OptinMonster works on almost any website, including Single Page Applications.
Before You Start
Here are some things to know before you begin:
- Due to the advanced nature of this guide, at this time we do not provide technical support for implementing
.reset()in Single Page Applications.
Examples
You would update any of the following examples’ method to use your own unique OptinMonster account ID and user ID.
The method is formatted based on your account and user id: om{accountId}_{userId} so if your user ID is 1234 and your account ID is 5678 the object would be window.om5678_1234.
Vue Router
// Using Vue Router.
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
const router = new Router ({
// Your vue router settings.
});
router.beforeEach((to, from, next) => {
if (window.om5678_1234) {
window.om5678_1234.reset();
}
next();
});
export default router;
React Router V4
// Using React Router V4
import React from "react";
import { withRouter } from "react-router";
class App extends Component {
componentDidMount() {
this.unlisten = this.props.history.listen((location, action) => {
if (window.om5678_1234) {
window.om5678_1234.reset();
}
});
}
componentWillUnmount() {
this.unlisten();
}
render() {
return (
<div>{/* Your routes defined here. */}</div>
);
}
}
export default withRouter(App);
React Router V3
// Using React Router V3
import { browserHistory } from 'react-router';
class App extends React.component {
componentDidMount() {
this.unlisten = browserHistory.listen( location => {
if (window.om5678_1234) {
window.om5678_1234.reset();
}
});
}
componentWillUnmount() {
this.unlisten();
}
render() {
return (
<div>{/* Your routes defined here. */}</div>
)
}
}
EmberJS
// Using Ember.js.
import Route from '@ember/routing/route';
export default Route.extend({
beforeModel(transition) {
if (window.om5678_1234) {
window.om5678_1234.reset();
}
}
});
AngularJS
// Using AngularJS.
var myApp = angular.module('myApp', []);
myApp.run(function($rootScope) {
$rootScope.$on("$locationChangeStart", function(event, next, current) {
if (window.om5678_1234) {
window.om5678_1234.reset();
}
});
});
NextJS
FAQs
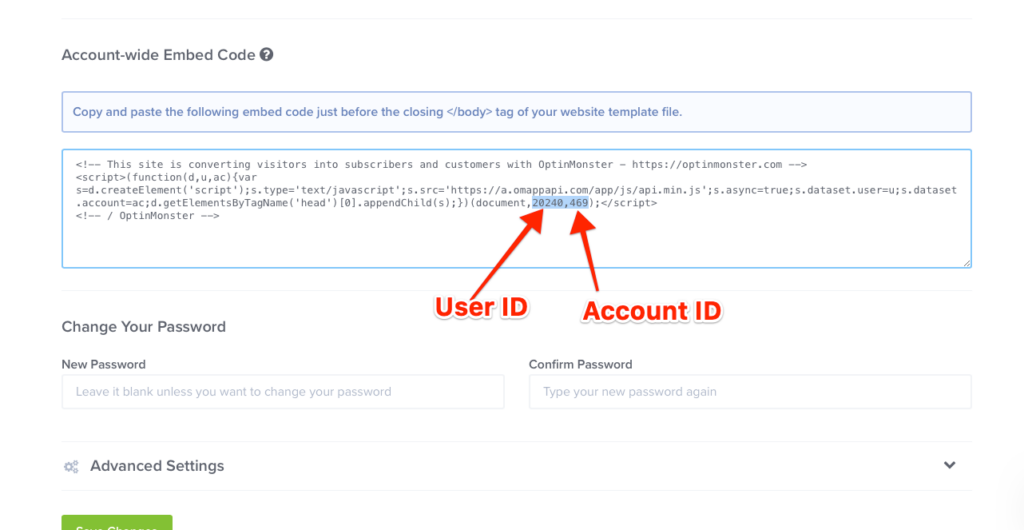
Where do I find my account ID and user ID?
To find your Account ID and User ID:
- Log into your OptinMonster account and navigate to the Account screen.
- Locate the Account-Wide Embed Code field. In the embed code, the numbers below will indicate your Account ID and User ID.