Do you have a unique need to add HTML to your OptinMonster campaign that is not an embedded form? Maybe you want to display an Adsense ad, or even a game of Tetris?
In this article, you’ll learn how to add HTML and Javascript to your campaign.
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Before You Start
Here are some things to know before you begin:
- If you’re trying to add an embedded form, please use the Embed Form block instead to ensure the form processes correctly.
- This article assumes you’ve already created a campaign in your account to add your HTML.
- If you need to track conversions when your HTML is interacted with, it’s important to add the required class to your HTML as instructed in this guide.
- You may need to add custom CSS to style your HTML as desired. The HTML block does not automatically inherit the campaign’s template styling.
- Javascript-based HTML are supported, however, a Javascript error in your code may break your OptinMonster campaign. If that happens please be sure to reach out to support for assistance.
How to Add HTML to any OptinMonster Campaign
To add HTML that is not an embedded form to your OptinMonster campaign, follow these steps:
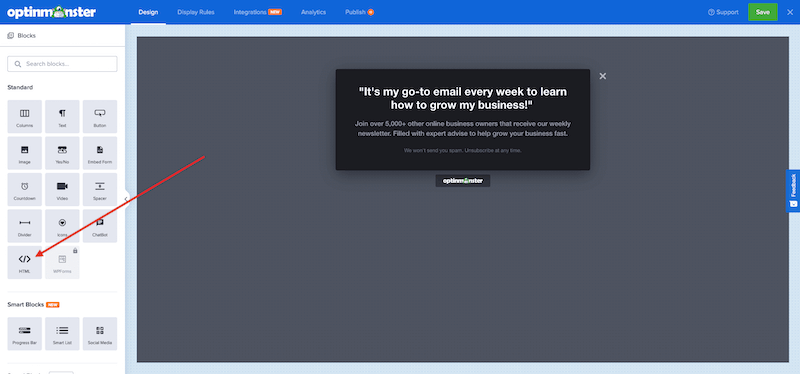
- From the Design view of the campaign builder, drag the HTML block into the editor where you’d like the output of the HTML to display.
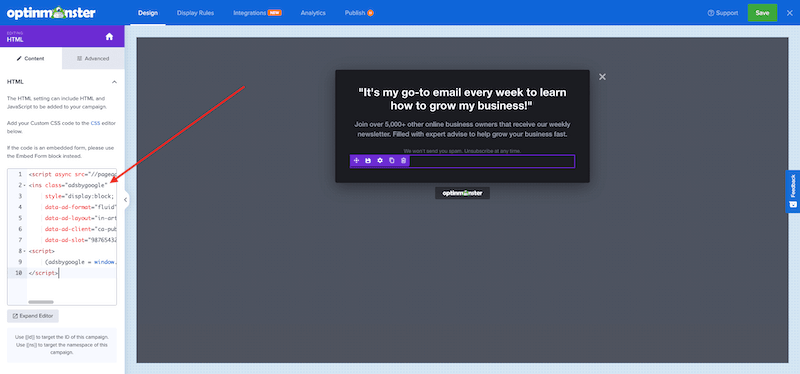
- You’ll be provided with a field to paste your HTML code into.
- (Optional, but important) When using an HTML block, if you need to track conversions on interactions, you’ll need to add the class
om-trigger-conversionto the element that should trigger a conversion. See below for examples. Adding this class will also ensure a Success Cookie is set if configured for the campaign.
Track Conversions & Set Cookies
There are two options available for conversion tracking with an HTML block: adding a class or using Javascript.
Whenever possible, you should use the Javascript method below on your JS callback so that the conversion is only accurately recorded when your HTML is successfully processed.
Javascript
Use the following Javascript on your code’s success callback so that the conversion is only accurately recorded when your code is successfully processed:
om{{id}}.Listeners.convert();
Class
There is a special class that you can use to notify OptinMonster that a conversion has happened and set cookies if they’ve been configured for your campaign.
Add the class om-trigger-conversion to your HTML code.
This lets us know that a conversion has taken place, and also sets a cookie if you’ve specified a Cookie Duration value for your campaign.
Track Conversion Only
If you’d prefer to track conversions only, but not set any cookies, you can use the class om-trigger-alt-converion instead.
For example:
<a href='https://staging.optinmonster.com' class='om-trigger-alt-conversion'>Check out OptinMonster!</a>
Success Actions
You can customize what happens after your HTML is processed to include changing the campaign view or close the campaign.
Change View
Use the following Javascript on your HTML’s success callback to change to the specific campaign view you’d like to display on submission:
Yes/No View
om{{id}}.changeView('yesno');
Optin View
om{{id}}.changeView('optin');
Success View
om{{id}}.changeView('success');
Close Campaign
Use the following Javascript on your HTML’s success callback to close the campaign after submission:
om{{id}}.startClose();
Alternatively, you can use the class om-trigger-close instead.
For example:
<a href='https://staging.optinmonster.com' class='om-trigger-close'>Check out OptinMonster!</a>
If you’re serious about jumpstarting your website growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
FAQs
How can I style my HTML code?
When using an HTML block, you may need to add CSS to your campaign to style its output exactly as you desire. Depending on how your code is structured the campaign own template’s styles may not be able to be inherited by your HTML. Our Custom CSS is a great option for customizing the style of an HTML block’s output.
For a walk-through of using the Custom CSS feature, see our guide: How to Use OptinMonster’s Custom CSS Tool
My HTML is in an iFrame element, can I still track conversions?
At this time it’s not possible to track conversions if your HTML is within an iFrame element. This is a limitation of technology and not unique to OptinMonster.
If you have the option to use a non-iFrame version of the HTML, you should use that instead and follow this guide to add the required class to track conversions and set cookies.
Troubleshooting
Why doesn’t my HTML with Javascript track conversions?
If your HTML is using Javascript on the submit event, then you’ll want to ensure that the last line of the Javascript submit code is:
return true;
EXCEPTION: If you are doing any sort of redirect if the submission is successful on your customized submission Javascript code then there is nothing OptinMonster can do to track the conversion.
Why are my inline comments being wrapped by multi-line comments?
OptinMonster will wrap all inline comments into multi-line comments, which is necessary for OptinMonster’s proper handling and processing of the code involved.
For example, this:
// Your Comments
becomes this:
/* // Your Comments */