Do you want to create a simple order form in WordPress that makes your checkout flow as simple as possible?
Creating an order form comes in handy especially when you only want to sell a few products without the hassle of turning your website into a full-on eCommerce store.
That’s why, today, we’re going to teach step-by-step you how to build a simple WordPress order form that you can install anywhere on your site.
That way, you can collect orders without making customers go through a shopping cart. This will help you generate as many profits as possible without losing customers along the way.
How to Create a Simple WordPress Order Form
For today’s tutorial, we’ll be using WPForms:
WPForms is the easiest drag and drop form builder for WordPress. It lets you design beautiful forms in minutes. Plus, as you’ll see, they have tons of pre-built form templates to make the process effortless.
Don’t have WPForms? Sign-up risk-free today to get started!
Now let’s get into building your simple order form.
Step 1: Install WPForms
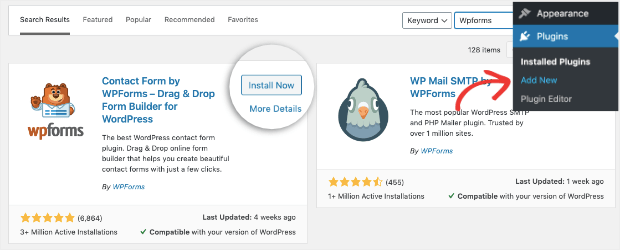
The first thing you need to do is install and activate WPForms. For that, head to your WordPress dashboard menu. Click Plugins » Add New. In the search bar, type WPForms to find the plugin. Once it appears, click Install Now:
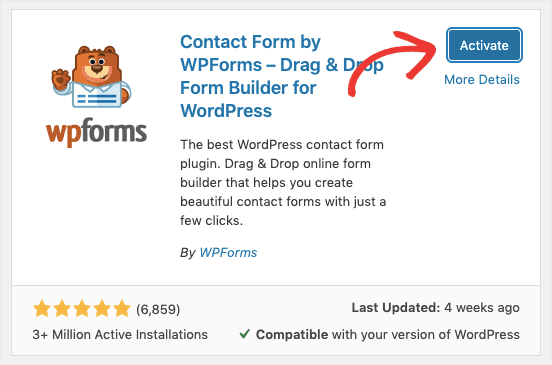
Once it installs, click Activate:
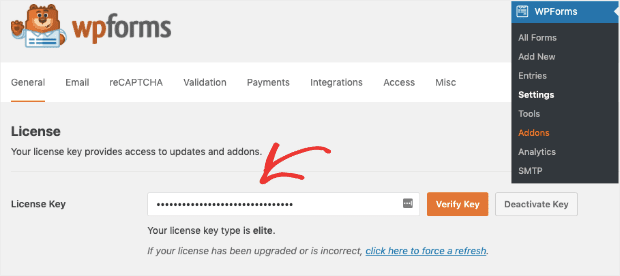
Now you need to insert your license key to begin. Head to WPForms » Settings in your WordPress dashboard. You can enter your license key and click Verify Key on the first page that appears:
To create today’s simple order form, you’ll need a Pro version account or higher.
Now you’re ready to build your WordPress order form.
Step 2: Select and Modify Your Order Form Template
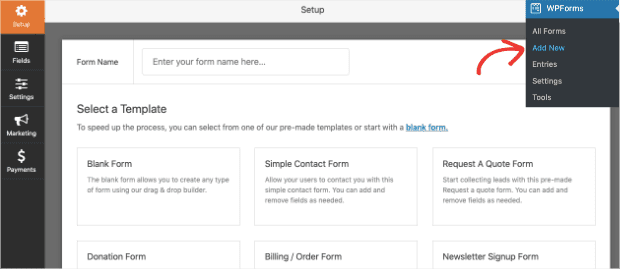
Go back to your WordPress menu and click WPForms » Add New:
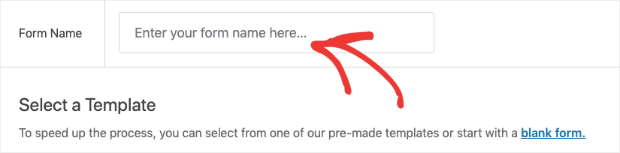
This will show you a list of pre-made form templates. At the top, you can enter a name for your order form to keep yourself organized:
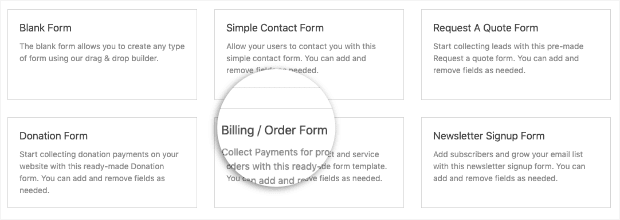
Then select your template. We recommend using the Billing/Order Form template. It’s one of the first options to appear:
Using this template will save you loads of time. Hover over the template box and click Create a Billing / Order Form:
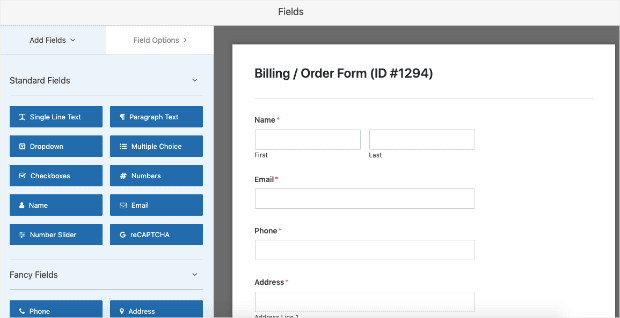
Your pre-made template will now appear:
Each form is made up of different blocks called “fields.” These fields are things like Name, Email, Phone Number, and so on.
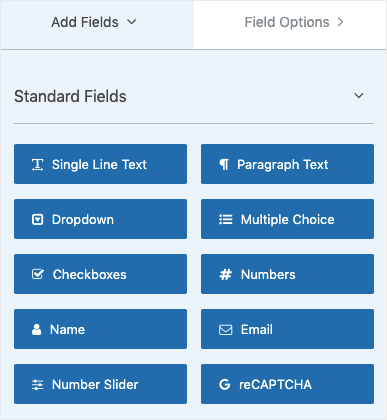
This template has all the fields you need for a standard order form ready to go. But you can add other fields from the left-hand side menu:
Or you can remove fields from your template by clicking on the field box and locating the trashcan icon in the upper right-hand corner:
You can also rearrange these fields by dragging and dropping them where you’d like:
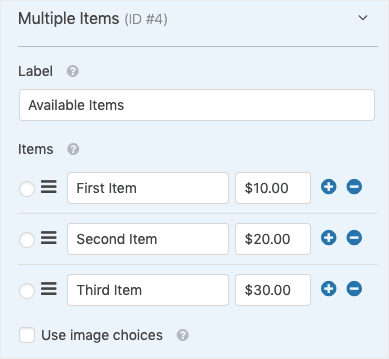
But the part that you definitely need to modify is your items list:
Changing these field options is simple. Click on your items list and your editing tools will appear on the left-hand side:
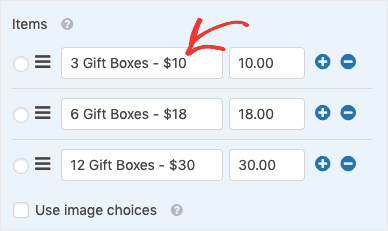
You can change the item name, price, use an image, add descriptions, and more. With WPForms, you can customize your WordPress order form to look exactly how you want it to.
To provide the best user experience, let’s also mention the price for each product.
You can also add more items by clicking the + icon:
But your customers will only be able to select 1 item from the list with the default template settings. If you want your users to have the option of choosing more than one item in your order form, that’s no problem.
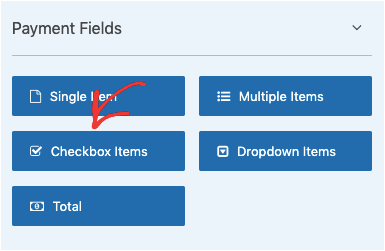
Scroll down to the Payment Fields menu on the left-hand side and find Checkbox Items:
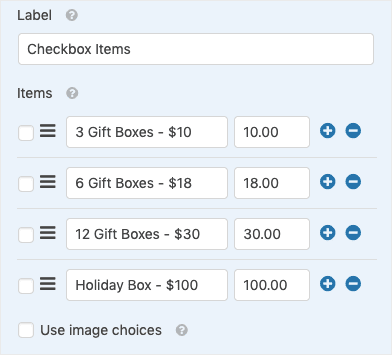
Then drag and drop this field into your order form. You can edit your item options the same way you did above:
Now your customers can select multiple items in the same form.
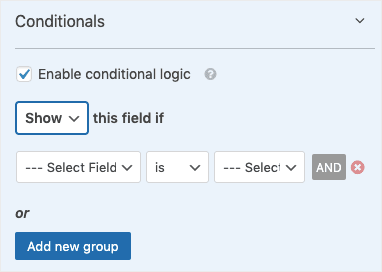
You can even add conditional logic to show or hide new fields depending on how your customer’s fill out their form:
This is great for recommending related products in the order form.
Once you have your simple WordPress order form ready, you’ll want to create a few notifications for your customers.
Step 3: Create Notifications for Your Order Form
Sending confirmation messages and other related notifications is important. It keeps you and your customer informed. It also boosts user experience (UX).
The more happy a customer is with your overall service, the more likely they’ll return to your shop in the future.
Plus, it keeps you informed about new orders coming in.
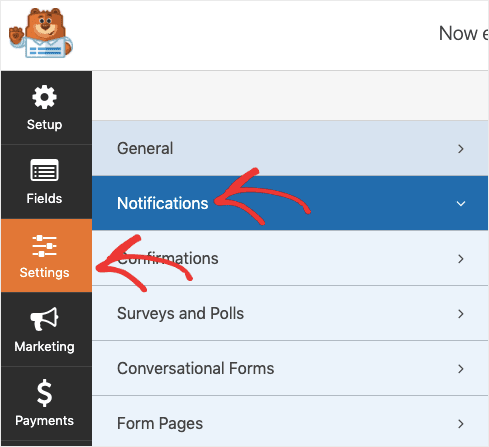
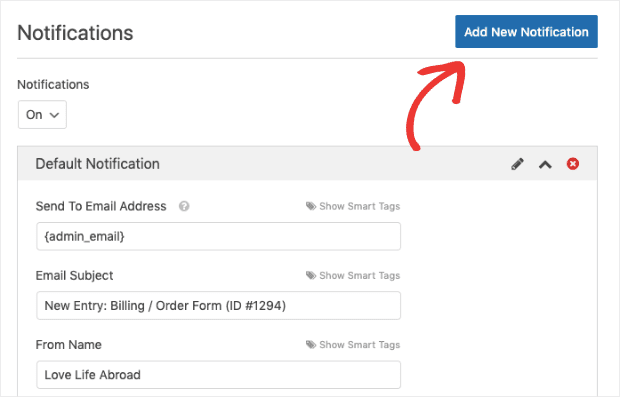
In your WPForms menu, click Settings » Notifications. This will let you modify the notifications that you and your customers will receive:
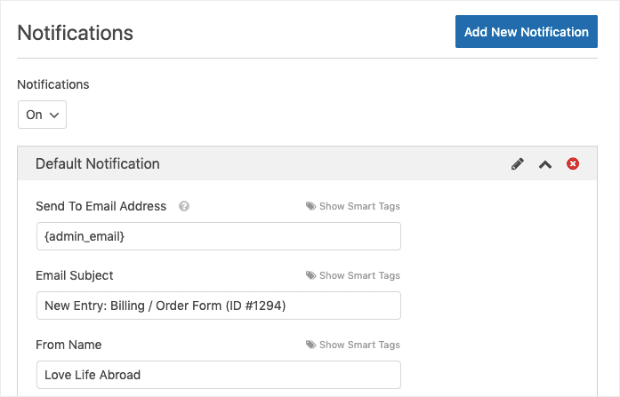
The default notification template will appear:
This default notification includes:
- Admin’s email address
- Email subject
- Your company name
- Your email
- Message (which includes their order form)
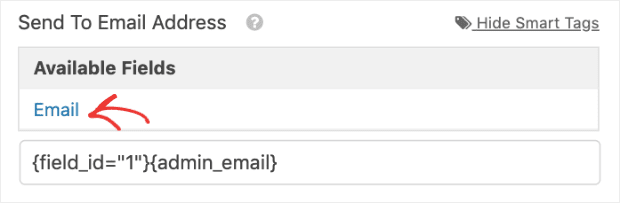
Right now, your notification will only be sent to you when a customer fills out their order form. To add the user’s email, click on the Show Smart Tags icon next to Send To Email Address:
Then click on Email to add your user’s email address to the field box:
If you don’t want to receive these email notifications, you can delete the {admin_email} from the field box.
You can change any of the other default settings to make your notification more personal. For example, we recommend changing the default subject line to something related to your business:
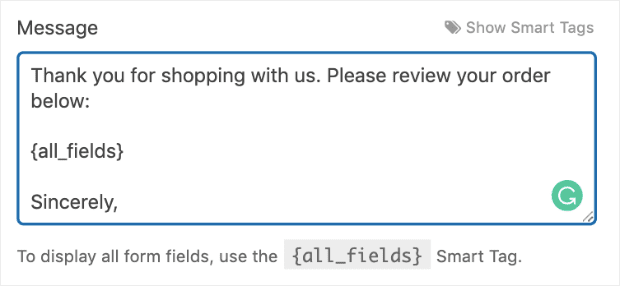
You may also want to add a personal note thanking the customer for their order:
If you want to add a new notification, you can also click the Add Notification button:
This will let you start with a blank notification template.
You’ve successfully set up notification emails to be sent to yourself and your customer.
Step 4: Personalize Your Confirmation Message
The next step is to set up the confirmation message or a thank you message that you show on your site after your user completes a transaction. You’ll want to make this small note more unique to your company’s brand and voice.
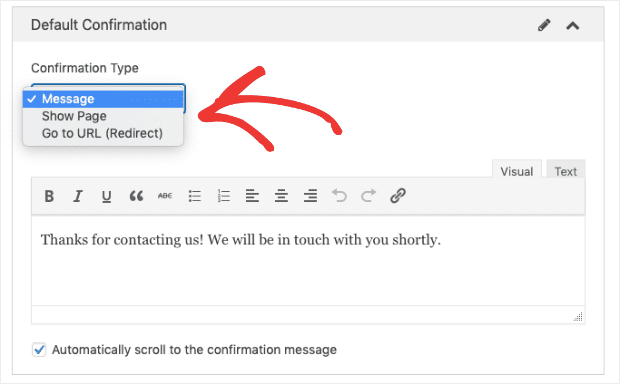
To change the confirmation message, go to Confirmations in the left-hand side menu of your WPForms settings:
<
Then you can choose your confirmation type. You can select:
- Message
- Show page
- Go to URL (Redirect)
The Message confirmation is a good option for most users. This will simply show a small thank you note to your customers when they hit submit.
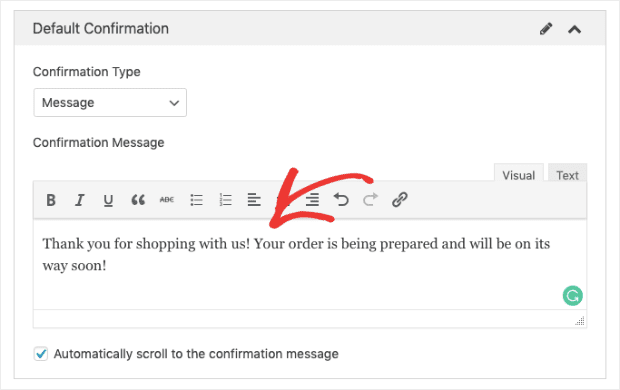
You’ll want to personalize this note for your customers:
Once this is done, there’s one last optional step: setting up payment options on your form.
Step 5: Set up Payment Integrations
The majority of companies offer payment options on their order forms to make the process easier for their customers.
With WPForms, you can easily integrate with popular payment gateways like PayPal, Stripe, and Authorize.net.
For today’s tutorial, we’ll be using PayPal.
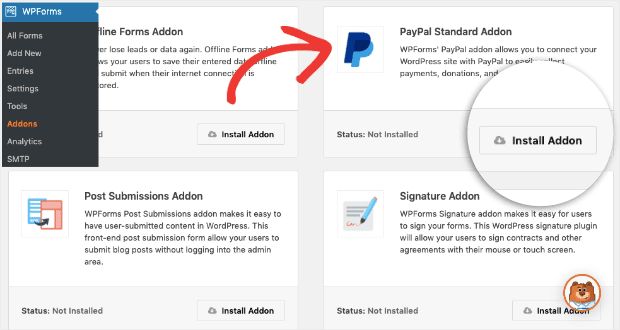
Go to your WordPress dashboard and click WPForms » Addons. Scroll down to the PayPal addon and click Install Addon:
Then Activate the plugin to get started. Now you’re just a few clicks away from adding PayPal to your order form.
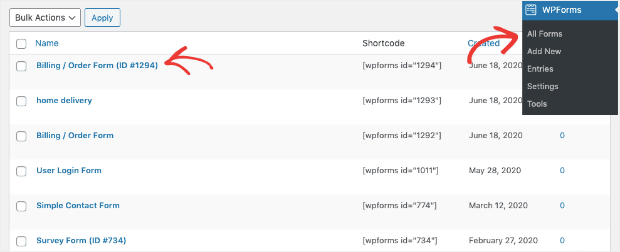
Go back to the order form you built in this tutorial. You can find it by clicking WPForms » All Forms in your WordPress dashboard. Then find the order form you built:
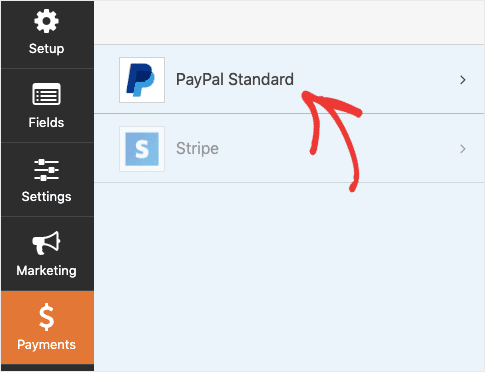
Click on your order form. Then go to the Payments category in your WPForms menu and select PayPal:
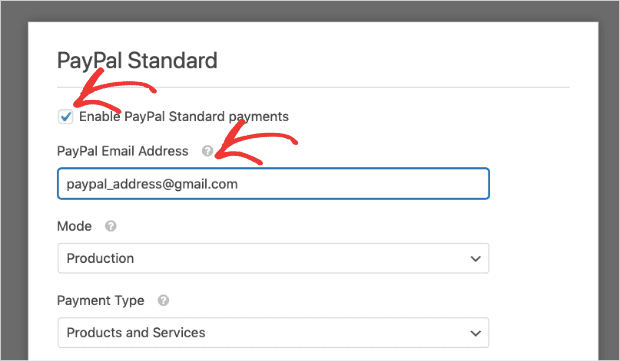
Click Enable PayPal Standard Payments and enter your PayPal email address:
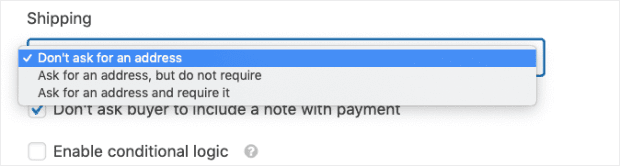
For shipping options, you have 3 choices:
- Don’t ask for an address
- Ask for an address, but do not require
- Ask for an address, and require it
If you’re asking for an address in your standard order form, then you can select Don’t ask for an address in PayPal.
Otherwise, choose the option that best suits your needs.
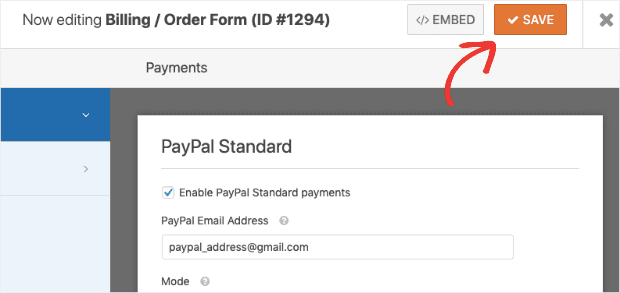
When you’re finished, click Save:
Now when your customers hit Submit on their order form, they’ll automatically be redirected to PayPal to complete their purchase.
And that’s it! You’ve now created a simple WordPress order form that you can install anywhere on your website.
There’s just one last step: embedding your WPForms on a WordPress page.
Step 6: Embed Your WordPress Order Form
Embedding your WordPress form is simple with WPForms. All you have to do is edit the page or post where you want to add the form.
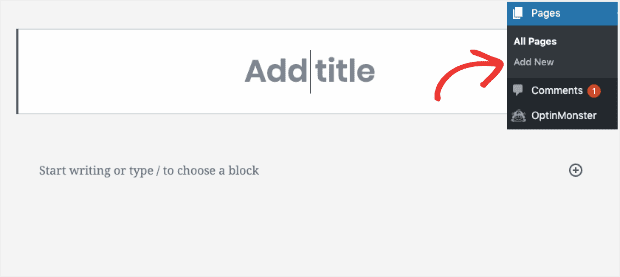
Alternatively, if you want to create a new post or page and insert the order form in there, then click Pages » Add New:
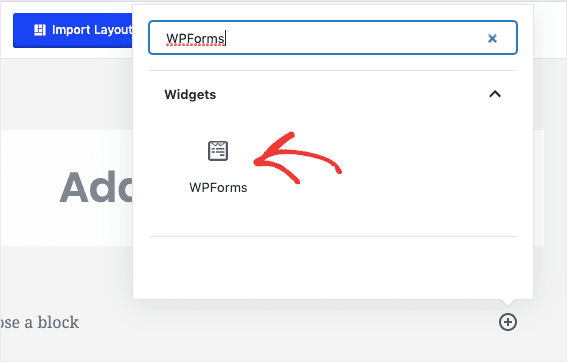
Search for the WPForms block by typing WPForms in the search bar. You’ll see the WPForms widget appear:
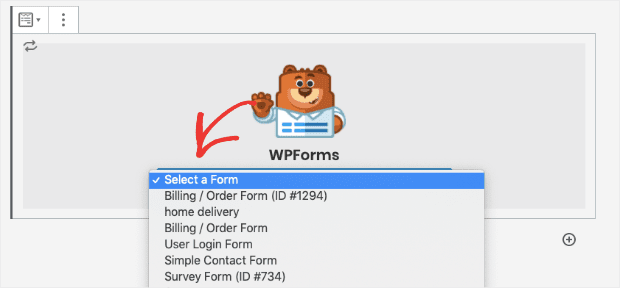
Then select your order form from the drop-down menu:
That will give you a preview of what your form will look like on your new page.
When your page is complete, you can save and publish the new page with your order form on it.
We highly recommend testing the order form a few times before you do any promotion. This is especially helpful if this is the first form you’re building with WPForms.
Now let’s turn our attention to one thing you need to figure out to make your order form effective.
Getting Customers to Your New Form
The last step of the equation is getting customers to your form page to place their orders.
One of the best ways to let customers know about your order form is with a targeted email campaign. But before you can send an email campaign, you need to grow your email list.
That’s where OptinMonster comes in.
OptinMonster is the best solution for growing your email list and getting better quality leads on your website. We let you build stunning optin campaigns like popups, floating bars, and more, to get your customer’s attention.
Then you can add different rules to make sure your campaign displays at the right time of your customers’ journey. That way, you get as many conversions as possible from your site.
When your email list has grown, you can send targeted email campaigns with new product announcements. Then you simply redirect interested users to your new order form.
WPForms also comes with a variety of features to prevent form abandonment. You can capture partial entries and then send reminder emails to recover some of those abandoning users.
If you want to learn more about using email marketing to increase eCommerce sales, check out the following posts:
- Email Marketing Made Simple: A Step-by-Step Guide
- How to Run a Successful Email Marketing Campaign
- 10 Brilliant Email Marketing Examples (and Why We Love Them)
- How Does OptinMonster Work: 8 Benefits (+ 12 Case Studies)
Ready to get started? Sign up for OptinMonster today with no risk.
















































Add a Comment