Do you want to create a popup on your Webflow website?
Using the right tool, you can set up stunning Webflow popups in minutes to turn your visitors into subscribers and customers.
In this step-by-step guide, we’ll show you the easiest way to create a high-converting popup on your Webflow site.
What Is a Webflow Popup?
Webflow is a drag and drop tool that lets you create responsive websites. It takes out the need for any coding knowledge, so anyone can build a beautiful website.
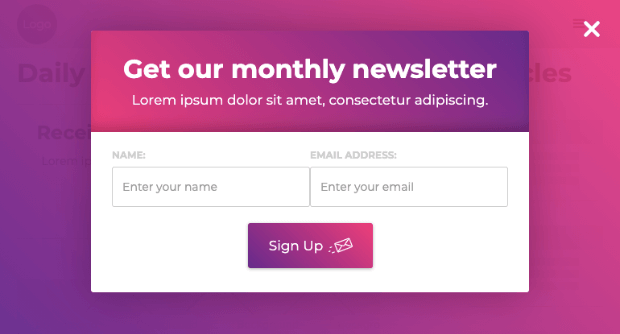
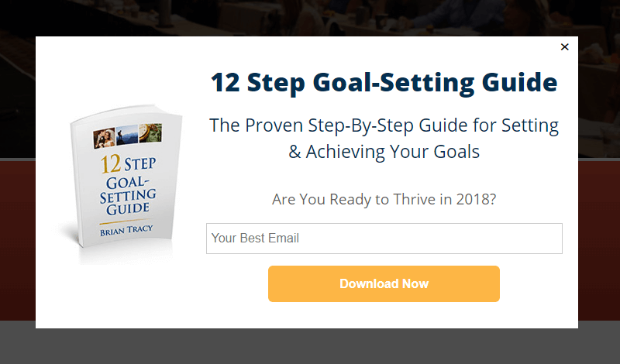
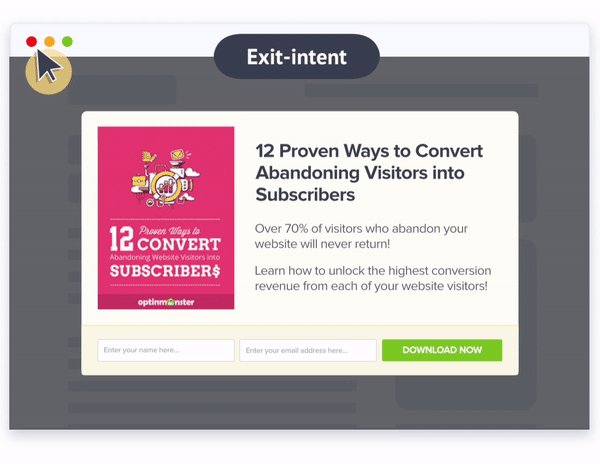
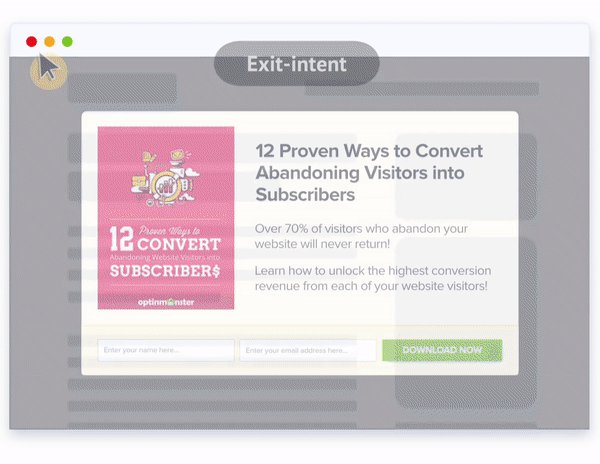
Once you’ve set up your site, you’ll want to grow your email list and make your site more engaging. To do this, Webflow lets you create simple popups for your site like this:
This helps collect leads and convert customers into subscribers.
The Best Way To Create a Webflow Popup
Creating simple popups in Webflow is a long and complicated process. You have to create the popups from scratch. You’ll also need to have some sort of designing skills.
Added to that, there are very limited options to control when and to whom the popup is displayed.
You can set up popups to appear on click, mouse hover, scroll action, and timed displays. While these options work for basic popups, they don’t do much for conversions and lead generation.
Instead, you can use OptinMonster to set up beatufiful conversion-optimized popups in minutes.
OptinMonster is the best popup maker and lead generation tool. It lets you capture more leads and increase conversions through several campaign types, including lightbox popups, slide-ins, gamified wheels, and floating bars.
And you’ve probably seen an OptinMonster popup before because over a billion people see a website with OptinMonster on it every month.
It comes with 50+ templates that enable you to create a popup quickly and easily for your Webflow site.
And every popup is fully customizable with its drag and drop builder.
You can add countdown timers, yes/no optins, images, and custom code.
Added to that, it comes with powerful targeting rules to display popups to visitors based on what they’re doing on your site and what they are interested in. For instance, you can target visitors based on the time spent on your site, which page/product they’re viewing, or if they’re about to leave your site.
Here are a few areas where OptinMonster shines:
- Responsive designs that look good on all devices
- Easy integration with Webflow in 2 steps
- Collect and organize leads and customers in one place
- Analytics and A/B testing to optimize conversions and campaign results
- Integrates with all popular email service providers like Mailchimp and Constant Contact.
To build a Webflow popup, you’ll need to sign up with OptinMonster.
Once you create an account, you can access the OptinMonster dashboard and start with your first campaign.
For this tutorial, we’ll show you how to create a lead generation popup that’s optimized to convert visitors into subscribers and leads.
Step 1: Create a Webflow Popup Campaign
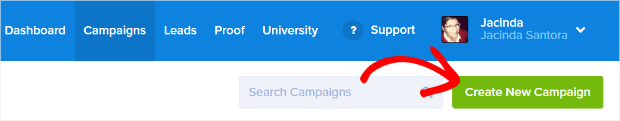
From the OptinMonster dashboard, you can start building your first Webflow popup by clicking on the ‘Create New Campaign’ button.
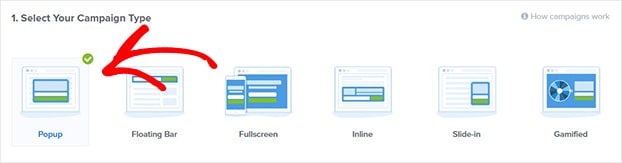
On the next page, OptinMonster lets you choose a campaign type such as a popup, floating bar, fullscreen mat, or slide-in. Select the Popup campaign here.
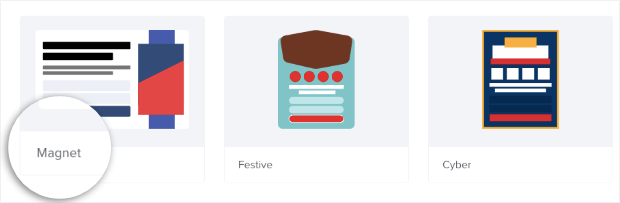
Next, you need to choose a template. Hover over any template to get the Preview option to see what it looks like.
When you’ve found the one you want, simply click on it. For this tutorial, we’ll select the Magnet template because it’s got all the fields we want.
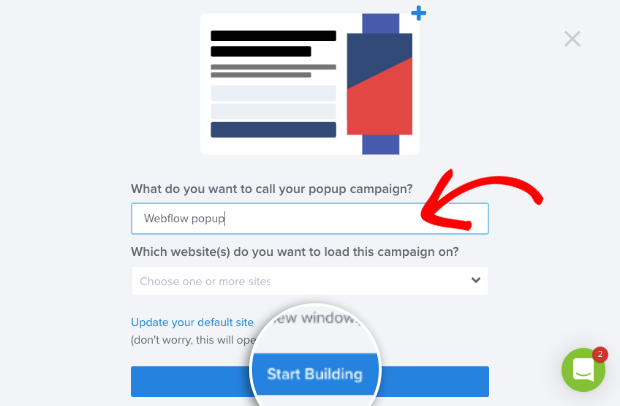
Once you select the template, you’ll be prompted to name your campaign, after which you can click on the ‘Start Building’ button to customize it.
Step 2: Customize Your Signup Campaign
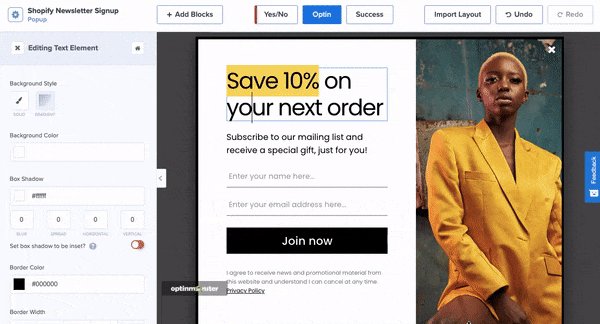
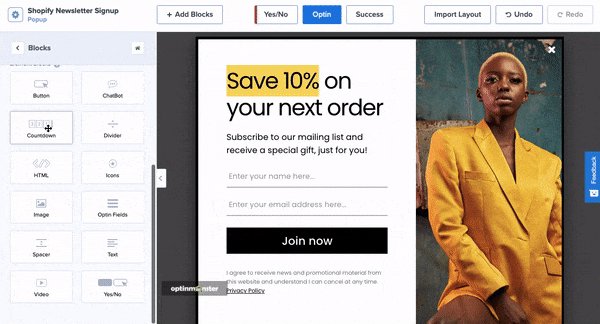
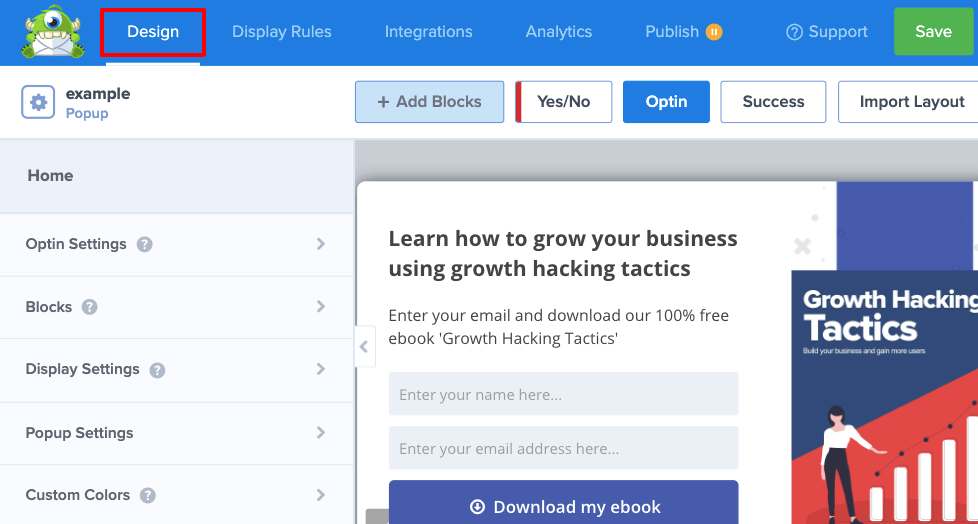
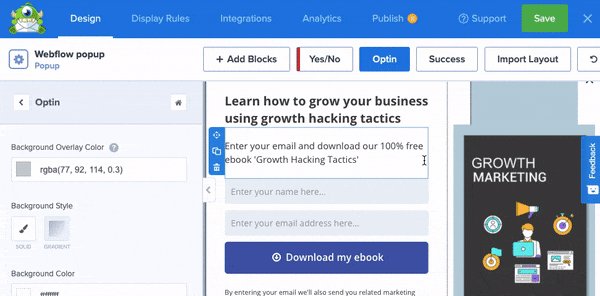
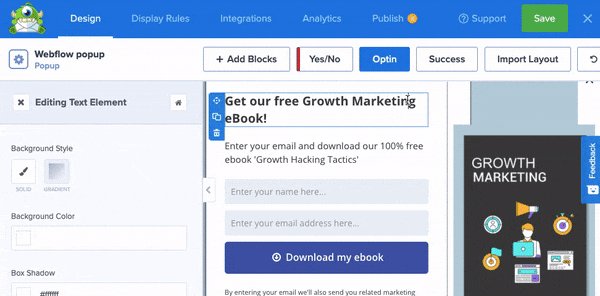
Now that you’re in the drag and drop builder, you’ll see a preview of your popup design. You can click on any element here to edit it.
When you select a block, you’ll see that the block settings open up in the left panel where you’ll get more options to customize it.
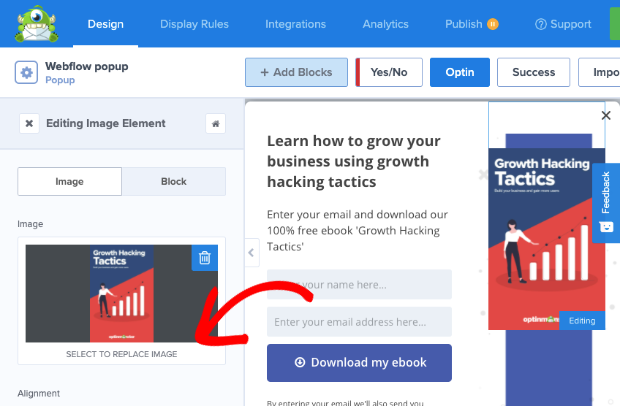
To change the image, simply select it in the campaign preview. And you’ll see the image settings open in the menu on the left.
Here, you can replace the image by uploading one from your computer or choosing one from your library.
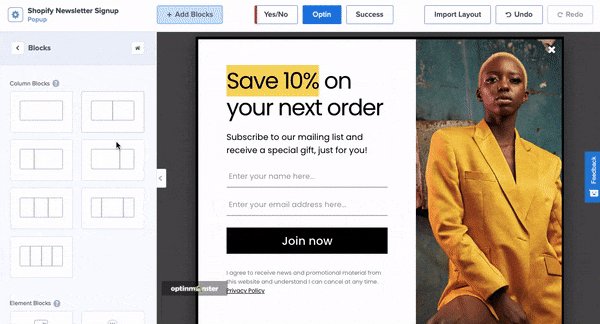
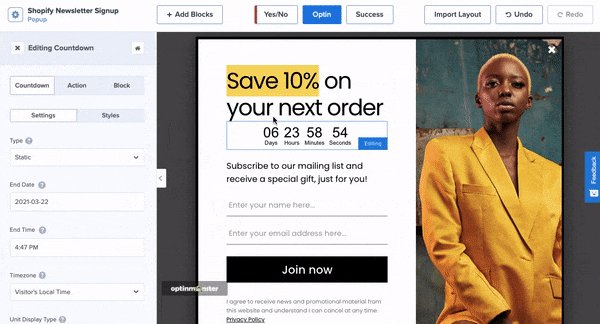
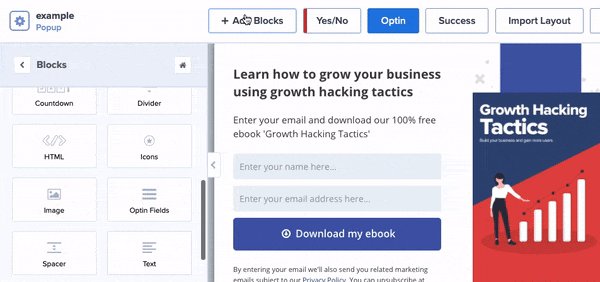
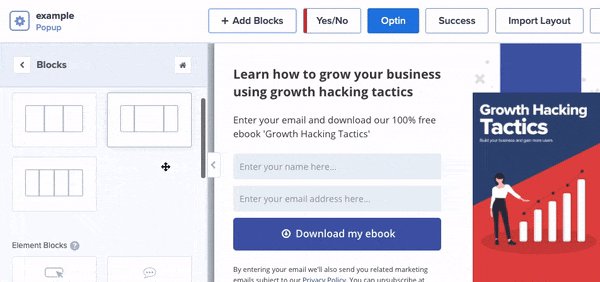
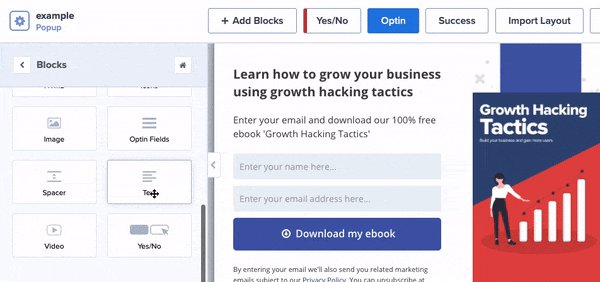
Next, to add more blocks, select the Add Blocks button and the available blocks will appear on the left. Then, you just have to drag and drop the block into the template design.
If you want to remove an element, select it and use the trashbin icon to delete it.
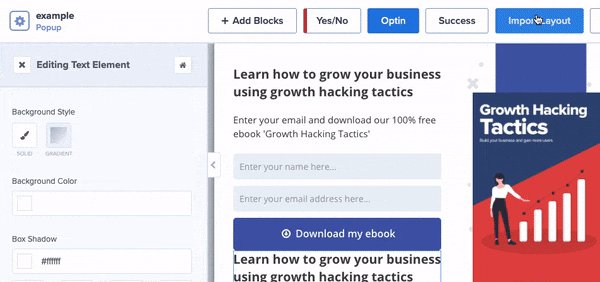
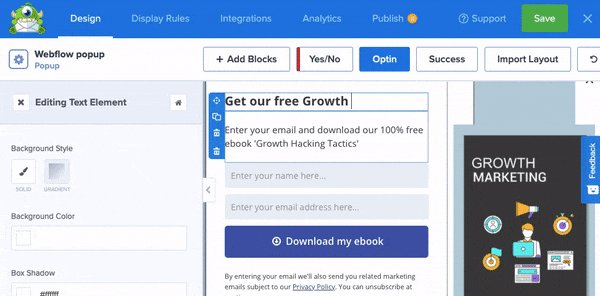
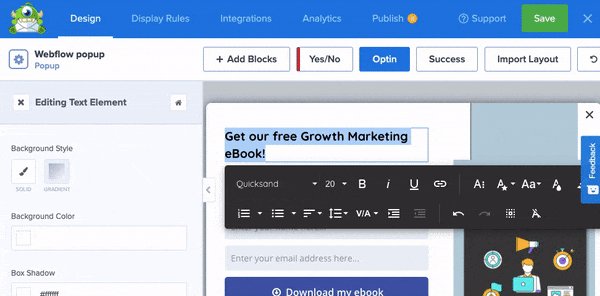
Next, to edit the text, simply select the text element and edit it, like so:
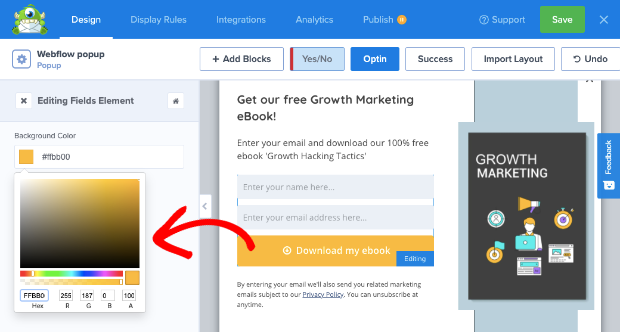
You can also customize the button design to better match your campaign design. Select the button and use the options in the settings menu on the left. You can change the color, padding, margin, and border here.
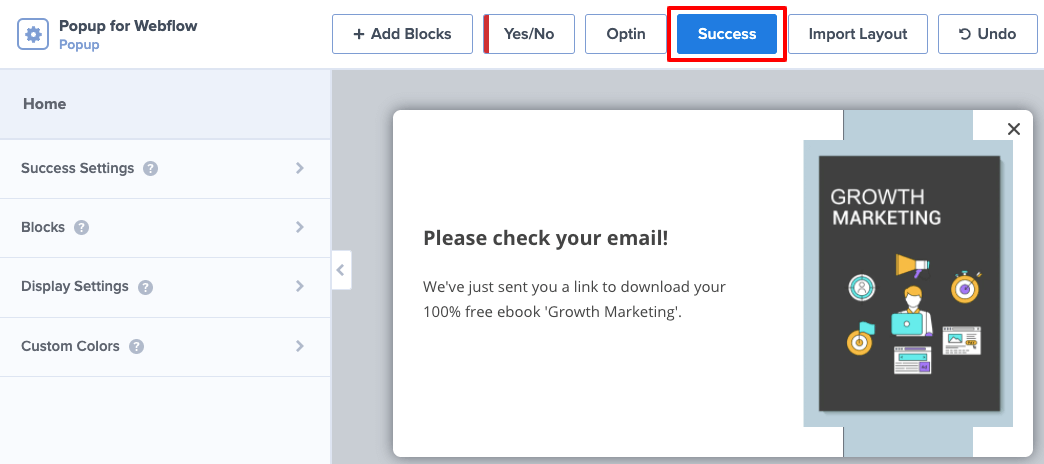
Now your campaign design is ready. You’ll need to switch over to the Success tab to customize the message displayed to visitors after they sign up.
You can match the message and image to the campaign you’ve just designed. With that, your Webflow popup design is ready.
Next, you can control when, where, and to whom your campaign is shown.
Step 3: Set Up Display Rules
Display rules let you control where, when, and to whom your popup appears. So you don’t have to show the same popup to every visitor. Instead, you can create different campaigns and target visitors according to their activity or interests.
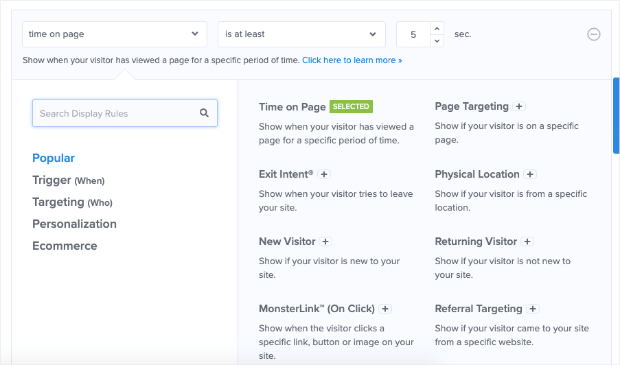
Now, by default, OptinMonster displays all campaigns to visitors after they spend 5 seconds on the page.
To change this rule, open the Display Rules tab on the OptinMonster dashboard.
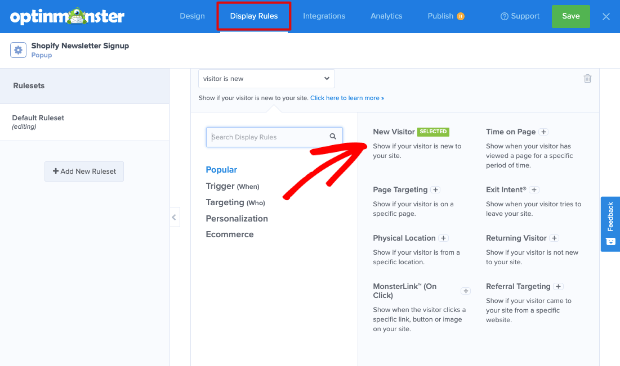
You’ll see a list of rules such as time spent on page, new or returning visitors, and physical location.
For the Webflow popup, let’s select the New Visitor option. Then, you can also select the URLs in which you want the campaign to appear.
By default, OptinMonster will show the popup on every page on your site. But you may want to better target your visitors by displaying it according to the page they are viewing.
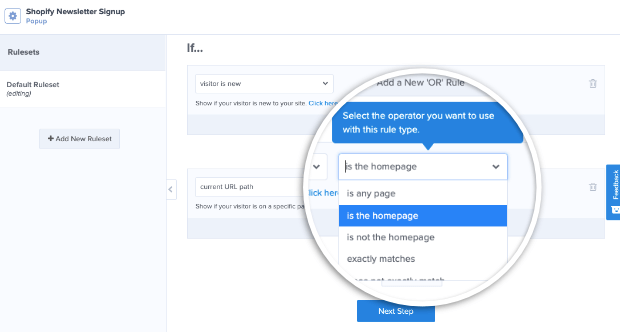
To do this, open the dropdown menu next to ‘Current URL path’. Here, you’ll see options to set an exact URL.
We’re choosing to display our Webflow popup only on the homepage.
OptinMonster has tons of display targeting rules including ones specifically for eCommerce stores. For instance, the Exit-Intent® trigger will detect when the visitor is about to leave your site and display a popup.
Exit-intent popups are incredibly powerful. Check out how Bonjour Lisbonne used Exit-Intent® to double their email list and increase sales by 30%.
Once you’re done setting the display rules, it’s time to integrate the campaign with your email marketing provider.
Step 4: Integrate With Email Marketing Services
If your Webflow popup has an optin form, you’ll find OptinMonster’s integrations helpful.
You can seamlessly integrate the popup with all popular email marketing services such as Constant Contact, Mailchimp, AWeber, and Brevo (formerly Sendinblue).
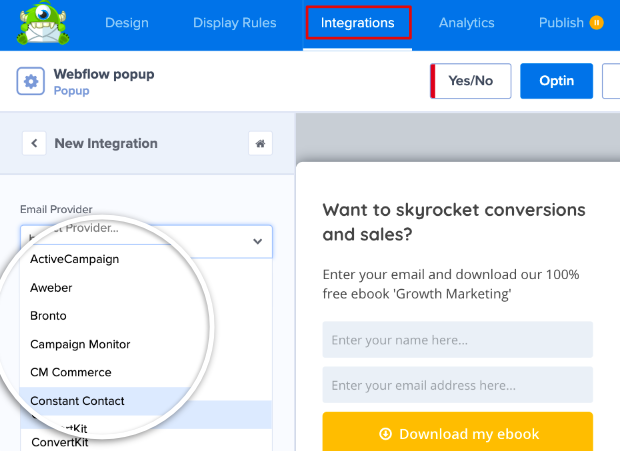
To connect to an email marketing service, switch to the Integrations tab. Here, you’ll see an option to ‘Add New Integration’.
When you click on it, you’ll get a dropdown menu of the list of popular email services.
Select your email provider and then follow the instructions to integrate with your account.
If you don’t have an email marketing service yet, OptinMonster has a built-in option called Monster Leads™. It collects and stores all your email subscribers safely and you can access the list from the OptinMonster dashboard.
Step 5: Publish Your Webflow Popup Campaign
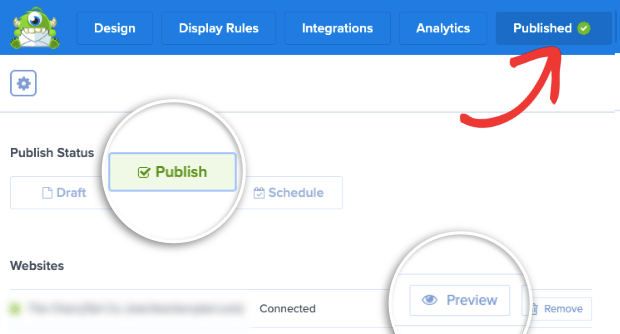
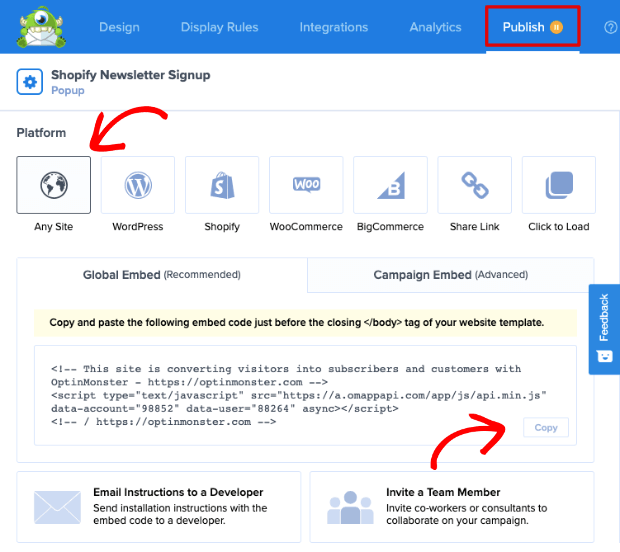
Now, your popup is ready to go live on your Webflow site. To do this, head over to the Publish tab.
Here, you’ll see an option to preview a sample of your campaign. And once you reviewed it for the last time, you can change the status to Publish and your campaign will become active.
Next, you’ll need to embed the custom code into your Webflow site. This step is called a global embed and only needs to be done once.
It will connect OptinMonster to your Webflow site so any campaign you create with OptinMonster will automatically appear on your site when you publish it.
To make the connection, scroll down on the Publish page to find the embed code.
Under the Any Site tab, you can copy the embed code. And head over to your Webflow site.
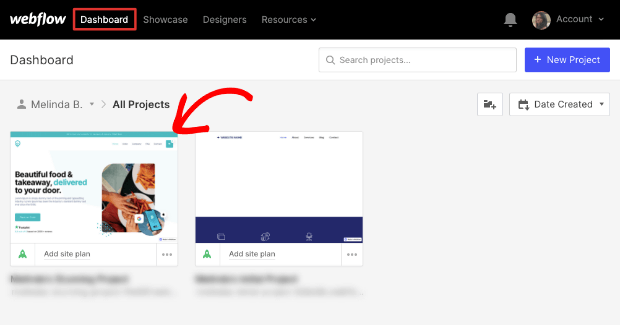
From the Webflow dashboard, open your project to edit your site.
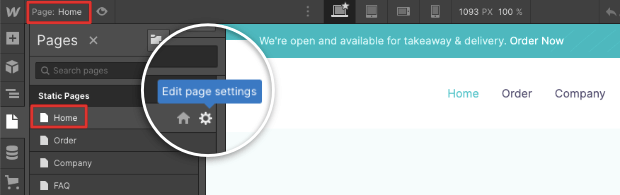
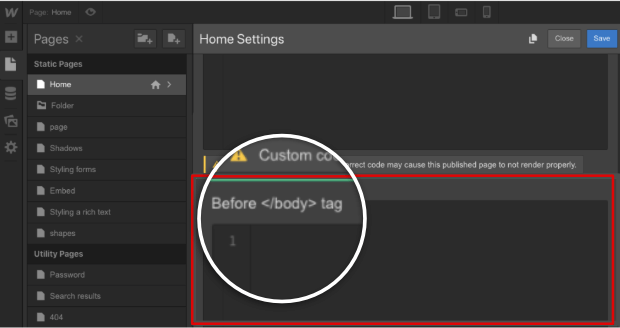
Now, you can access the Settings page of your site by navigating to the Page » Home tab and select the gear icon.
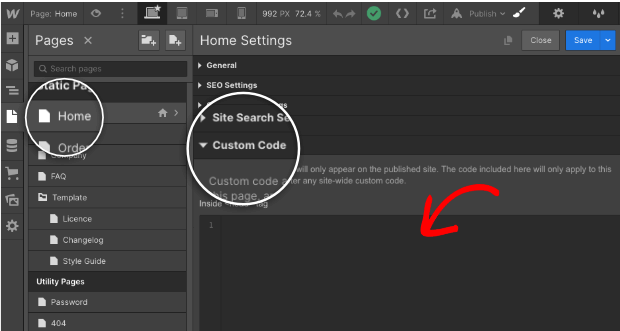
This will open up a list of tabs where you can change the settings like SEO, site search, and custom code. Under the Custom Code tab, you’ll see a section to paste the code.
Make sure you paste it in the section that says before < /body > tag.
Once you’re done, hit the ‘Save’ button to store your changes.
Visit your website and you’ll see the popup campaign appear according to your display rules.
Step 6: Optimize Your Signup Campaign
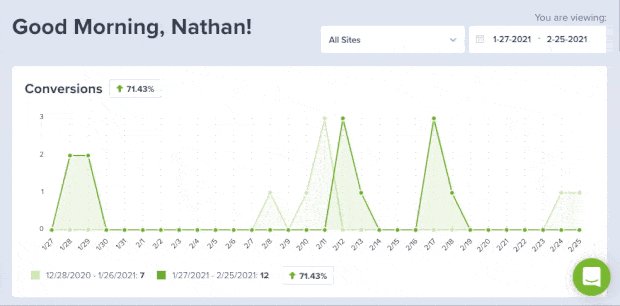
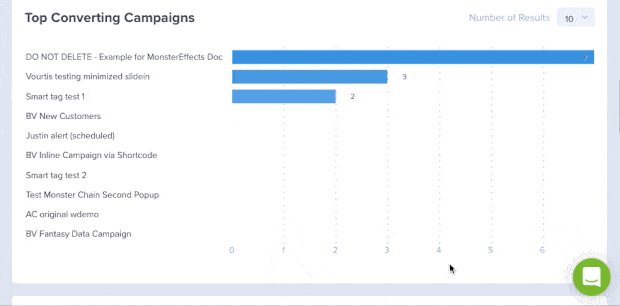
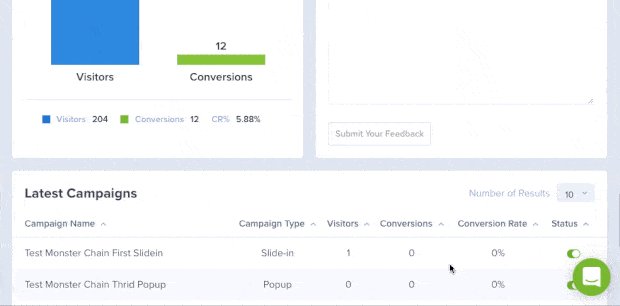
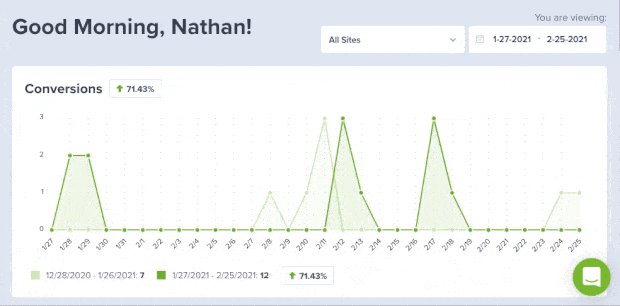
After your popup has received some engagement, you can view the results of your campaign.
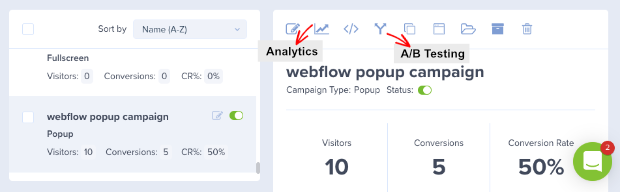
To access your analytics, on the OptinMonster dashboard, select your campaign and then click on the statistics icon.
OptinMonster also lets you use A/B testing to see what works better for your Webflow campaigns.
Using these actionable insights, you can learn what your visitors are interested in and what they respond to.
This way, you can tailor your campaigns to maximize your conversions!
Ready to add a high-converting lead generation campaign to your Webflow site?
That’s it! You have all the instructions you need to create stunning Webflow popups that convert!
Now that you’re a pro at building popups, why not try your hand at creating a popup on click?
Or you could learn to use slide-in campaigns on your Webflow site.
What are you waiting for? Get started with OptinMonster today!









































Add a Comment