OptinMonster works on any website where you can add our embed code, including Blogger.
In this article, you’ll learn how to integrate OptinMonster with Blogger.
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Embed Site-Wide
After you’ve created a campaign in OptinMonster, you’ll want to embed it on your Blogger site.
To add the embed code to your entire site, follow these steps:
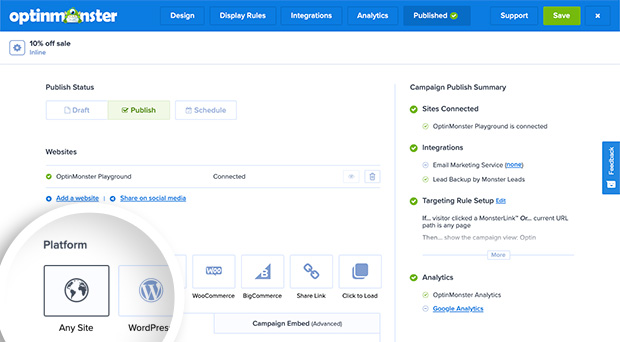
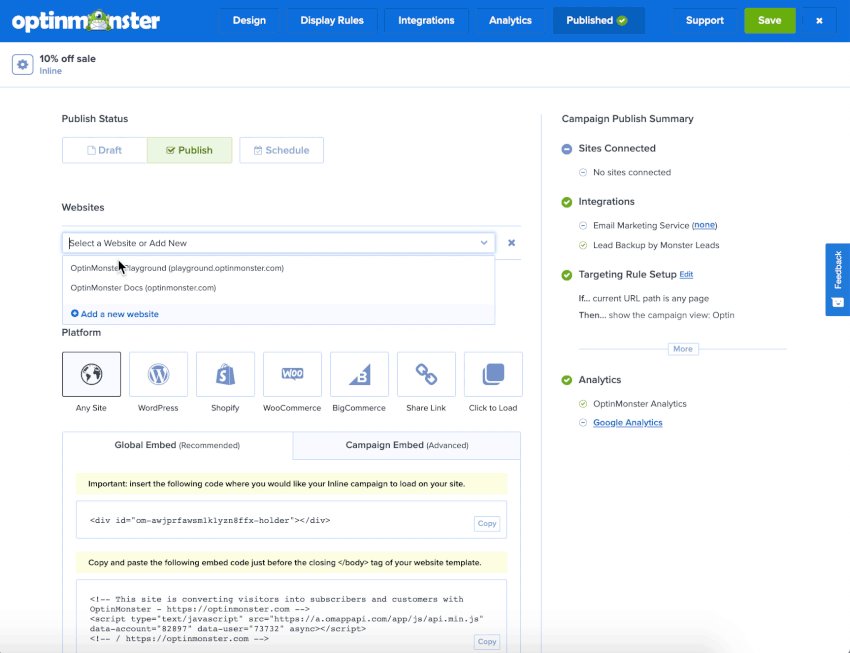
- In the OptinMonster campaign builder, navigate to the Publish view and copy the Global Embed code.
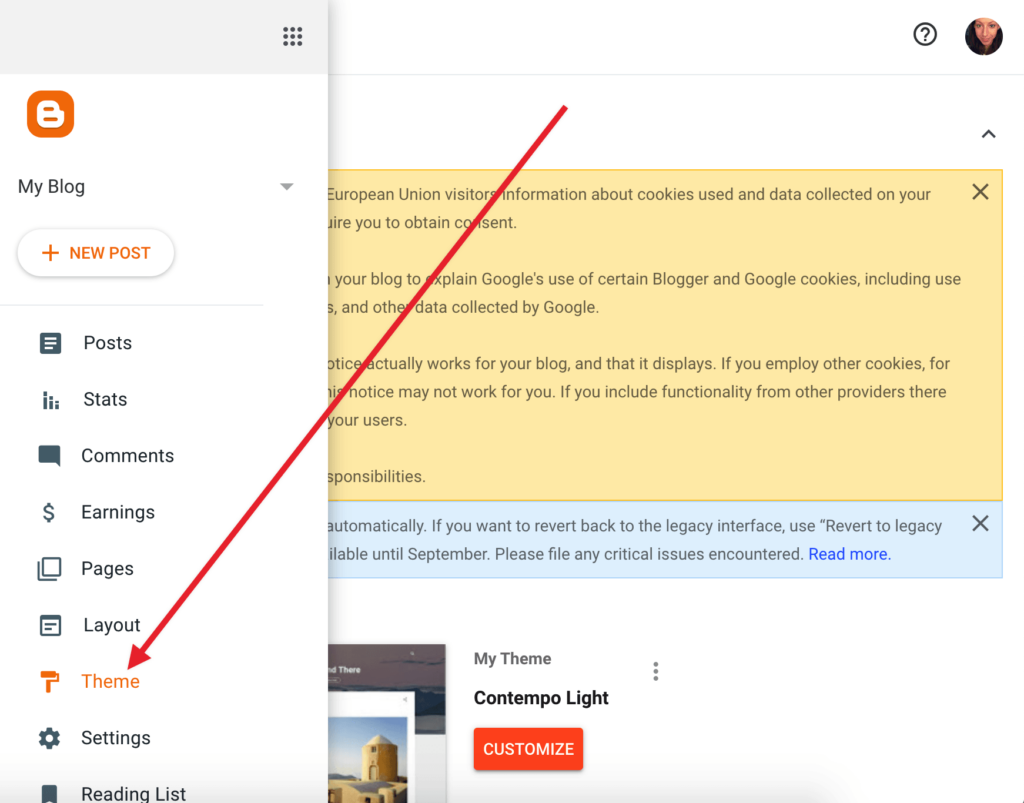
- Next, log into your Blogger account and navigate to the Theme page.
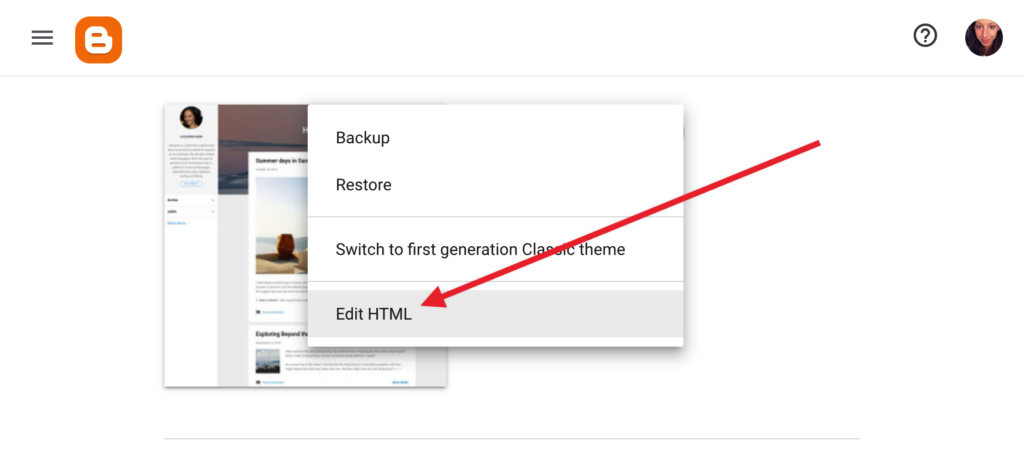
- Next, select the three dot icon next to your active theme and click on the Edit HTML link.
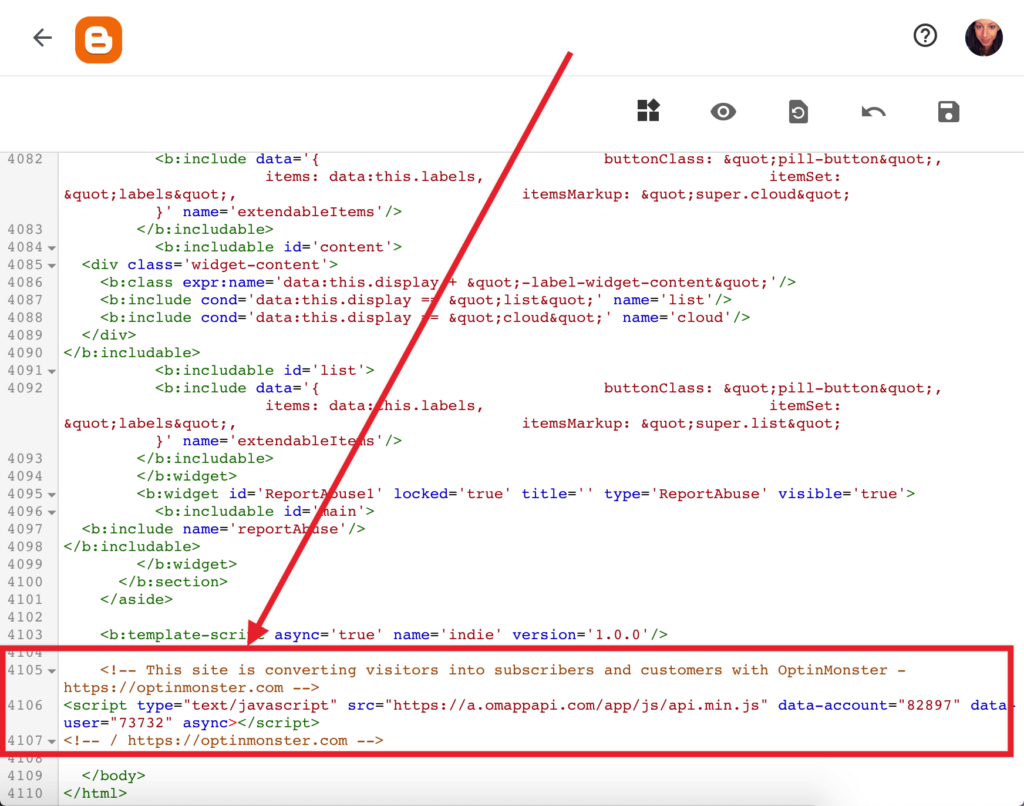
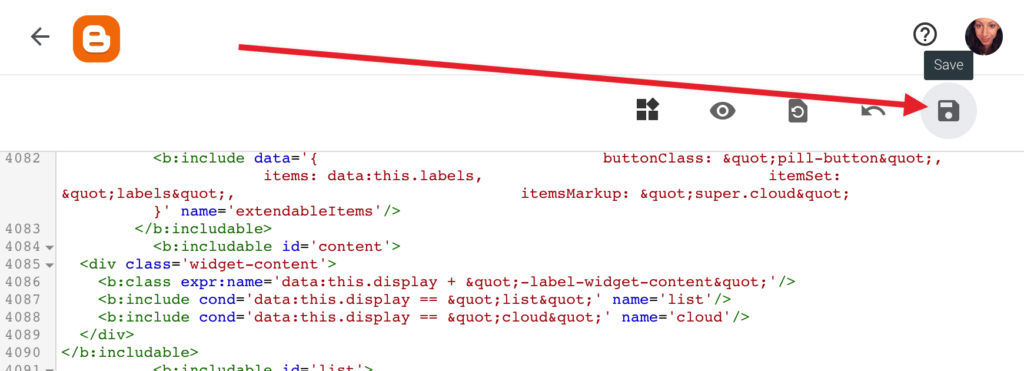
- On the next screen, scroll to the bottom of the template file and paste the OptinMonster embed code just before the </body> tag.
- When you’re finished, click the Save icon.
Embed on Specific Page
When adding an Inline campaign you will need to place the embed code on the specific page within the content where it should visually appear. You can also use this method to add a specific campaign (of any type) to just a single page of your site.
To add the embed code to a specific page of your site, follow these steps:
- In the OptinMonster campaign builder, navigate to the Publish view and copy the Campaign Embed code.
- Next, log into your Blogger account and select a Page or Post to edit.
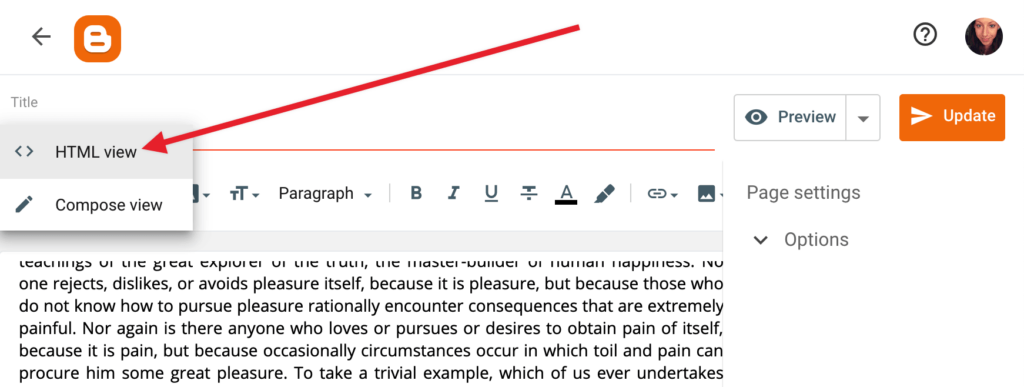
- In the edit screen, select the pencil icon in the top-left corner of the edit pane and click on the HTML view option.
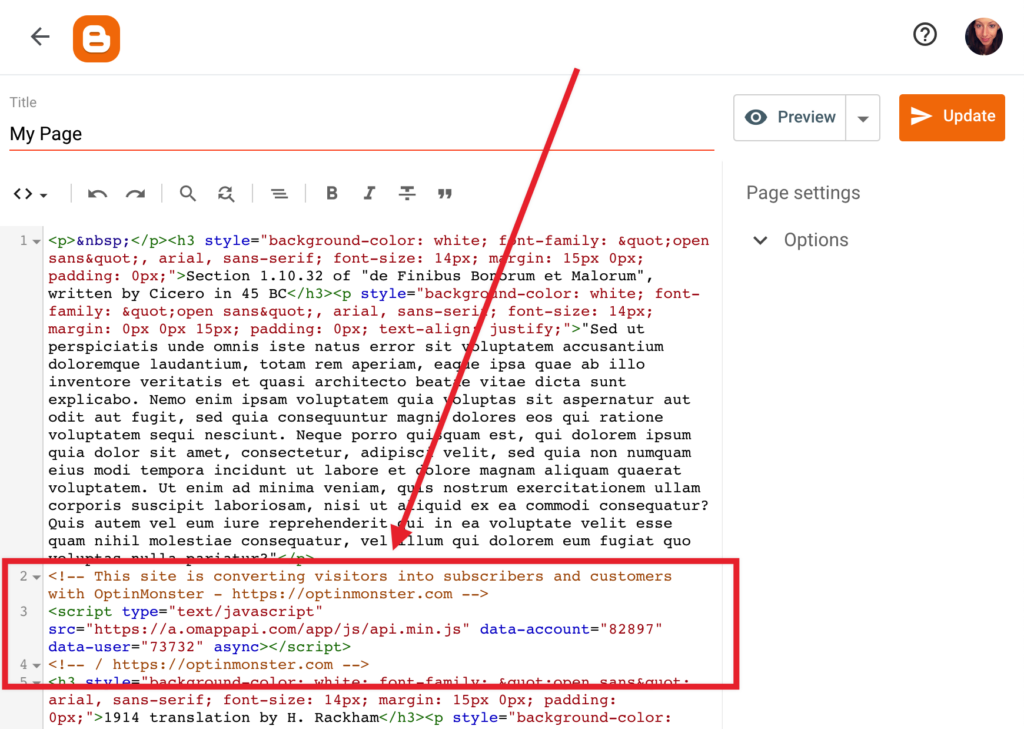
- Paste the OptinMonster embed code in the page content where you want your Inline campaign to appear. If you are adding the campaign-specific embed code for any type of popup campaign you can add the embed code anywhere in the page content.
- When you’re finished, click the Update button.
Troubleshooting
What domain do I enter when creating my campaign?
When creating your campaign you can add the domain blogspot.com for your campaign to load on. This will allow you to view the campaign when previewing your site.
If you haven’t registered the domain you want to use in your OptinMonster account yet, you can add the site through the Publish screen in the campaign builder, or through the Account > Sites screen. Learn more about how to register your domain in OptinMonster.
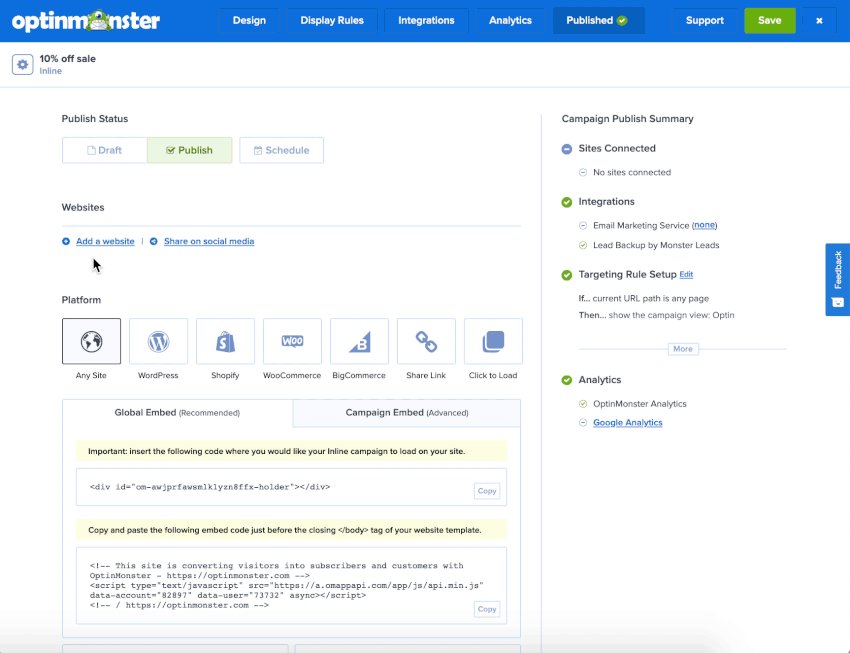
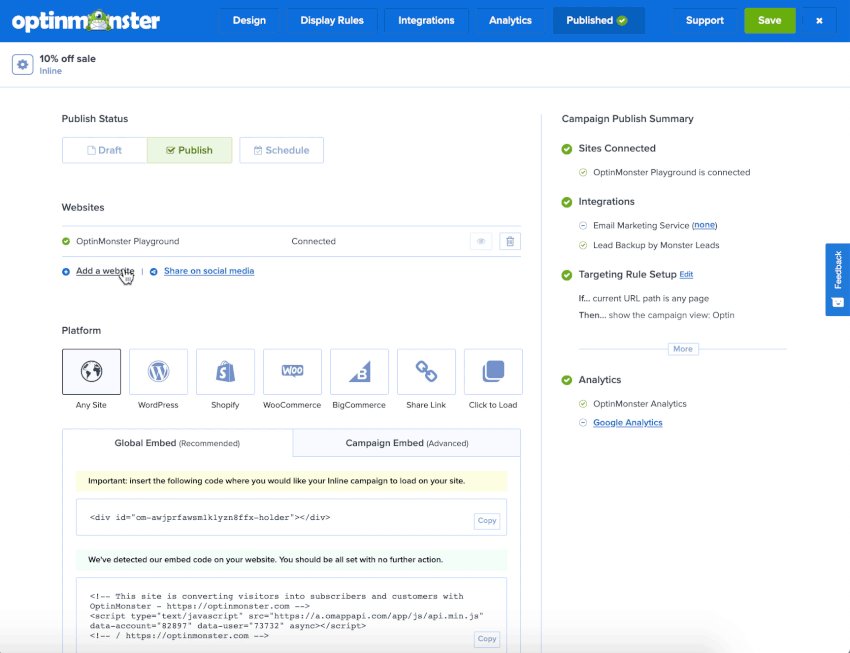
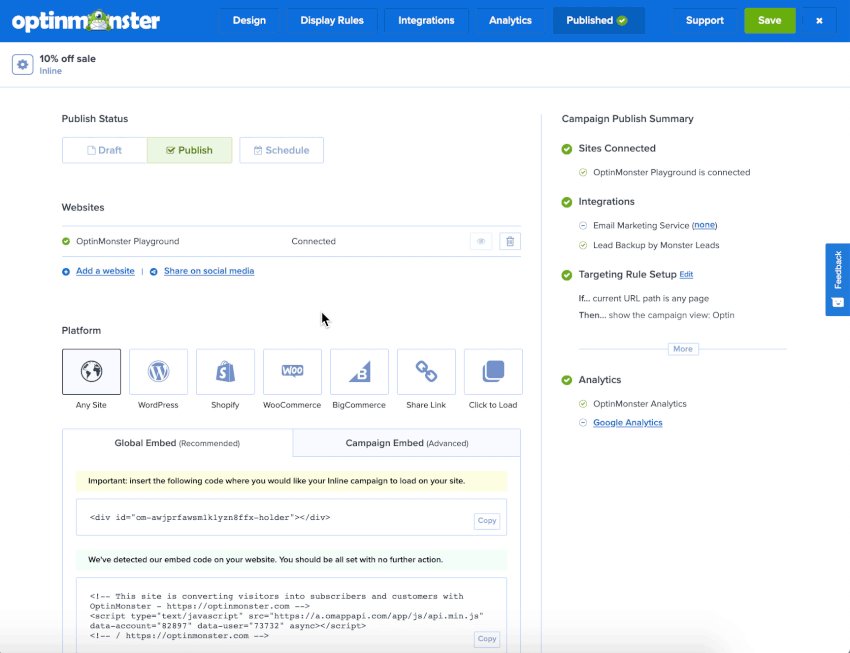
- In the Publish view of the campaign builder, be sure the domain is listed under the Websites section. Click Add a website if your domain isn’t already assigned to the campaign to select and add it.
- When you’re finished, click Save.