OptinMonster makes it easy to add a close link or button to popup type campaigns.
In this article, you’ll learn how to add a close link or button in OptinMonster.
Before You Start
Here are some things to know before you begin:
- You can add a close button to any popup type campaign (Lightbox, Fullscreen, Floating Bar, Slide-In). They cannot be added to Inline campaigns.
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Show Close Button
You can optionally show a close button in your campaign by enabling it in the campaign builder.
To add a close button, follow these steps:
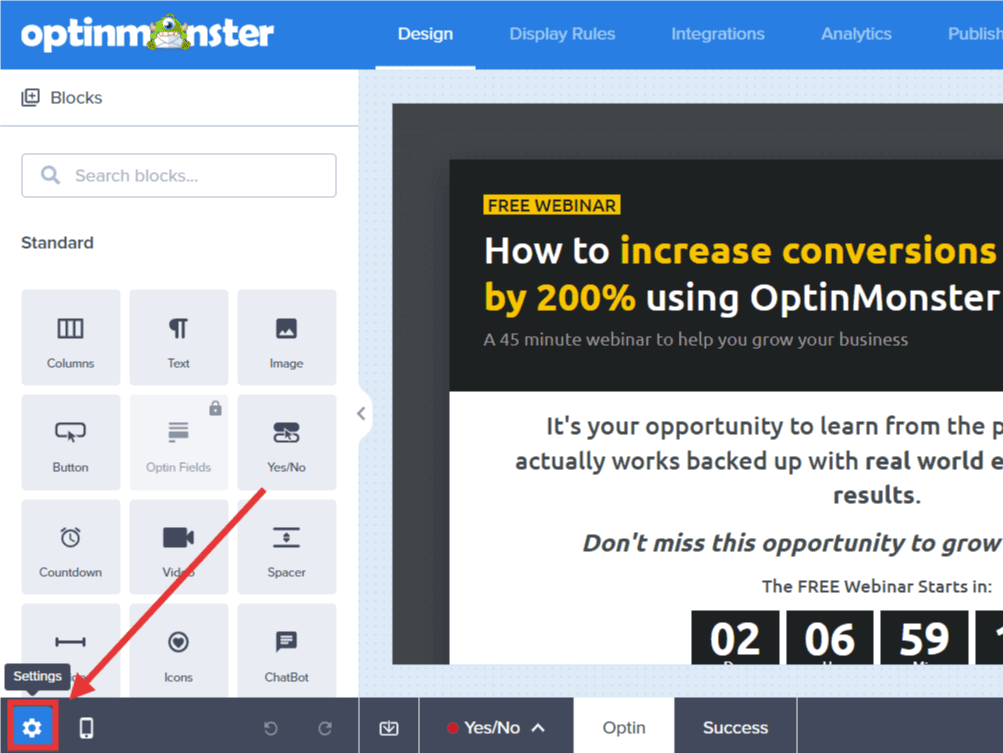
- In the Design view of the campaign builder, select the Settings icon.
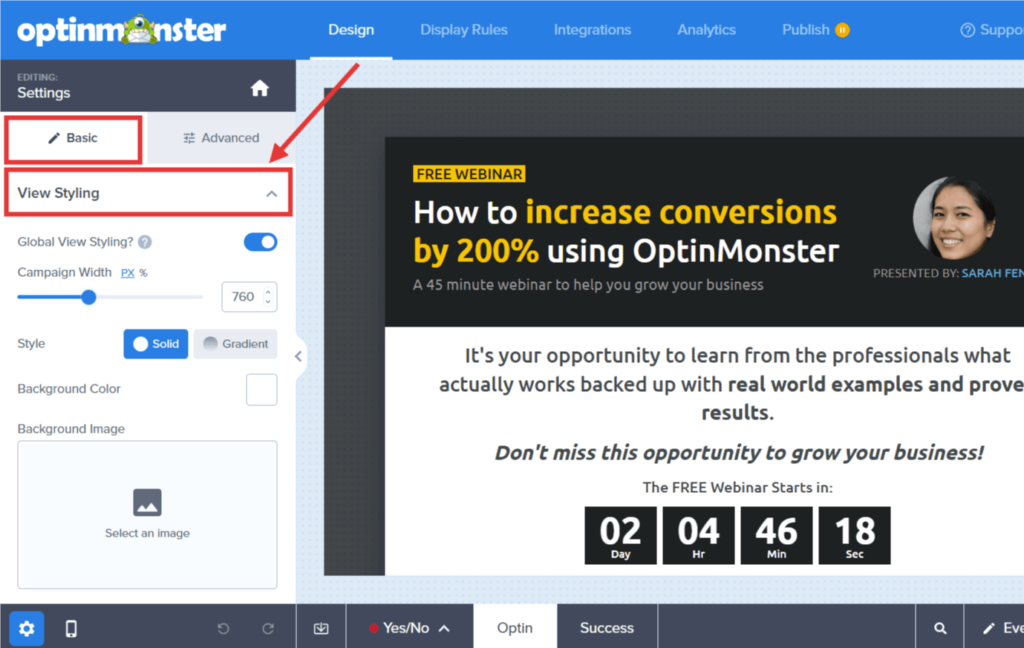
- Next, from the Basic tab in the sidebar expand the View styling option.
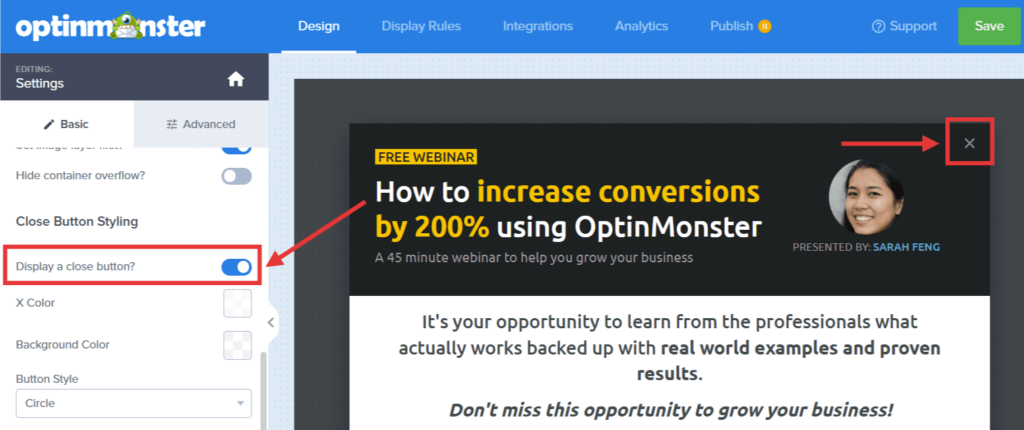
- Locate and toggle on the Display a close button? setting.
- (Optional) You can style the close button using the options available.
- When you’re finished, click Save.
Close Button Element
You can also use a button element to close the campaign. This can be added in addition to the close button outlined in the previous section, or on its own.
To add a button element to close the campaign, follow these steps:
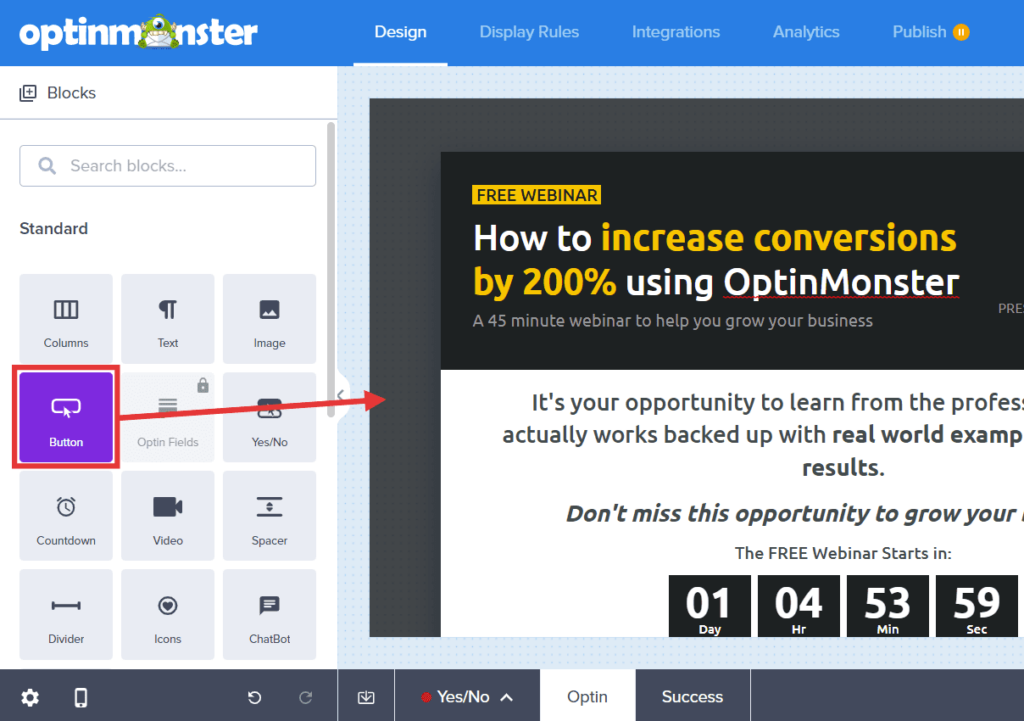
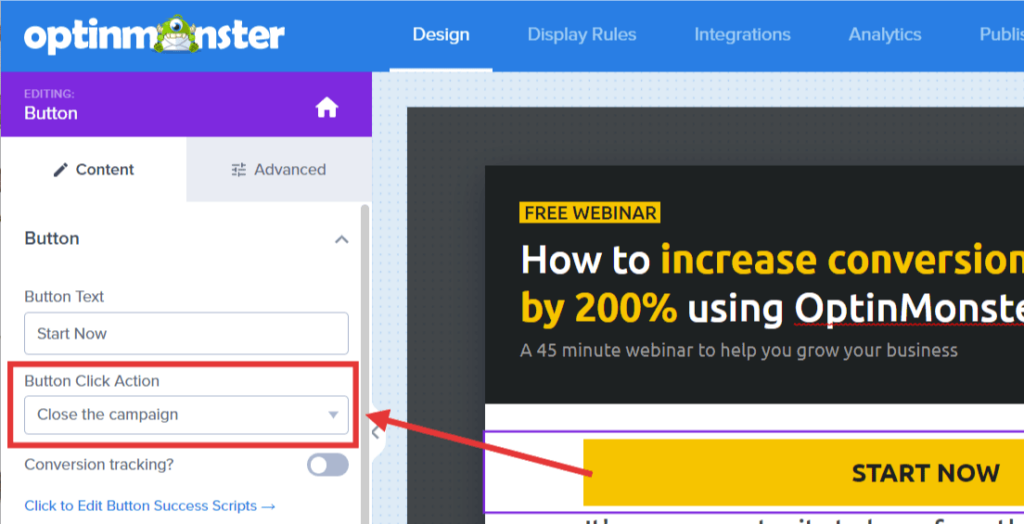
- In the Design view of the campaign builder drag a Button block into your campaign where you would like for it to appear.
- Next, in the sidebar select the Close the campaign option from the Button Click Action dropdown.
- When you’re finished, click Save.
HTML Close Link
If you’d prefer to use HTML you can also add a close link with this approach.
To add an HTML close link to your campaign, follow these steps:
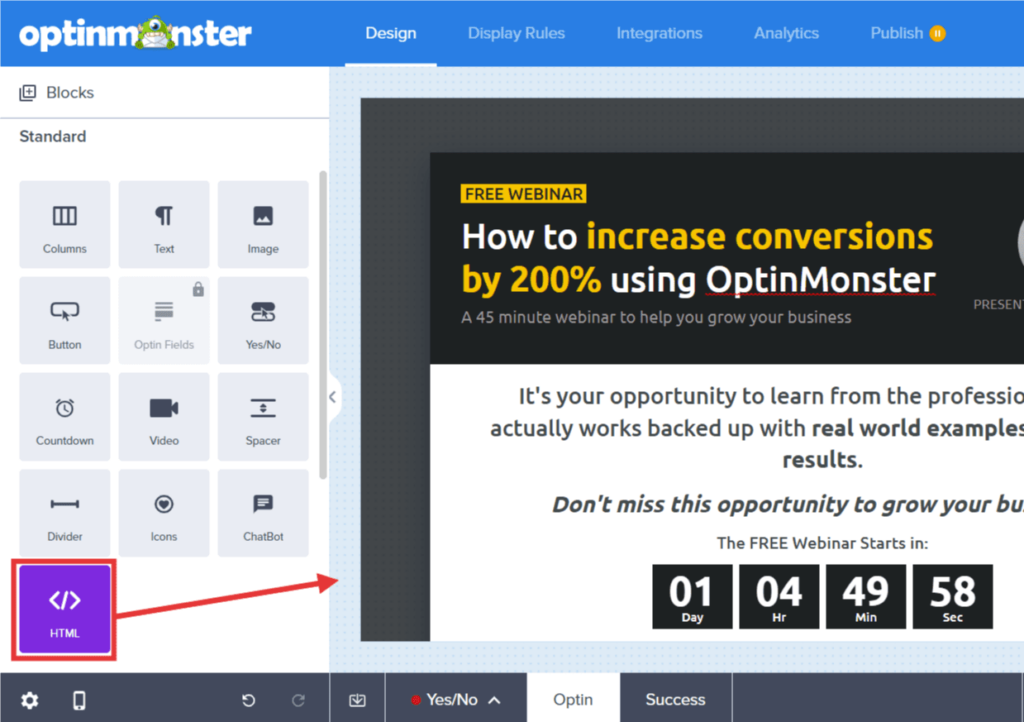
- In the Design view of the campaign builder drag an HTML block into your campaign where you would like for it to appear.
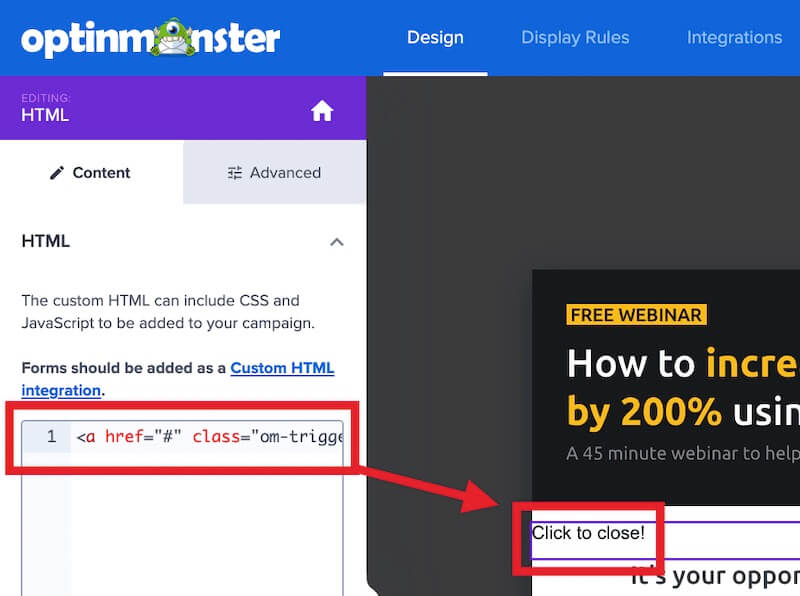
- Next, in the Content tab add an HTML link containing the class
om-trigger-closeinto the HTML field, for example:<a href="#" class="om-trigger-close">Click to close!</a>
- When you’re finished, click Save.
Troubleshooting
Will my HTML close link set the campaign close cookie?
Yes, when following our instructions for adding an HTML close link to your campaign the proper cookies will be set to hide the campaign as it has been configured in the cookie settings of the builder.