Here at OptinMonster, we work to minimize the impact that loading OptinMonster campaigns on your site has on your website’s speed and performance.
This guide will cover how we approach campaign performance and the default settings. You can also learn how to modify some default settings and the trade-offs that may come with those changes.
Before You Start
Here are some things to know before you begin:
- This guide covers technical information in detail and is intended for advanced users only.
- The default settings for OptinMonster campaign performance are specifically intended to provide the best balance of performance and campaign features to meet the needs of most users.
- Modifications to defaults should be done only by individuals who understand the trade-offs that may be involved and are equipped to fully test the impact this has on campaign behavior and site performance.
Performance Overview
Does OptinMonster Slow Down My Website?
OptinMonster runs on your site through the embed code we ask you to add to your site or page. The embed code is a short piece of code that loads the OptinMonster script into your page dynamically and asynchronously.
Asynchronously loading the script (using the async attribute) means the content of your page is not prevented from loading normally while our script is being downloaded from our CDN servers. The download will happen simultaneously with the parsing.
Asynchronously loading scripts is a common practice for third-party scripts (like OptinMonster) so it doesn’t have to wait for any other resource, and no other resource needs to wait for our script.
Because asynchronous scripts are executed as soon as they are available, without waiting for the browser to finish loading the page, placing our embed code at the bottom of your HTML page is important. That will help push the script execution to happen after the page has finished parsing and your content is already visible to your website visitors.
Keep in mind that doesn’t mean OptinMonster will finish executing only after the page’s onload event. The onload event is fired not only after the page has finished being parsed, but after all initial resources have been fully loaded as well. Depending on the other resources you have on the page, the onload event can happen much later after OptinMonster’s script has been initialized. The most important implication of load is that the browser’s loading indicator continues spinning until it completes.
Executing after the page has finished parsing also doesn’t mean that OptinMonster will go undetected by tools like Google’s Pagespeed Insights or GTMetrix; there is no escaping that. As long as there is Javascript to be executed, those tools will not consider the page fully loaded. Delaying or trying to “hide” the loading of the script won’t necessarily improve your performance scores.
When we say that OptinMonster should not slow down your site, we mean it should not affect the perceived load time for visitors by interfering in the page content and visual appearance or interactivity. However, OptinMonster execution can trigger the loading of other resources such as JSON data, images, CSS, Web Fonts, and other scripts. Those additional resources will have an impact on your scores no matter if it’s OptinMonster, other third-party tools, or even your own custom code trying to load the dependencies for popup campaigns.
How OptinMonster Optimizes Performance
To have the smallest impact on your site’s performance, we employ a number of techniques and approaches, most of which you are likely familiar with in working to improve your own site’s performance. This includes utilizing JavaScript modules to break our script into smaller chunks that are then served dynamically (read more), leveraging caching, deferring execution, and more. Both what we do here at OptinMonster, and how you use our tool, play a role.
We take performance very seriously and we’re constantly making updates to reduce the impact that OptinMonster has on your website. Some of these include:
- serving our static resources from a CDN, where they also get cached;
- having a caching layer on top of our API requests;
- automatically compressions the images you upload to OptinMonster;
- serving third-party resources (like moment.js for date rules, or webfont.js for custom Web Fonts) that OptinMonster relies on from our own CDN to reduce DNS lookups;
- offering different ways of loading OptinMonster;
- auditing and refactoring our scripts regularly to make them as light and fast as possible;
- and more.
Responsible Campaign Management
Regardless of the work we invest to reduce the impact that OptinMonster has on your website’s performance, just as important is the way in which you use our tool.
Having too many campaigns competing to show on a single page, too many different images or different Web Fonts will all have a negative impact on page performance where OptinMonster is used.
We provide many tools to help make it easy to responsibly manage campaigns across your site like leveraging Display Rules to target campaigns to a specific audience on your site, Saved Blocks feature that allows you to quickly re-use similarly styled blocks for consistent image and Web Font application, the option to disable loading of Web Fonts, and more.
Nearly everything you add to your website is going to have an impact on the page speed performance; some large and some small, some that can be mitigated and some that cannot.
It is important to determine your campaigns’ strategies and the experience you wish to offer website visitors; then decide if the impact your campaigns have is worthwhile for your site, goals, conversions, and revenue gain. E.g. defining the tradeoffs that are important to you and your business.
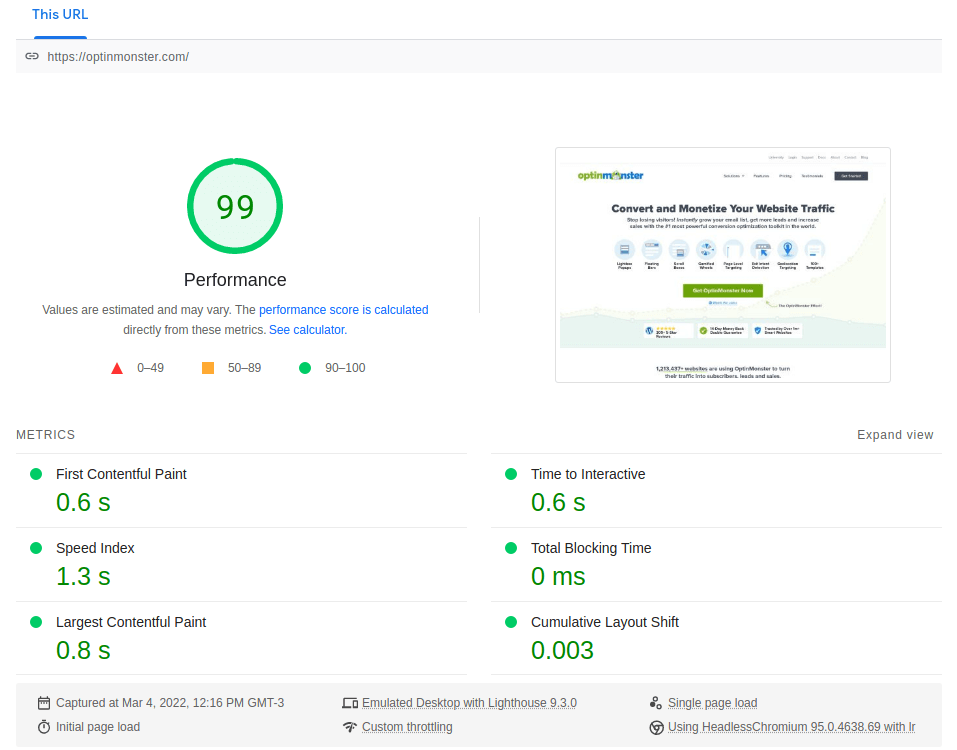
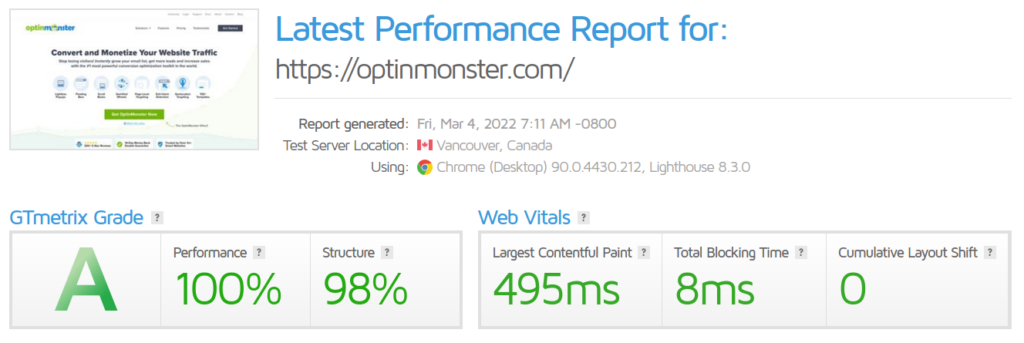
Having OptinMonster implemented has not stopped our own website (and customers’) from obtaining great scores through Google’s Pagespeed Insights and GTMetrix; for example:
Performance Modifications
Performance vs User Experience
In the interest of providing a better experience, or an experience that targets our average user’s most common strategies, it is desirable that OptinMonster’s script load as soon as appropriately possible; that is to say, with the least effect on the page loading.
However, that default behavior could mean OptinMonster loads too soon for some users or not soon enough for others.
Our default embed code will load our script dynamically and asynchronously.
With the help of a web developer, you can modify the embed code to run as soon or as late as you require.
Delay Execution Example
For instance, if you want to delay OptinMonster execution, you can use the page’s onload event or the new window’s requestIdleCallback method.
requestIdleCallback is an experimental technology that should help delay the execution to periods where the browser is idle. You should check the browser compatibility table carefully before using this in production.Expedite Execution Example
Alternatively, if you want to make OptinMonster load sooner, you could try placing the embed code in the head section of your HTML document and removing the async flag.
If you’ll compare the two code samples below, the original code provided and the code with async flag removed.
Original Embed Code
Embed Code With async Flag Removed
If you’re using the OptinMonster WordPress plugin, to change the position of the embedded code from the footer to the head section of your HTML document add the following code to your active theme’s functions.php file:
User Experience
As long as you understand the tradeoffs, those options are completely valid and worthwhile to test in the effort of obtaining better overall performance.
One important thing to note: perfect performance does not automatically mean perfect UX, and not every change that improves the UX will improve performance.
Perhaps loading a campaign at a very early stage during page load is what you want to offer, but that would also mean more resources competing for bandwidth and CPU time during the page load.
There are some default OptinMonster behaviors that are meant to improve the user experience but also have a performance toll.
For example: when you have a MonsterLink™ or an Exit-Intent® campaign on your page, you will generally want those campaigns to display immediately after the user has clicked on the link or tried to leave the page. So we need to remove any time-consuming steps that could delay the campaigns’ display. In order to do that, we preload the campaigns’ Web Fonts and images and that happens right after the campaign data has been parsed which is one of the OptinMonster initialization steps.
If that tradeoff for user experience is not worth the performance impact for your site, you can disable that default behavior with the following code:
Alternatively, you can disable preloading only for specific campaigns using the following code:
We understand the importance for you to be able to determine these performance / UX tradeoffs for your own site’s needs and marketing strategies.
Embed Code Options
How can the different ways of loading OptinMonster impact my site?
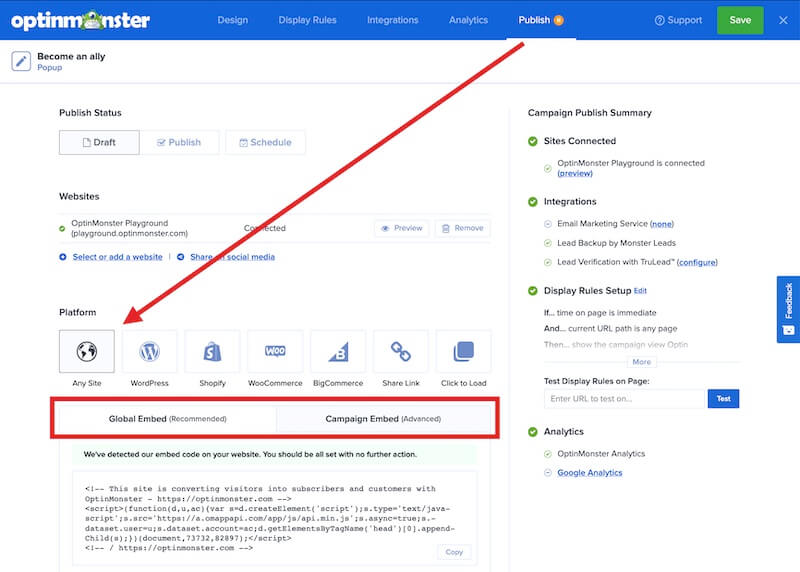
We offer two types of embed code that you can add to your site; the global embed code, and the campaign-specific embed code.
From the Publish screen of the campaign builder you’ll see these two options available when the Any Site option is selected:
The global embed code will pull all of your active campaigns’ data with one single request, while the campaign-specific code will pull each campaign with individual requests.
The global embed code means fewer requests made but will likely also mean more data being returned in that single request. And this data will also need to be parsed.
What that means is, if you have too many active campaigns the global embed code will request a big chunk of data that will take a reasonable amount of execution time to be parsed; and this will likely be flagged by tools like Google’s Pagespeed Insights and GTMetrix.
Having too many campaigns competing to show on a page is a bad practice and should be avoided whenever possible. If this is your case it can be better to instead place the campaign-specific embed codes on the page(s) of your site where those individual campaigns should appear and not use the global embed code.
Why async and not defer?
Using async for scripts is a common practice for third-party tools and that’s because it works as an independent script. It doesn’t have to wait for anything and nothing needs to wait for it.
The advantage that defer has is that the script download will not only happen simultaneously to the browser parsing of your page (like async) but its execution will also be deferred to the end of the parsing of the page by default. So placing the embed code at the bottom of your HTML document is no longer a concern.
But deferred scripts also execute in a specific order (order of appearance in the document) which means the OptinMonster script execution might be delayed until other deferred scripts finish executing or might cause other scripts’ execution to be delayed.
While async scripts could be the most common practice for third-party tools, but that doesn’t mean that using defer isn’t more appropriate for your individual needs. If you think that could be the case, we recommend you try it out and see for yourself.
Here is a comparison of the original embed code with how you can modify it to use defer instead of async:
Original Embed Code
Embed Code Using defer Instead Of async
If you are using the OptinMonster WordPress plugin, you can change the script to use defer instead of async by adding the following code to the bottom of your active theme’s functions.php file:
FAQs
How can I learn more about optimizing my website’s performance with OptinMonster?
We recommend our guide to optimizing OptinMonster campaigns that we’ve created specifically with the impact they have on your website performance in mind.
We also recommend the following resources to learn more about website optimization: