Do you want to set up a dedicated page for visitors who come from Twitter?
By sending your Twitter crowd to a generic homepage, they’re less likely to be engaged.
Instead, you can boost conversions, traffic, and followers by creating a Twitter landing page that shows who you are and what you do.
That’s why, today, we’re going to show you how to set up a stunning Twitter landing page to captivate your Twitter audience.
This helps personalize their experience and gives you a higher chance of converting them into customers, leads, and subscribers.
But first, let’s take a closer look at the value of adding a Twitter landing page to your sales funnel.
Why Use a Twitter Landing Page
When someone clicks on the link in your Twitter profile, they are clearly interested in knowing more about you, what you do, or what your campaign is about.
This gives you a huge opportunity to expand the basic Twitter description.
You now have an entire page to grab their attention and give them a better idea of your brand. You can personalize their experience and match the expectation of the visitor.
Aside from that, you can also set up dedicated Twitter landing pages for your paid Twitter ads and marketing campaigns. \
So, for example, if you’re promoting a recently launched product, you wouldn’t want them to land on your homepage.
Instead, you can take them to a customized page about the product, its benefits, special pricing, and an option to buy it immediately.
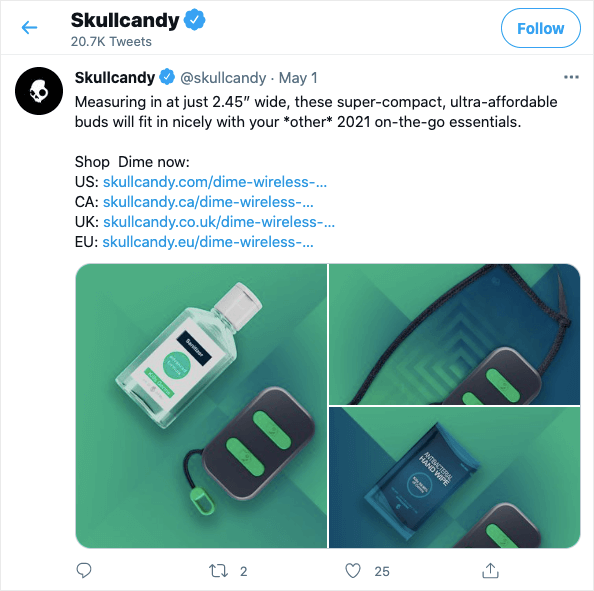
Check out how SkullCandy announced their newly launched wireless earbuds:
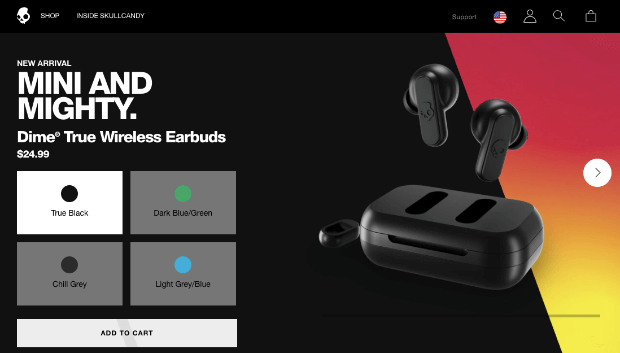
When users click on the link, they’re instantly taken to a dedicated product page where they can buy it at the price mentioned in the Twitter post.
In short, with a Twitter landing page, you can:
- Tailor your message to better suit your Twitter audience
- Remove any unwanted distractions and barriers like extra clicks
- Match the offer you mentioned in your ad
- Capitalize on Twitter ad clicks and maximize ROI
- Encourage Twitter traffic to take action on your site
And much more. Ready to create your own Twitter landing page?
Let’s get started.
Making a Twitter Landing Page
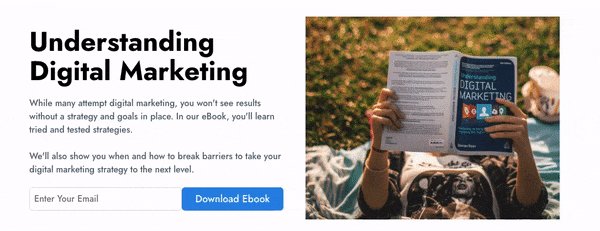
Today, we’ll create a simple yet beautiful landing page for Twitter users interested in a Digital Marketing eBook ad.
That way, they can see what the eBook is about and how they’ll benefit from it. Then they can download it by entering their email address.
Plus, we’ll connect the page to our email service provider to automatically send them the eBook in an email.
With that, you can grow your email subscriber list and get more Twitter users to take action on your site.
To build this optimized landing page, we’ll be using SeedProd.
SeedProd is the most powerful landing page builder for WordPress. It lets you set up and design beautiful Twitter pages in minutes.
You can choose from 100+ beautiful ready-to-go templates that make it easy to create an optimized landing page.
Plus, it has a drag and drop builder to customize your page. That makes it the perfect solution for people of all technical levels.
And here’s where SeedProd really stands out:
- Designed for high conversions – Use built-in features to add optin forms, countdown timers, CTA buttons, and mores to maximize conversions
- Email marketing integrations – Connect to popular email marketing services like MailChimp, AWeber, GetResponse, ConvertKit, and more
- Spam Protection – Add Google reCAPTCHA to detect bots and prevent spam or fraud submissions on your page
- Control Access – Choose to show or hide certain parts or pages of your website to users
SeedProd is also an affordable landing page builder compared to its competitors.
To give you a more comprehensive view of this page builder, we’ve covered this tool in detail with our SeedProd review.
To follow along in this tutorial, you’ll need to signup for SeedProd. Once you’ve done that, you can create a beautiful Twitter landing page.
Let’s get started.
Step 1: Activate your License Key
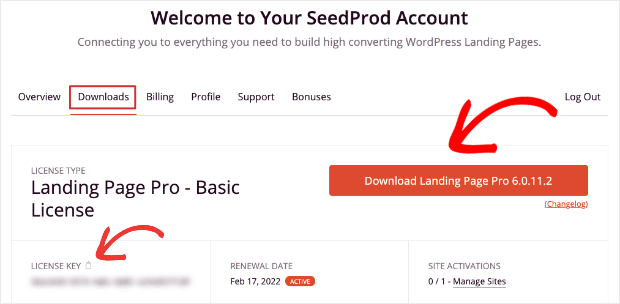
When you sign up for SeedProd, you’ll receive a file to download and a license key.
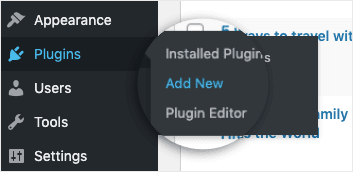
You’ll want to upload this file to your WordPress site under Plugins » Add New page.
Then you can install SeedProd like you would for any other WordPress plugin you’ve used.
Never downloaded a plugin? No worries. Just follow this guide for more info on how to install a WordPress plugin.
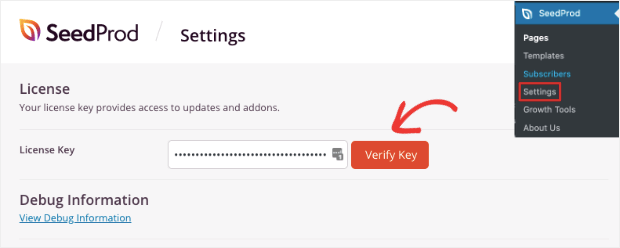
After you’ve installed and activated the plugin, access the SeedProd page in your WordPress admin area. Then open the Settings tab, where you can enter your license key.
Now you’re all set to build optimized Twitter landing pages.
Step 2: Build a New Landing Page
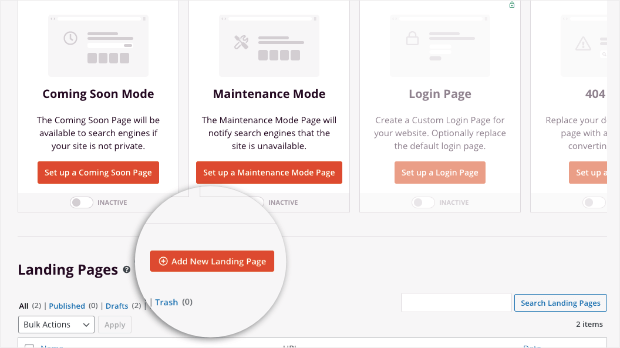
In your WordPress dashboard, navigate to the SeedProd page. You’ll see 4 options to create coming soon, maintenance mode, login, and 404 pages.
Below that, select the ‘Add New Landing Page’ button.
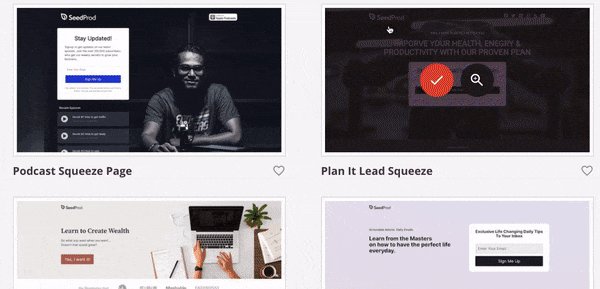
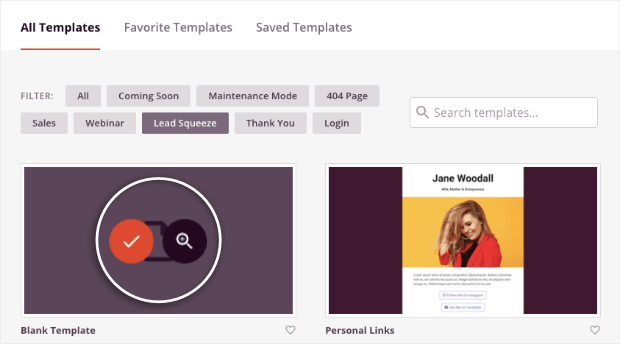
This will open up a page that’s packed with template designs. You can explore these templates by hovering over them and clicking on the magnifying glass:
This will give you a quick preview of the template you’re looking at.
You can also filter templates by category using the tabs available. For the Twitter landing page, we suggest exploring Sales and Lead Squeeze categories as they’re more tailored to fit marketing and sales goals.
For this tutorial, we’ll choose the Marketing Squeeze page because it’s got all the fields we want to include.
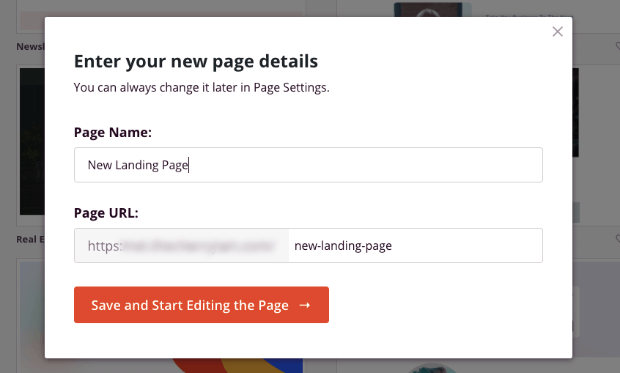
When you select your template, you’ll need to enter a name for your page. This will also auto-generate a URL that will serve as your landing page.
Then click on the ‘Save and Start Editing the Page’ button.
This will take you to the landing page builder, where you can customize your design.
Step 3: Customize the Twitter Landing Page
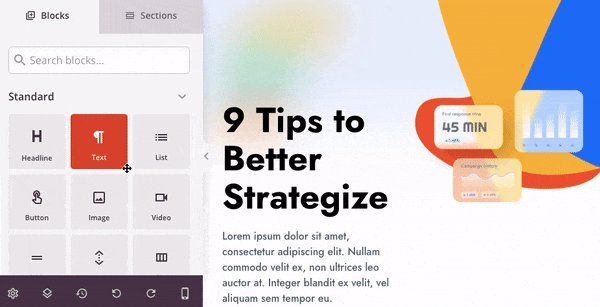
SeedProd’s builder is visual and totally easy to use. This means you’ll see a preview of your page that you can edit directly in the editor.
And the best part is that you don’t need and coding skills or technical experience to make professional landing pages in minutes.
To add more elements to the page, simply drag and drop any block from the menu on the left.
SeedProd has standard blocks to build a basic page. The advanced blocks take your page to the next level. You’ll find elements like:
- Giveaway
- Animated headline
- Optin form
- Countdown timer
- Star rating
- Testimonials
- Social profiles
- Social sharing
- And more…
SeedProd also has WooCommerce-specific elements that let you add buttons to ‘Add to Cart,’ ‘Checkout,’ and much more.
You can create sections to include a product grid, recent products, best-selling products, and other features to boost sales.
This lets you sell your product right from your Twitter landing page.
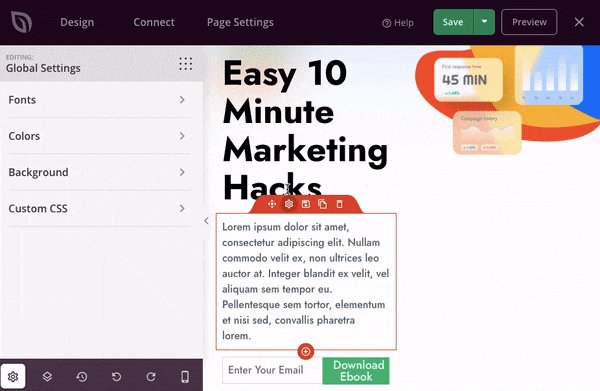
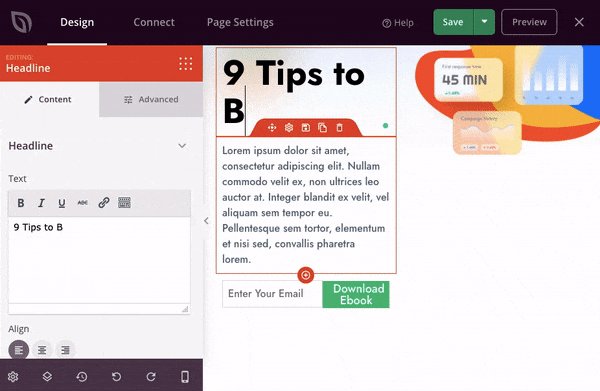
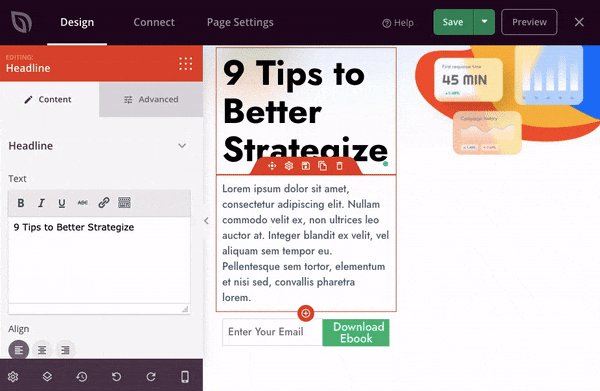
Next, you can make changes to the title, content, images, CTA buttons, and more.
Simply select the field and enter your unique messaging to connect with your target audience.
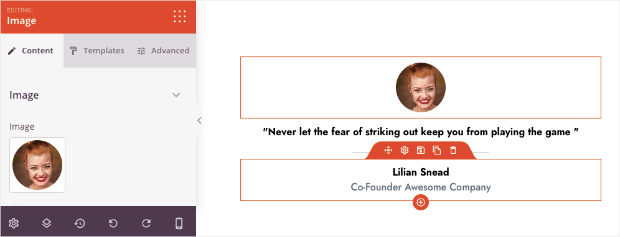
To change the image, simply select it, and in the left column, you can upload your own.
If you’re not a professional photographer, that’s OK. SeedProd has tons of free stock images that you can use without any copyright issues.
If you want to get rid of an element or section, there’s a delete block option above every element when it’s selected, like this:
For the background image, simply select it and upload a new image on the left-hand side. Or you can use the trashbin icon to remove it.
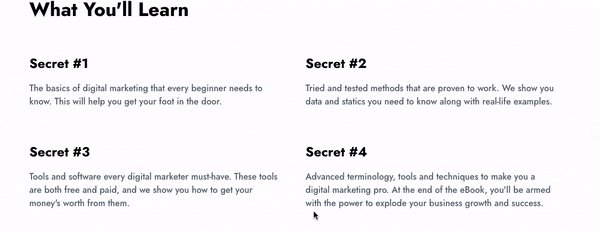
Scroll down to the next section and customize it the same way by adding your own titles and text.
Again, you can scroll down and add your own author or founder image, name, and a quote about what you stand for.
This lets the user know who’s behind the page to establish a more personal connection.
Using these tools, you can customize your entire page and personalize it for your Twitter audience.
When your Twitter landing page is designed and ready, you can integrate it with your email service provider.
Step 4: Integrate with Email Marketing
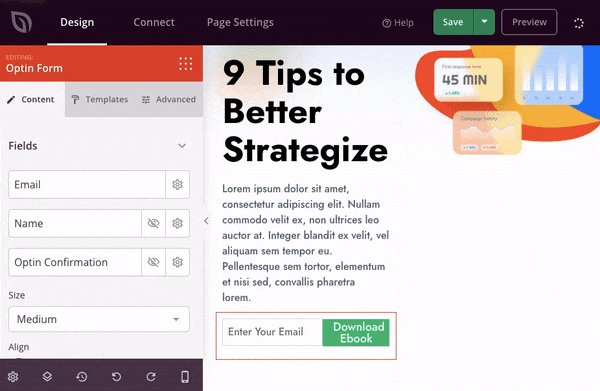
If you’ve added an optin form on your landing page to capture email leads, you’ll want to add them to your email list.
That way, you can send them automated emails to welcome them to your brand and engage with them.
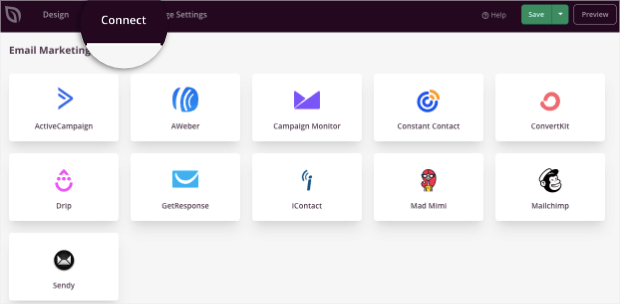
SeedProd makes this incredibly easy! In the SeedProd builder, open the Connect tab.
You’ll see the email and marketing integrations available.
Select your favorite email provider and follow the instructions to log in and connect your account.
With this connection, we can use our email service provider (ESP) to create an email with the eBook and trigger it to be sent as soon as the user subscribes to the campaign.
Step 4: Configure Page Settings
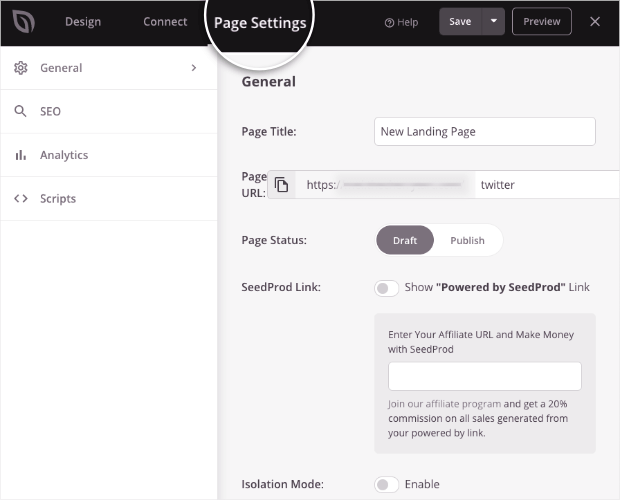
The last step you’ll need to take before publishing your page is to configure the page settings.
In the Page Settings tab, you’ll see options to set a page title and URL slug.
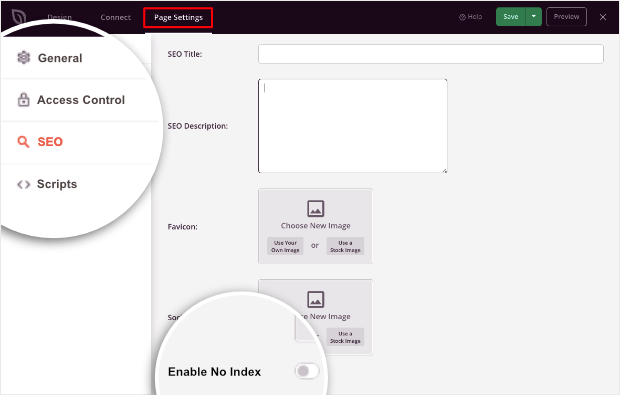
You can use the left taskbar to navigate to the SEO settings. Since this page is dedicated to drawing traffic from Twitter, you may want to block it from showing up on search engines.
You can use the toggle switch to Enable No Index option here. This will make sure the page isn’t available on Google, Bing, and other search engines.
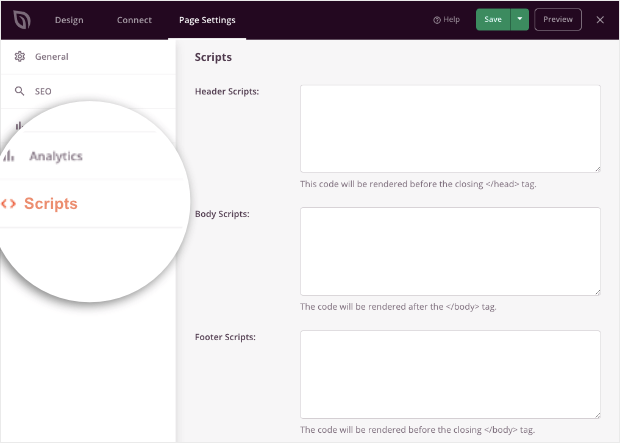
Next, you can add your own header, body, and footer scripts as well.
If you aren’t tech-savvy, we recommend leaving these empty as the out-of-the-box templates will have everything you need.
Now you’re ready to publish your awesome Twitter Landing Page.
Step 5: Publish Twitter Landing Page
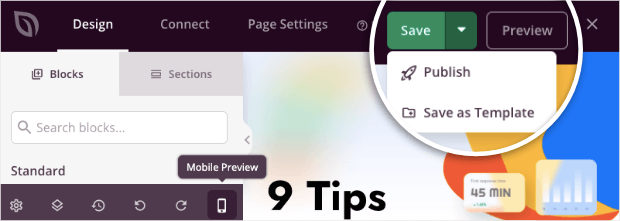
Before you publish your page, you can see a sample of it using the Preview button. You can also see what your page looks like on mobile using the mobile preview option at the bottom-left of the page.
Then Save the page and use the drop-down menu here to Publish it.
With that, you’ve created a stunning Twitter landing page to target your audience better.
Make sure you add the new URL in your Twitter description and paid ads, so your followers are directed to the new page.
Optimizing Your Twitter Landing Page for Conversions
You’ve set up a beautiful Twitter landing page, and that’s awesome! Now it’s time to optimize the page to maximize conversions and get more people to take action on your site.
The best way to do this is by using OptinMonster.
OptinMonster is the #1 conversion optimization tool in the market. It lets you create highly optimized campaigns like popups, floating bars, slide-ins, gamified wheels, and more.
You can use OptinMonster to welcome Twitter visitors with personalized popups to boost user experience (UX).
OptinMonster lets you detect where a user is coming from. So, for instance, if they’re coming from Twitter, you can show them a specific popup.
But if they’re coming from Google, you can show them a different campaign.
In this way, you can tailor their customer journey and display campaigns that are more likely to convert.
OptinMonster comes with 50+ beautiful templates and a drag and drop builder to set up campaigns in minutes.
Plus, here’s what you’ll love about OptinMonster:
- Responsive designs that look great on all devices
- Campaign triggers based on a user’s source, location, actions, likes, behavior, and more
- Integration with popular email service providers
- A/B testing to find what works best
- Analytics and insights to see how campaigns perform
Ready to optimize your Twitter landing page with a high-converting popup?
Let’s look at how you can make a popup for your Twitter landing page in under 5 minutes.
Step 1: Create a Campaign With OptinMonster
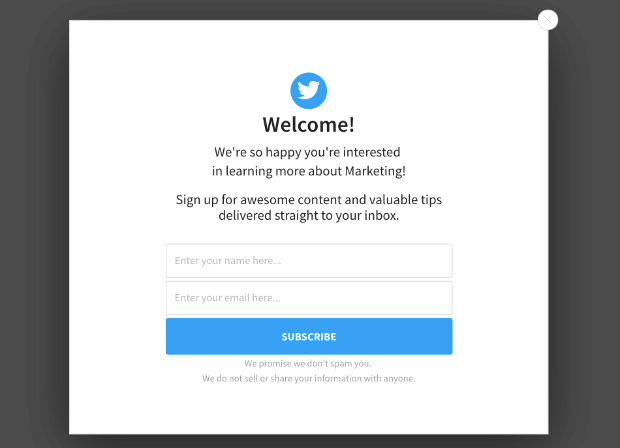
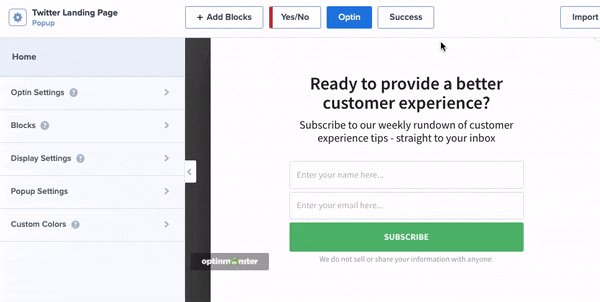
We’ll show you how to create a popup for your site to welcome visitors to your site from Twitter.
Here’s the one we built for today’s tutorial:
The first thing you’ll want to do is sign up for your 100% risk-free OptinMonster account.
WordPress users can install the OptinMonster plugin from the WordPress repository. For any other website, follow this guide: How to Add OptinMonster to Any Website.
Then you can access the OptinMonster dashboard, where you can get started by clicking on the ‘Create New Campaign’ button.
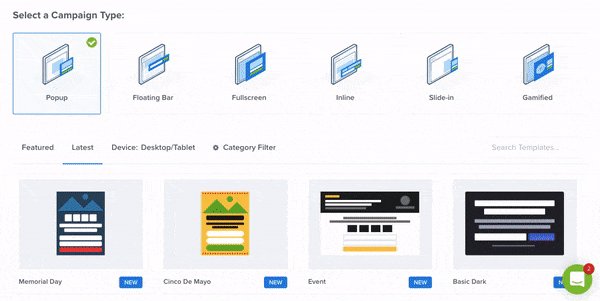
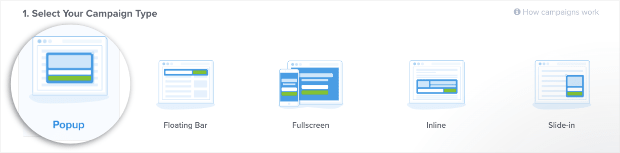
Next, you’ll need to select a campaign type and template. We’ll use a popup today.
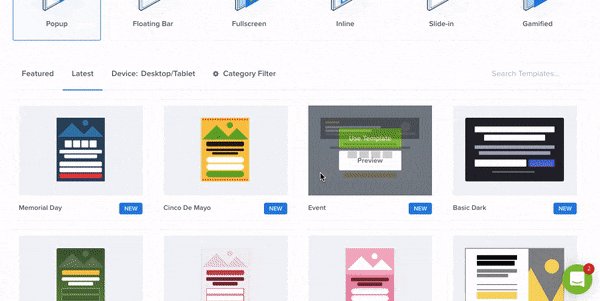
You can explore the templates by hovering over them and selecting the ‘Preview’ option. To keep things simple with our Twitter welcome popup, we’ll choose the Basic template.
Now the OptinMonster campaign builder will open where you can customize the design.
Step 2: Customize the Twitter Popup
Like SeedProd, OptinMonster also has a drag and drop builder. That makes it super easy to customize your design.
You’ll see editing tools in the left column and a preview on the right. You can select any element and edit it there.
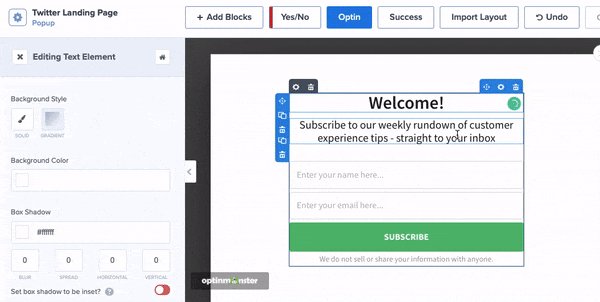
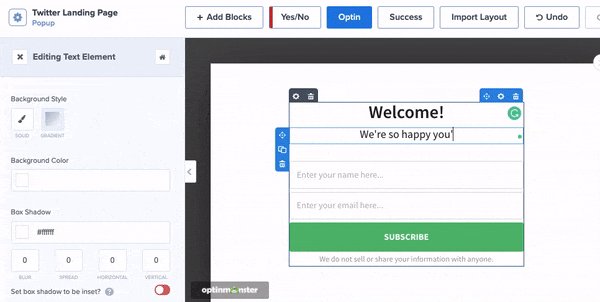
You can add more elements using the Add Blocks button. Then drag and drop new elements from the left menu into your popup.
We’ll add the Twitter icon to the popup to personalize the user’s experience.
To do this, add an Icon block and then select the Twitter icon from the Icon Selection menu on the left.
To change the button, simply click on it in the editor, and you’ll see the button settings in the left menu.
You can change the call to action text, color, and design of the button.
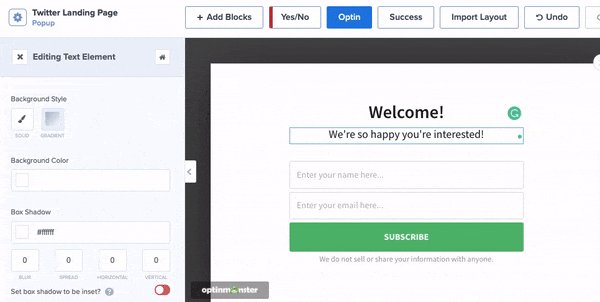
When you’re done customizing your popup, save your design.
Now you’re ready to control when, where, and to whom the campaign appears.
Step 2: Target Your Twitter Audience
OptinMonster has a long list of targeting rules. Today, we’ll show you how to specifically target your Twitter audience.
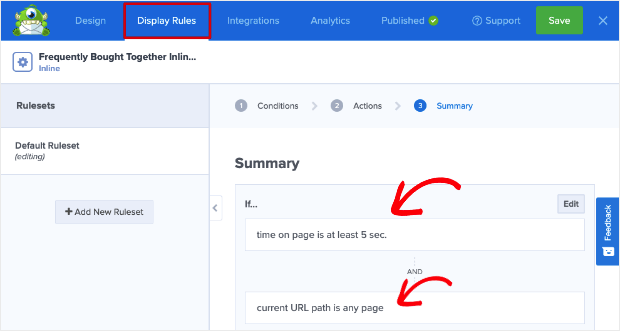
In the OptinMonster campaign builder, open the Display Rules tab.
Here, you’ll see that, by default, OptinMonster displays the popup after the visitor spends 5 seconds on a page.
We recommend leaving the ‘time spent on page’ rule. This ensures that the popup doesn’t appear immediately but lets the visitor browse around before seeing the popup.
In the second default rule, we don’t want to show it on every web page. Instead, we’ll show this popup only on the Twitter landing page to welcome Twitter users.
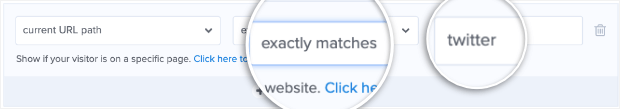
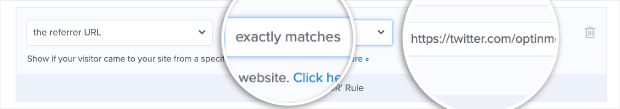
In the second field of this rule, use the dropdown menu to set the page rule to ‘exactly matches’.
In the last field, enter your Twitter landing page URL.
Next, we want to display the popup only to users that come from Twitter.
To do this, add a new rule using the + AND button.
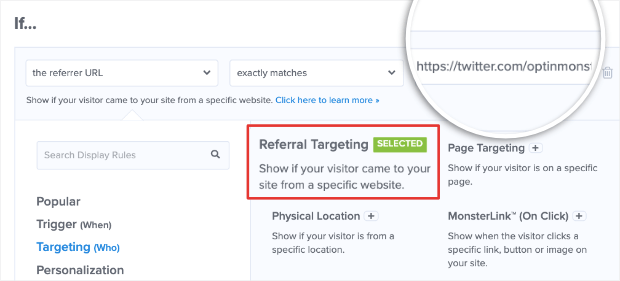
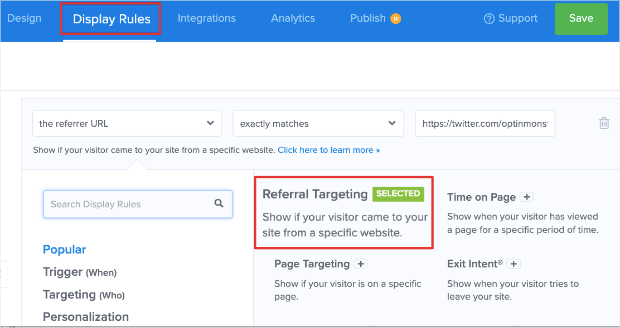
From the list of target options, select the ‘Referral Targeting’ rule.
Then select ‘exactly matches’ in the next column and paste your Twitter profile URL.
Now, OptinMonster will display this popup only when the user:
- comes from Twitter
- is viewing the Twitter landing page
- has spent at least 5 seconds on the page
Next, you can integrate the campaign with your email service provider.
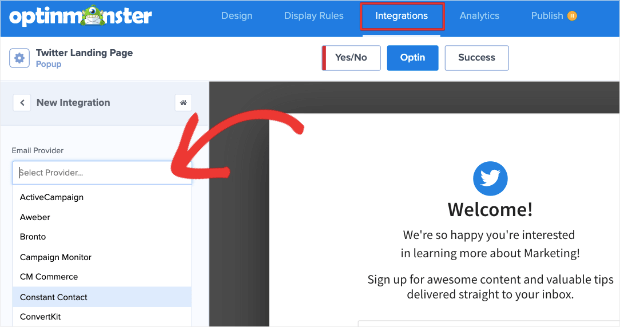
Step 3: Integrate with Email Service Provider
OptinMonster integrates seamlessly with popular email marketing services, including Constant Contact, Mailchimp, and AWeber.
Once you select your provider, you can follow the onscreen instructions to connect your account.
With that, you can automate an email series to be sent out to anyone that subscribes to the popup.
Learn more about using OptinMonster integrations in this detailed guide: How to Connect to an Email Service Provider.
Last but not least, you’ll need to publish your new Twitter campaign.
Step 4: Publish the Twitter Popup
Now your popup is designed, configured, and ready to go live on your site.
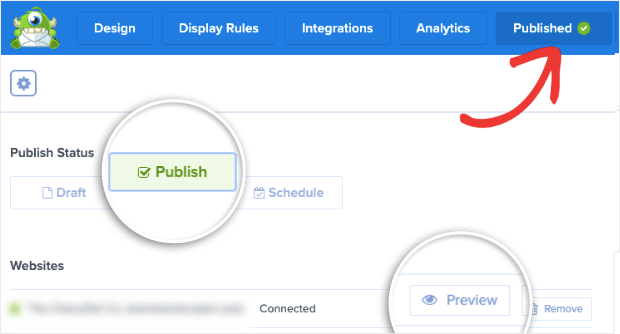
Switch to the Publish tab in the campaign builder.
Here, you can preview a sample of your campaign on your Twitter landing page.
When you’re ready, set the status to Publish here.
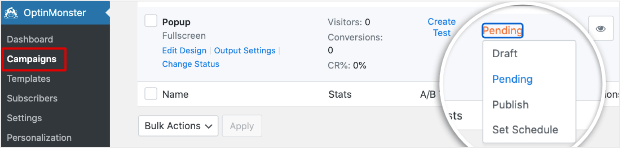
If you’re using WordPress, you’ll need to go to the OptinMonster » Campaigns tab in your WordPress dashboard. Make sure your campaign is set to ‘Published’ here as well.
With that, your Twitter users will see the welcome popup when they come to your Twitter landing page! You’re all set to explode your email list and increase conversions on your site.
We hope you liked this tutorial. If you’re looking for more ways to leverage Twitter on your site, see our resources on:
- How To Add a Stunning Custom Twitter Feed To Boost Engagement
- Twitter for Lead Generation: 19 Clever Ways to Explode Your List
- How to Create a Custom “Follow Us On Twitter” Popup to Get More Followers
These posts will help you use Twitter in more creative ways on your site to boost your followers, website traffic, and conversions.






















































Add a Comment