Using OptinMonster’s MonsterLink feature, you can also create a floating MonsterLink uniquely styled.
In this article, you’ll learn how to create a floating MonsterLink button that closes once it’s clicked on.
Before You Start
Here are some things to know before you begin:
- MonsterLinks are available with a Pro or higher subscription.
- This article assumes you’ve already created a campaign and configured it to appear by MonsterLink.
- The code provided in these examples can be added directly to your website.
- Due to the advanced nature of this guide, technical support is not available at this time.
Example 1
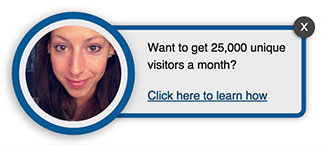
In this first example, we’ll create a floating MonsterLink that slides in from the right side of the screen.
The HTML
Since the position of the Floating MonsterLink is set to absolute you can add the HTML anywhere in the body of your page.
The CSS
body element doesn’t already include overflow: hidden; in its CSS styles we recommend you add this to prevent scrollbars from appearing when the Floating MonsterLink animates into and out of view.
[css]body {overflow: hidden !important;
}[/css]
The Javascript
We’re going to use some jQuery animations to smoothly transition the Floating MonsterLink into view, and the OptinMonster Javascript Events API to hide the Floating MonsterLink once the visitor selects the MonsterLink to open the campaign.
Be sure to load the jQuery library on your site before implementing the following code.
Example 2
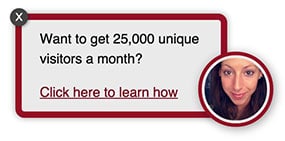
In this second example, we’ll create a floating MonsterLink that slides in from the left side of the screen.
The HTML
Since the position of the Floating MonsterLink is set to absolute you can add the HTML anywhere in the body of your page.
The CSS
body element doesn’t already include overflow: hidden; in its CSS styles we recommend you add this to prevent scrollbars from appearing when the Floating MonsterLink animates into and out of view.
[css]body {overflow: hidden !important;
}[/css]
Step 3 – The JavaScript
We’re going to use some jQuery animations to smoothly transition the Floating MonsterLink into view, and the OptinMonster Javascript Events API to hide the Floating MonsterLink once the visitor selects the MonsterLink to open the campaign.
Be sure to load the jQuery library on your site before implementing the following code.
Embedding the Campaign
Be sure to embed the campaign wherever you plan to display the Floating MonsterLink according to our MonsterLinks documentation.
In the examples in this article, we created a Lightbox campaign, but you can manually trigger any popup type campaign.
Download the PSD Files
You can optionally download the original PSDs used to create our demo Floating MonsterLinks from the following links:
Download the Style 1 PSD File — Download the Style 2 PSD File