OptinMonster makes it easy to create and display a Floating Bar campaign on your site. Convert subscribers without interrupting their browsing experience, displaying your campaign at the top or bottom of the browser window.
In this article, you will learn how to create a Floating Bar campaign.
Create a Floating Bar Campaign
To create a Floating Bar campaign, follow these steps:
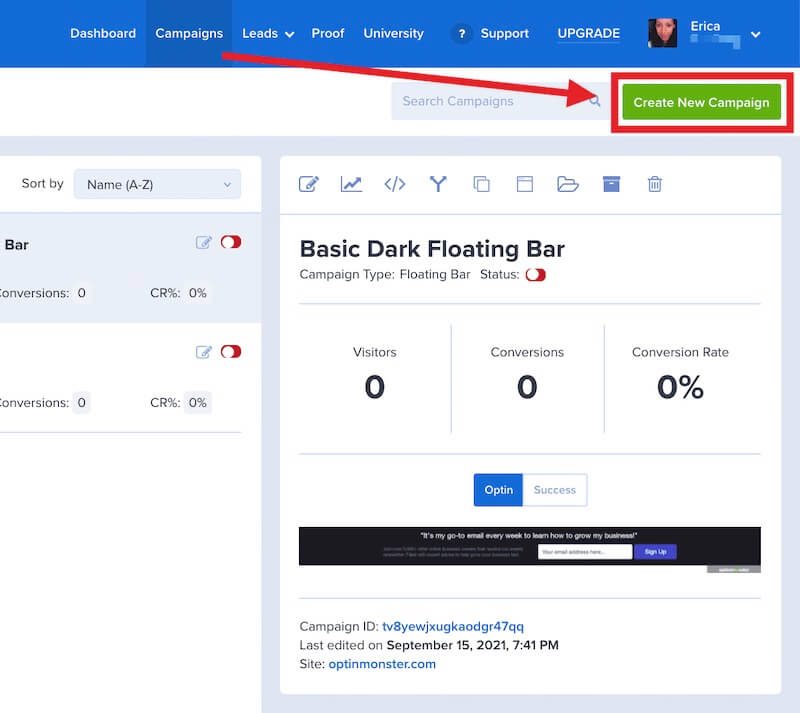
- From the Campaigns screen, select the Create New Campaign button.
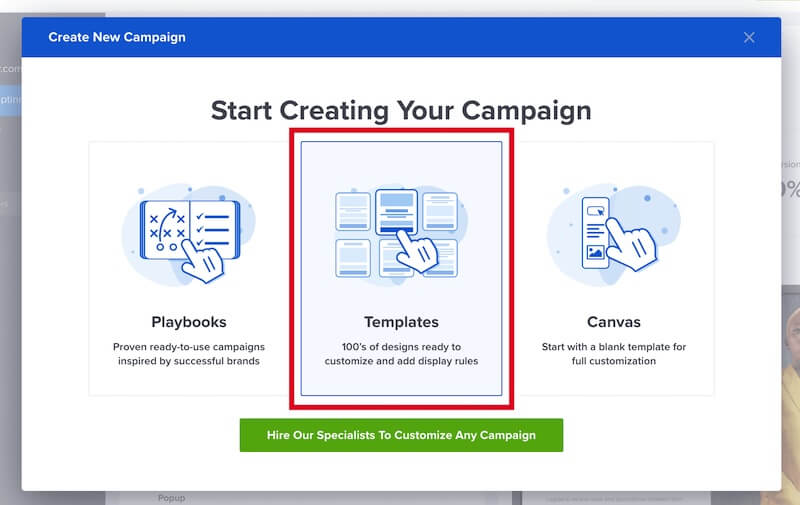
- From the modal, select Templates as the type of campaign you’d like to create.
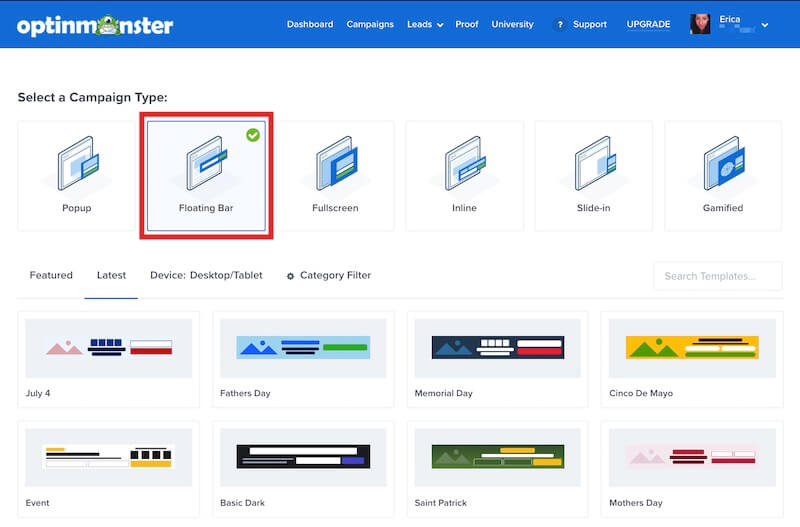
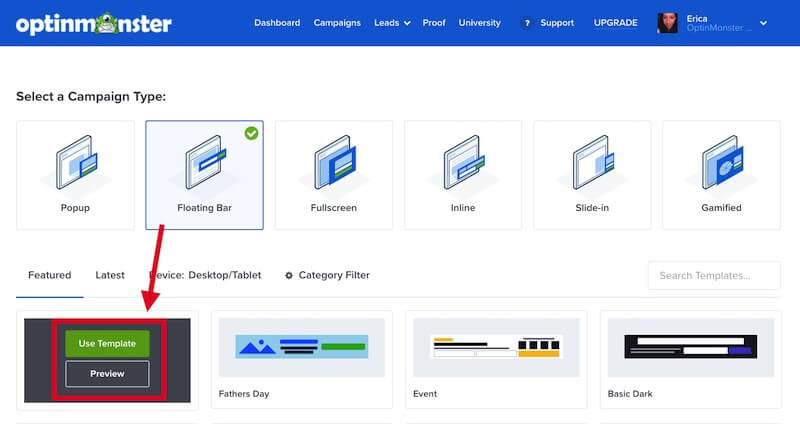
- On the next screen, select Floating Bar as the campaign type.
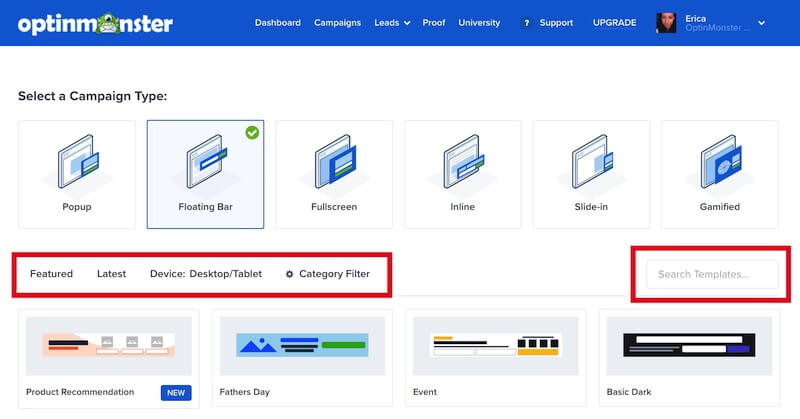
- You can filter, sort, and search from available Floating Bar campaign templates.
- Hover over any template in the list to Preview or Use Template to select it and open the campaign builder.
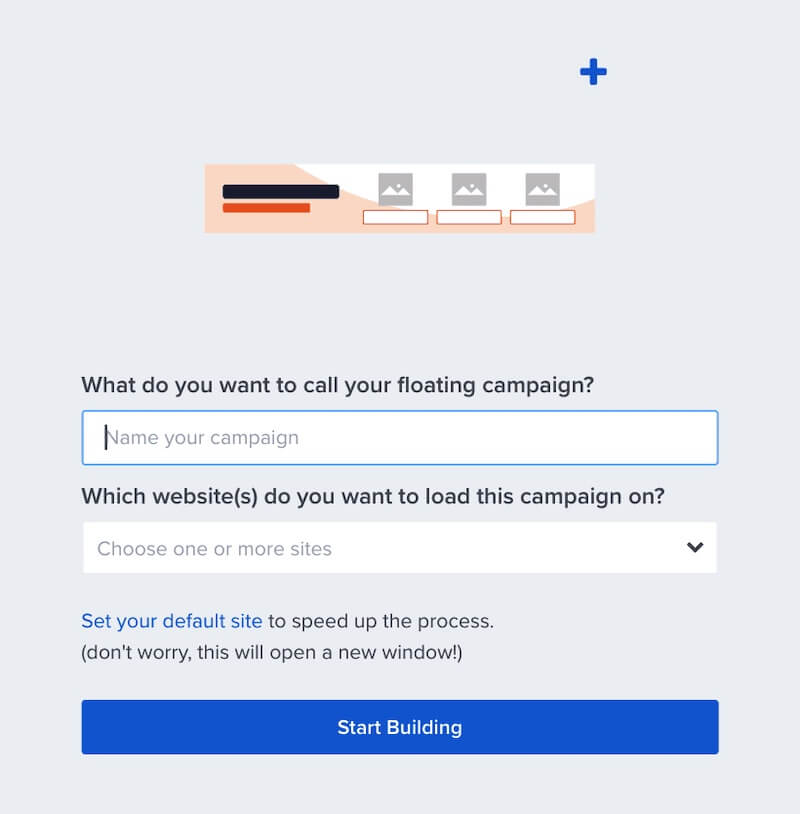
- Once you’ve selected a campaign you’ll be prompted to give it a name and assign it to a site in your account.
Select the Start Building button to create the campaign and open it in the builder to customize.
- You can now configure and customize your campaign in the builder, be sure to Save the changes as you work.
Just getting started? Follow our guide here to customize your campaign, or join a demo!
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Frequently Asked Questions
Can I reposition the Floating Bar campaign?
Yes, follow our guide here to reposition the Floating Bar campaign.
Troubleshooting
My Floating Bar campaign is sitting on top of the header / navigation of my site instead of pushing it down.
The default behavior for the Floating Bar campaign is to push the page content down when the campaign is positioned at the top of the browser.
If you’re seeing the Floating Bar overlay your page content instead of at the top, it’s likely that your site’s theme or styling is interfering with the natural behavior of the campaign. For example, if your site has a sticky header or navigation bar this can result in the campaign overlaying that sticky header or navigation bar.
This can be addressed by adding the following Javascript code directly to your site. Be sure to update the code as mentioned in the comments:
document.addEventListener('om.Campaign.afterShow', function(event) {
if (event.detail.Campaign.id == 'zjd3hxxogbfvmy2iz0rp') // your slug
{
var campaignID = 'om-'+ event.detail.Campaign.id;
var campaignHeight = document.getElementById(campaignID).offsetHeight;
var fixedElement = document.getElementById('top'); //give ID for your fixed element OR document.querySelector('.yourClassName.yourSecondClassName');
fixedElement.style.top = campaignHeight + 'px';
}
});
document.addEventListener('om.Campaign.close', function(event) {
var fixedElement = document.getElementById('top'); //give ID for your fixed element or document.querySelector('.yourClassName.yourSecondClassName');
fixedElement.style.top = 0;
});
How To Prevent the FloatingBar from Scrolling Down along with Scrolling Webpage
Just add this CSS snippet to the campaign to achieve this:
html div#om-{{id}}.CampaignType--floating
{
position: absolute !important;
top: 0 !important;
display: block !important;
Background: #0B8BBB !important;
}