Canvas template allows you to create fully customized Campaigns; we’ll create a Twitter Follow Campaign using Canvas in this documentation.
Twitter provides you with the embed code needed to add a follow button, and you can further customize your campaign by adding a background image and re-styling the close link.
Generate the Twitter Follow Button
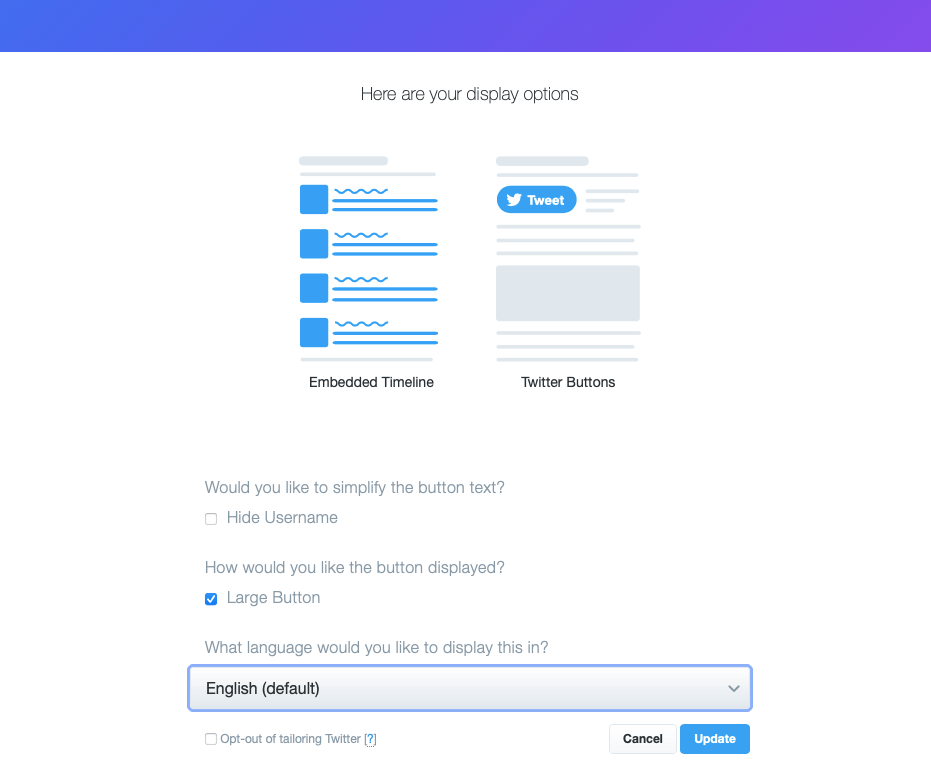
The first step is to grab the Twitter follow button code.
You can use the Twitter Follow Button Generator; for this example, I’ve created a prominent button that shows my username.
Paste Your Twitter Follow Button Code
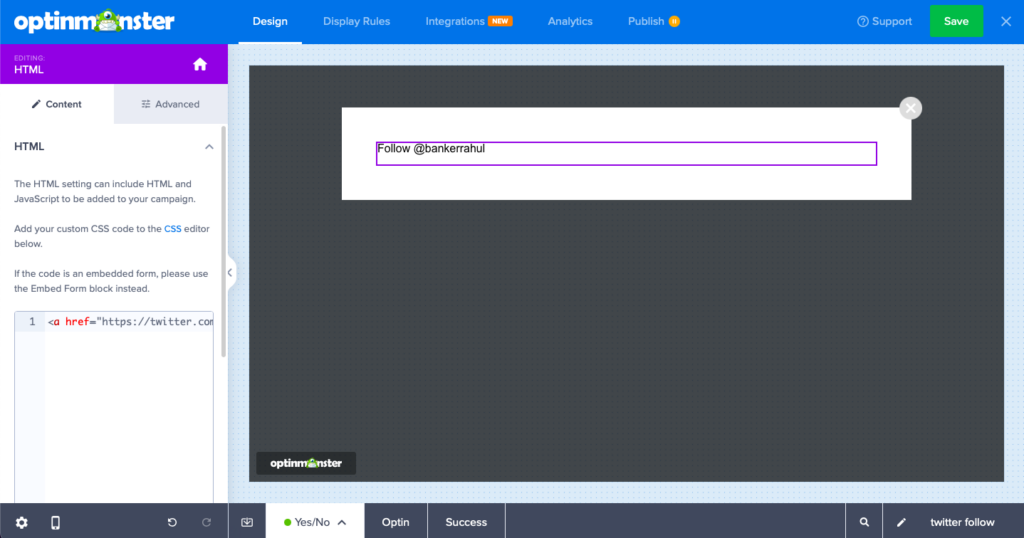
Navigate to the Campaign builder, select the Optin Tab to view the Optin Panel, and paste the Twitter Follow Button code into the Canvas Custom HTML field here. Your Follow Button will appear in your campaign, like the image below.
Adjust the Canvas Dimensions
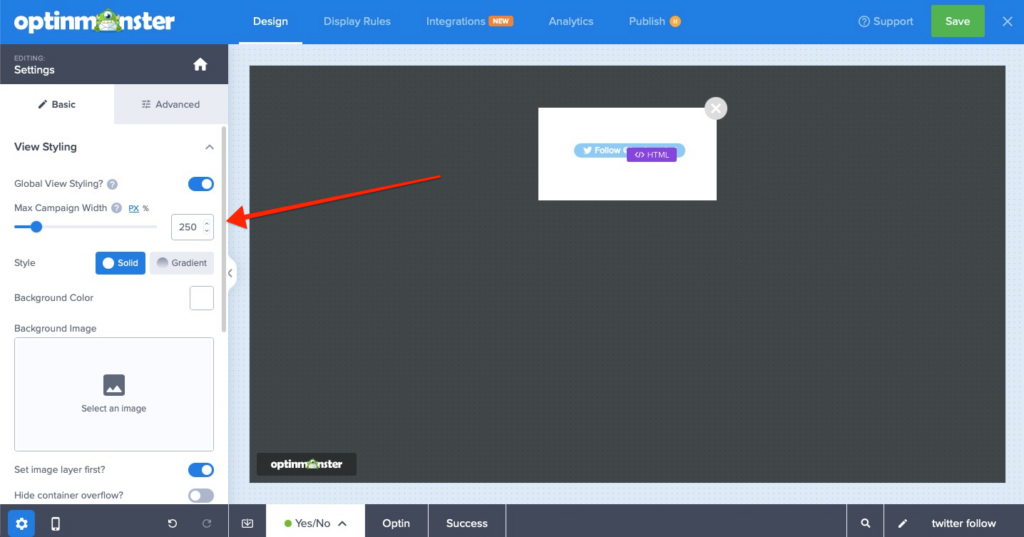
Finally, let’s adjust the width of our Canvas Campaign. For this demo campaign, I’ve set the width to 250px. You can adjust the width and height to suit your needs and your created background image.
Changing either value will show the result immediately in the campaign preview.
Frequently Asked Questions
Q: Can I track conversions when visitors select the Follow button in my campaign?
A: Unfortunately, no. Twitter will replace the code added to the Custom HTML field with their own to generate the appearance and functionality of the Follow button. As a result, you cannot add the required om-trigger-conversion class that OptinMonster uses to track conversions on links and custom forms.
There is a possibility of having a Conversion Intent that you can track if you are following our guide on How to Track Conversion Events in an iFrame.