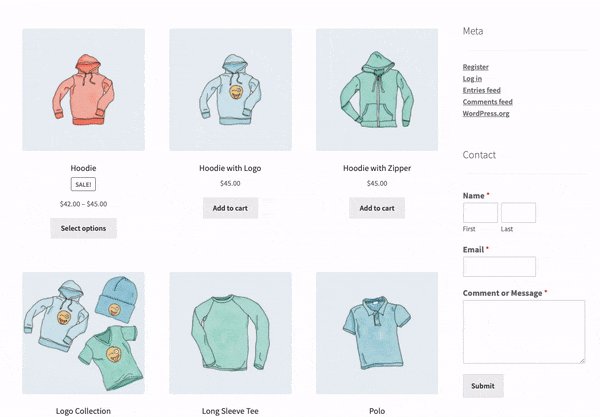
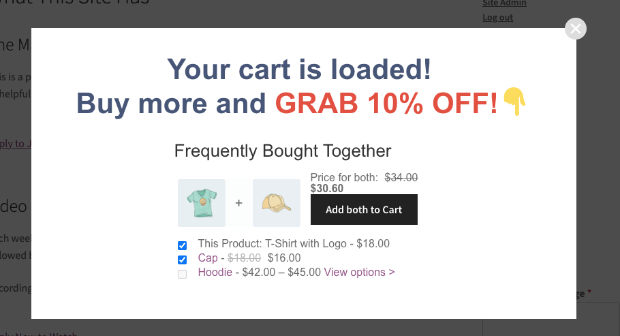
An inline campaign will let you display the offer in between posts and pages. So for instance, if a customer is reading a blog related to the product, you can display the campaign in between the content like this:
Step 1: Select Inline Campaign and Template
To create this campaign, select Inline campaign type.
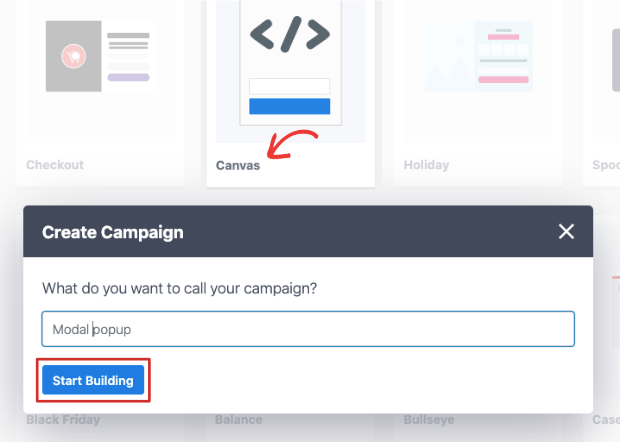
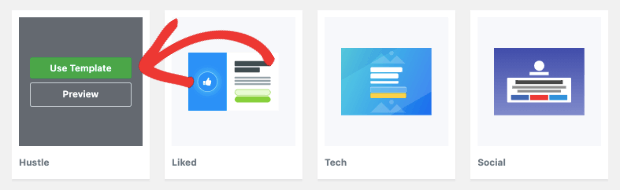
Then choose the Canvas template that lets you start from scratch.
Next, you’ll need to enter a name for your campaign so that you can easily identify it later.
Once you hit the ‘Start Building’ button, the drag and drop campaign builder will open where you can customize it.
Step 2: Design the Inline Frequently Bought Together Offer
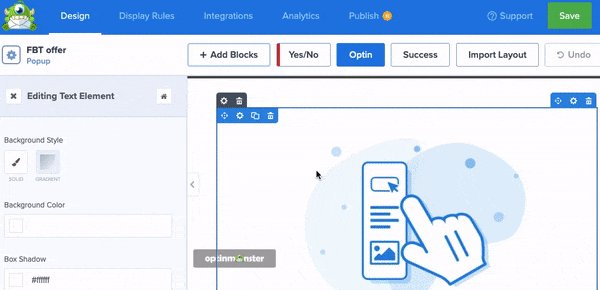
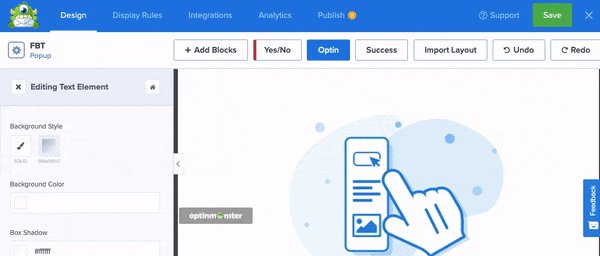
OptinMonster’s builder lets you preview and edit your campaign as you would see it when it’s live on your site.
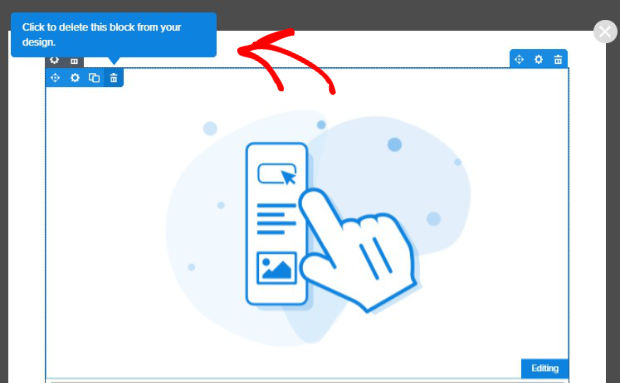
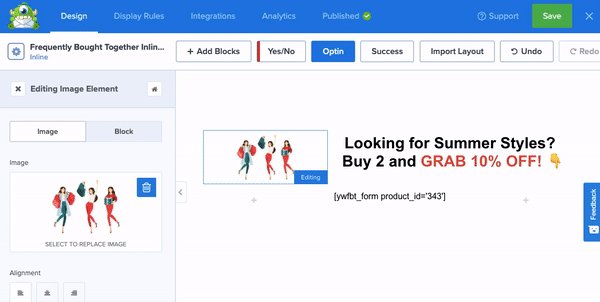
You simply need to select any element and edit it. We’ll start by deleting the image in this template using the ‘trashbin’ icon.
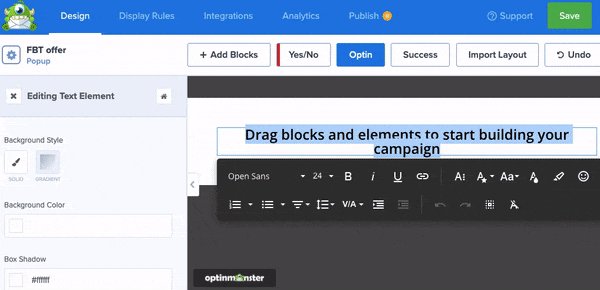
Then replace the text with your own offer like so:
When you select the text, OptinMonster displays a text editor. This lets you style the font, size, color, and alignment of the text.
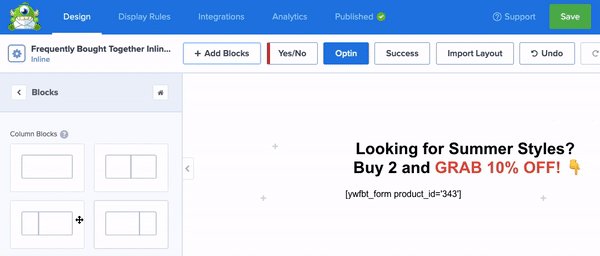
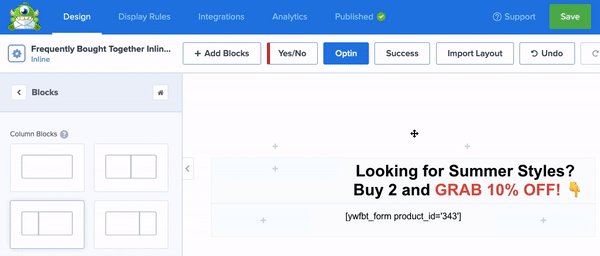
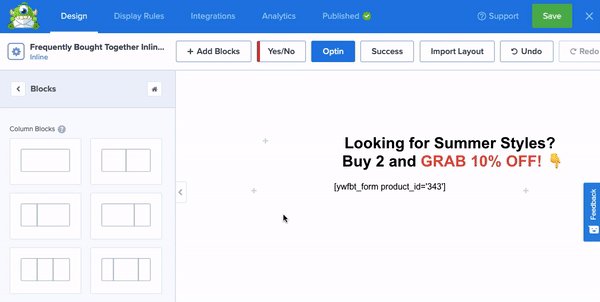
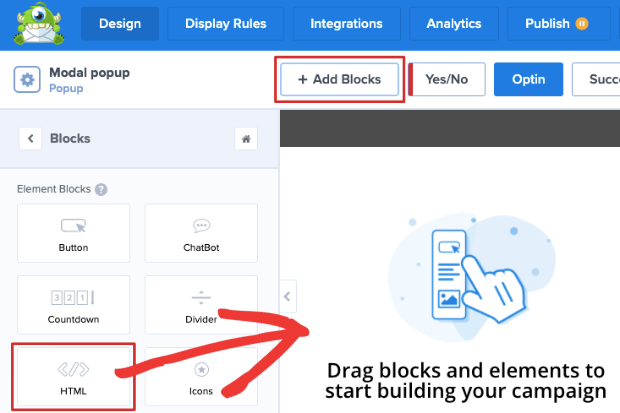
To add more elements, simply click on the ‘Add Blocks’ button to see the available options.
You can add more rows and columns by dragging and dropping them into your design.
Like this, you can style your campaign by adding text, images, countdown timers, and more to make your campaign pop!
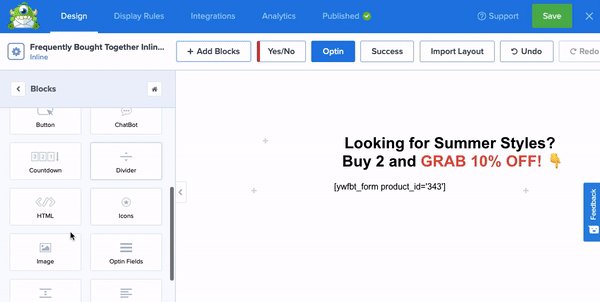
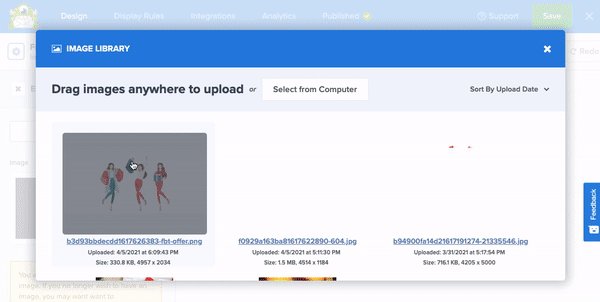
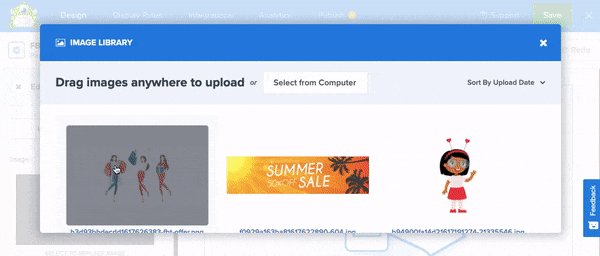
To add an image, drag and drop the image block into your campaign. Then select an image from the library or upload one from your computer.
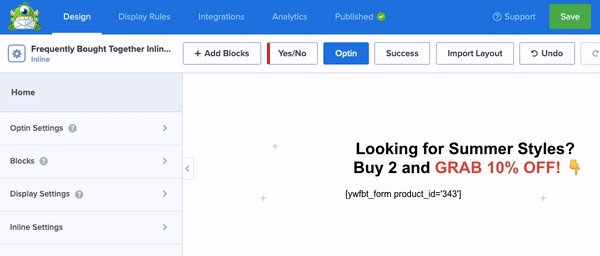
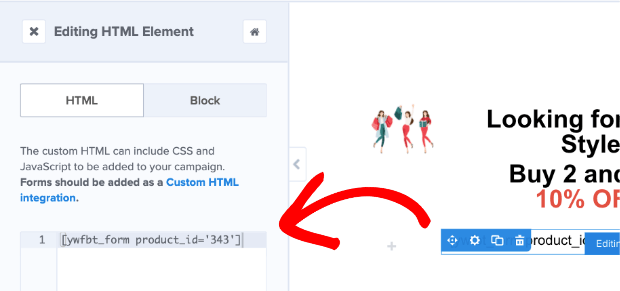
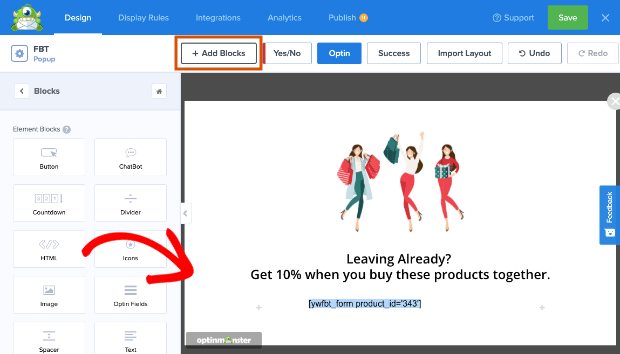
Next, to showcase the frequently purchased products box, you’ll need to add an HTML block. In the same ‘Blocks’ menu, scroll down and select the HTML block and drag and drop it into your campaign.
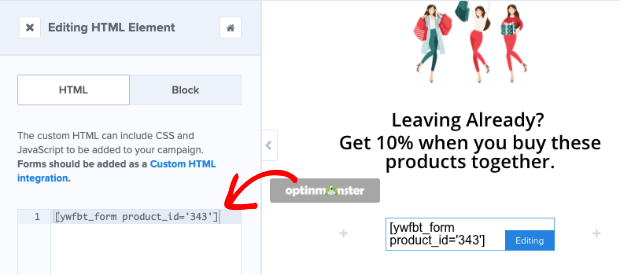
Inside the HTML block, you’ll need to paste this shortcode with the product ID – [ywfbt_form product_id="343"]
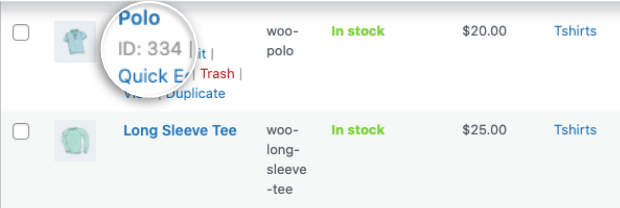
Remember to replace ‘343’ with your own product ID. You can find this ID under your product listing in the Products » All Products page.
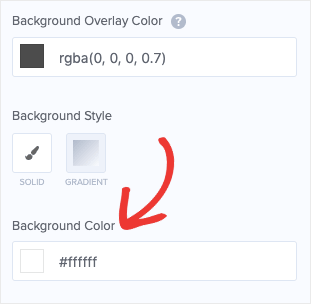
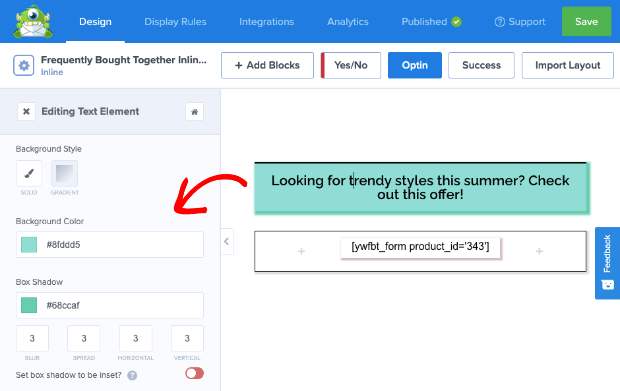
We’ll also show you how to add color to the campaign. Select the text block and you’ll see background color, border, margin, and padding options available in the menu on the left.
Like this, you can select any block in the campaign and customize the color. After you’ve designed the campaign, you can move on to the next step.
Step 3: Style the Inline Campaign
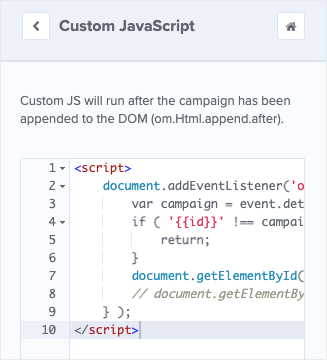
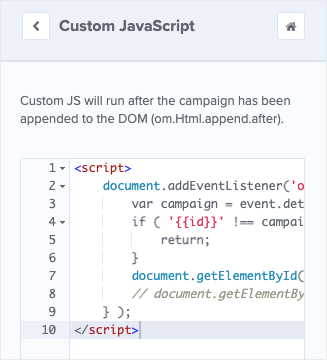
By default, OptinMonster campaigns look great as they are! But since you’re using a shortcode, we recommend using a snippet of Javascript to make sure your campaign looks nice.
It’s really simple to add it to the campaign.
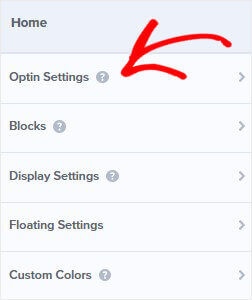
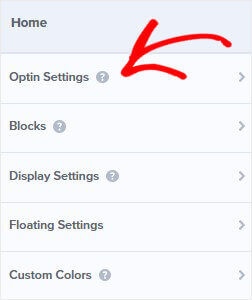
From the OptinMonster’s builder menu on the left, go back to the Home menu and select the Optin Settings tab.


This code will make the campaign look nicer when it’s live. If you’re savvy with Javascript and CSS, you can style the inline campaign even more.
Step 4: Publish Inline Campaign
Before you can embed the inline form on your site, you’ll need to activate the campaign. For this, switch over to the Publish tab.
Usually, you can use the preview button to see a sample of the campaign, but this isn’t available for inline campaigns. You’ll be able to preview it only when you embed it in a post or page on your site.
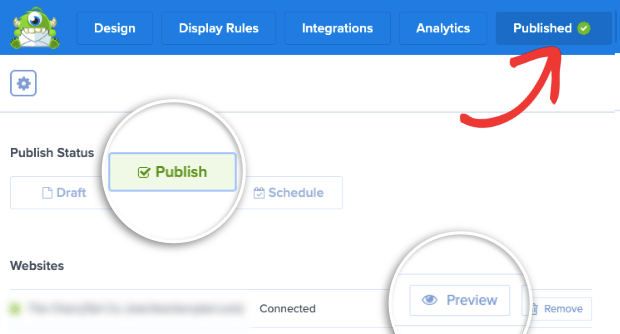
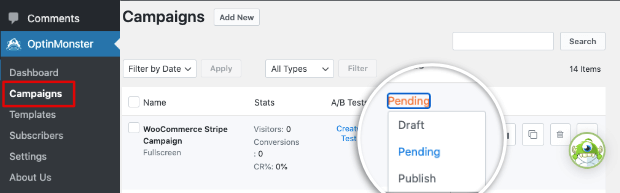
To activate the campaign, set the status of the campaign to ‘Publish’ like so:
Next, on your WordPress dashboard, access OptinMonster » Campaigns page. Make sure the status here is set to ‘Published’.
With that, your campaign is activated. Now, you can embed the inline frequently bought together offer on your website.
Step 5: Embed Inline Campaign in Pages and Posts
You can embed the campaign you just created on any page or post on your site. This is especially handy if you want to showcase these offers inside blog posts or sale landing pages.
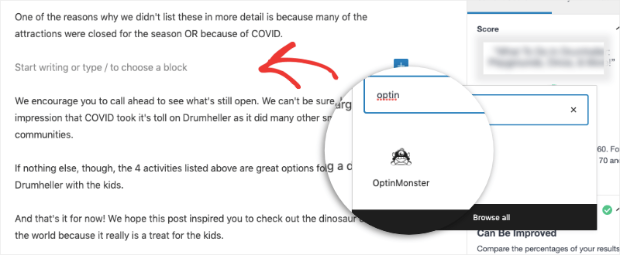
If you’re using the Gutenberg editor, you can select the OptinMonster block and choose your campaign:
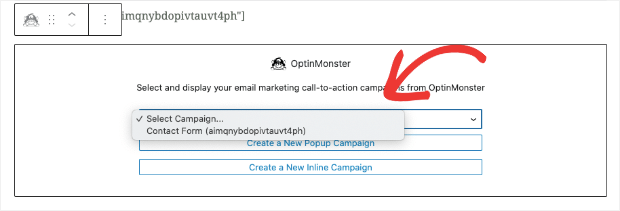
Then select your campaign from the drop-down menu:
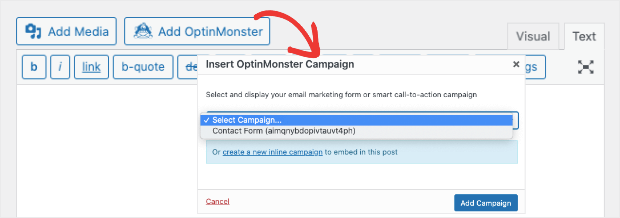
Still using the Classic editor? There’s an OptinMonster button inside that editor as well.
You can select your campaign, and the form will automatically be added to your page or post.
All that’s left to do is publish the page or post, and the frequently purchased together offer will appear on your site.
2. Creating a Frequently Bought Together Popup
OptinMonster lets you create beautiful popups that are optimized for conversions. And it has powerful targeting features to segment your audience and target customers according to what they’re doing on your site.
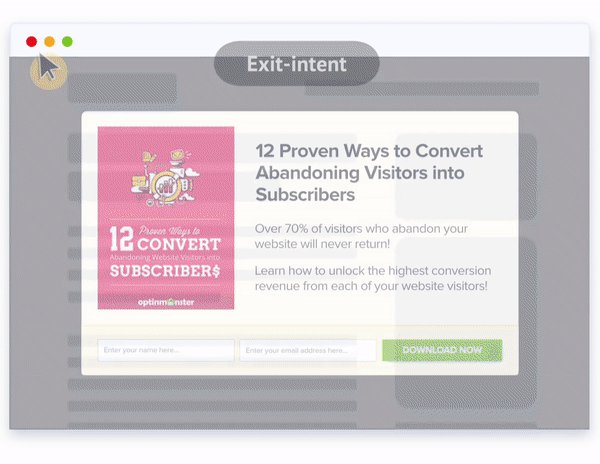
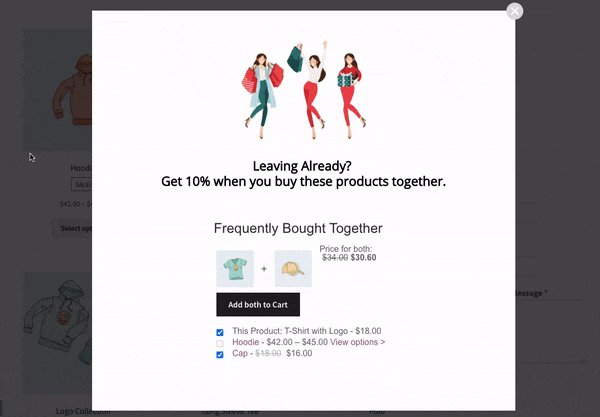
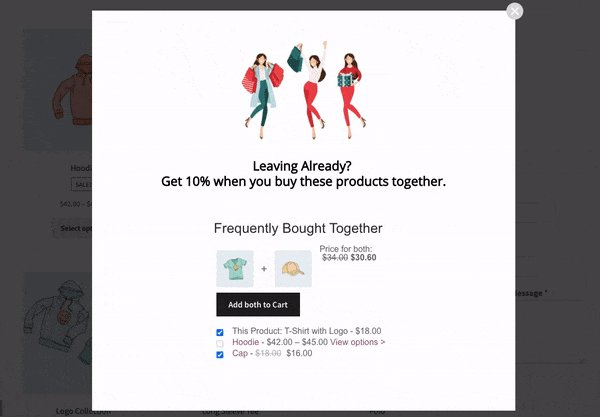
For instance, you can use the Exit-Intent® rule to target customers who are leaving your site. Or you can display a popup only once the customer adds a product to their cart.
OptinMonster will then display a frequently bought together offer to convince them to complete their order with a discount.
We’ll show you how to create a popup like this to take advantage of the powerful targeting features. This will help personalize your offers and maximize sales.
Step 1: Create a Popup Campaign
From the OptinMonster dashboard on your WordPress site, select the Popup campaign to get started.
On the next page, you’ll see the OptinMonster templates available. To explore templates, hover over them to get the preview option.
You can see what it looks like and select the one you like.
For today, we’ll choose the Canvas template. This will let you create a popup from scratch.
Next, you’ll need to enter a name for the campaign such as ‘Frequently bought together popup’ and then hit the ‘Start Building’ button.
Step 2: Design the Popup Campaign
Inside OptinMonster’s drag and drop builder, you can customize the campaign by simply clicking on any element to edit it.
When you select a block, you’ll see the block settings appear in the taskbar on the left.
We’ll first replace the image in the campaign. To do this, simply select the image in the popup design.
The image settings will open in the menu on the left. Then you can replace the image by uploading one from your computer or using one from the image library.
Next, to edit the text, simply select it and enter your own content.
Now you’ll want to add in the frequently purchased together block. For this, add a new block using the ‘Add Blocks’ button and then drag and drop the HTML block into the popup.
Then paste the following shortcode into the HTML field – [ywfbt_form product_id="343"]
Remember to replace the number ‘343’ with the ID of the product you want to showcase. You can find this product ID in the Products » All Products page, like so:
After that’s done, you may want to add colors, borders, and backgrounds to your popup.
To do that, simply select any element in the popup design. You’ll see the customization options in the menu on the left where you can add a border, background, and make your popup more colorful.

Just like we added a snippet of Javascript for the inline campaign, we recommend doing the same here.
This will make sure your embedded shortcode appears the way you want it.
From the OptinMonster’s builder menu on the left, go back to the Home menu. Then select the Optin Settings tab.


This code will make your campaign look nicer when it’s live. If you know Javascript and CSS, you can style the campaign even more.
If you aren’t familiar with it, this code will work just fine.
Now your campaign design is ready. You can move ahead to set up rules to control where, when, and to whom the campaign appears.
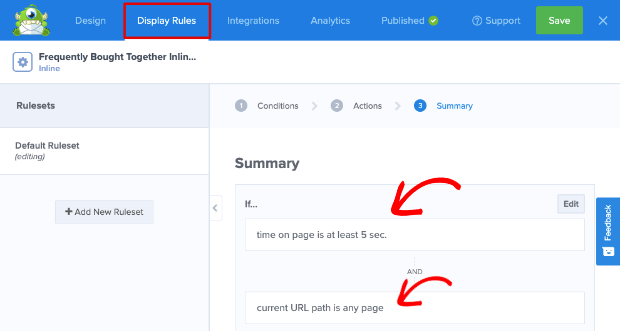
Step 4: Set Up Display Rules
OptinMonster has tons of targeting features that you can use to trigger campaigns.
It also has specific targeting options for eCommerce platforms that include BigCommerce, Shopify, and WooCommerce.
To access the targeting options, open the Display Rules tab. You’ll see that by default, OptinMonster displays the campaign to a visitor who spends at least 5 seconds on any page.
You can edit this rule to see the targeting options available.
For the frequently purchased together offer, these display rules would work great in optimizing AOV and conversions:
- Page Targeting – when a visitor is browsing a specific page
- Product Targeting – when a visitor is viewing a specific product
- Cart Contains – if the customer adds a specific product to their cart
- # of Items in Cart – if the customer adds a specific number of products to their cart
- Product Tag Targeting – when a visitor is viewing a specific product tag archive
- Product Category Targeting – when a visitor is viewing a specific product category
For this tutorial, we’ll show you how to target customers who have added a specific product to their cart.
So you can give them an offer to buy frequently purchased together items with a discount.
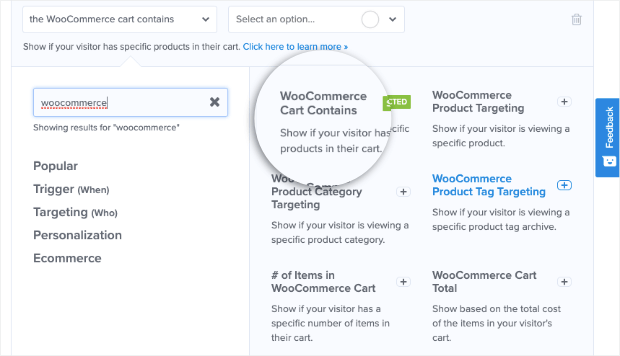
First, edit the existing rule and search for ‘WooCommerce’ to get the WooCommerce specific options. Then select the WooCommerce Cart Contains rule.
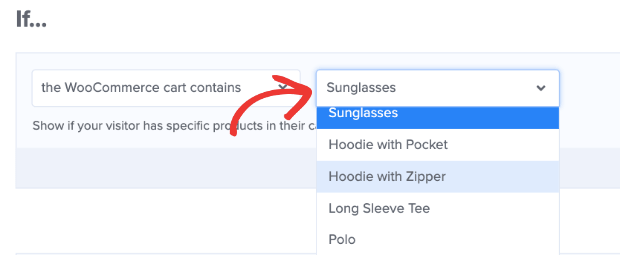
Once you select the rule, you’ll get an option to select the specific product you want to target.
And with that, the display rules are set. So now when a customer adds a specific product to their cart, the popup campaign will appear with the frequently bought together offer.
Step 5: Publish the Frequently Bought Together Popup
Now the campaign is ready to be published on your online store. Switch over to the Publish tab.
Here, you can preview the campaign to see a sample of how it looks on your site. Next, you can select the Publish button to make it live.
In case you haven’t integrated OptinMonster with your WooCommerce site yet, you’ll find instructions on this page to set it up. Or you can follow this WooCommerce integration guide to set it up in under a minute.
And for the final step, on your WordPress dashboard, access OptinMonster » Campaigns page. Make sure the status here is set to ‘Published’.
And that’s it! The frequently bought together campaign will appear on your site according to the targeting rules.
Ready to create your own frequently bought together offer?
We hope you liked this tutorial on creating frequently bought offers. Now that you know how to create targeted campaigns on your site, you may want to try your hand at creating floating bars and slide-in campaigns.
And if you’re looking for more conversion optimization hacks, check out these resources:
- How to Create a WooCommerce Checkout Page Popup
- How to Create a Discount Wheel Popup
- Increase Your Mobile Conversion Rate (11 Proven Methods)
These posts have lots of info and tips on boosting your conversion rates.
Ready to skyrocket leads and increase sales? Sign up for OptinMonster today!























































Add a Comment