OptinMonster makes it easy to show customized text in your campaigns using our Smart Tags feature. Personalize your onsite marketing campaigns with dynamic smart content to easily boost your engagement and conversions.
In this article, you’ll learn how to use Smart Tags in your OptinMonster campaigns.
What Are Smart Tags
Smart Tags allow you to add dynamic text to your campaign.
For example, you can show a visitor’s name or the current day of the week automatically using specially formatted placeholder text.
Add a Smart Tag
When you create a campaign you can customize the text using Smart Tags. You can use our predefined Smart Tags or define your own custom Smart Tags.
To add a Smart Tag to a text field in your campaign, follow these steps:
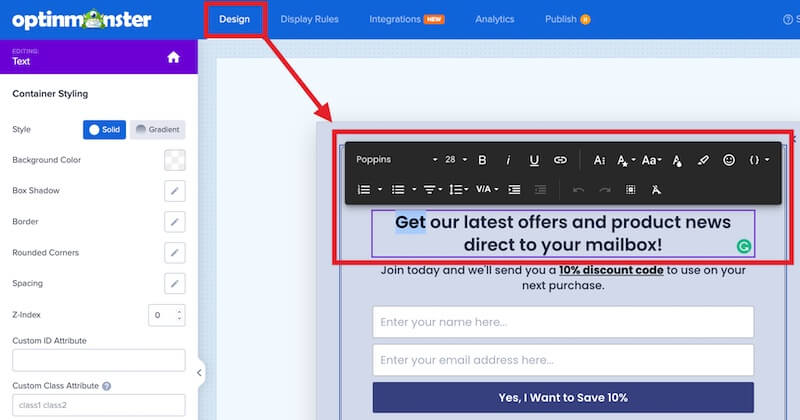
- Navigate to the Design view of the campaign builder and direct select a Text block to edit it.
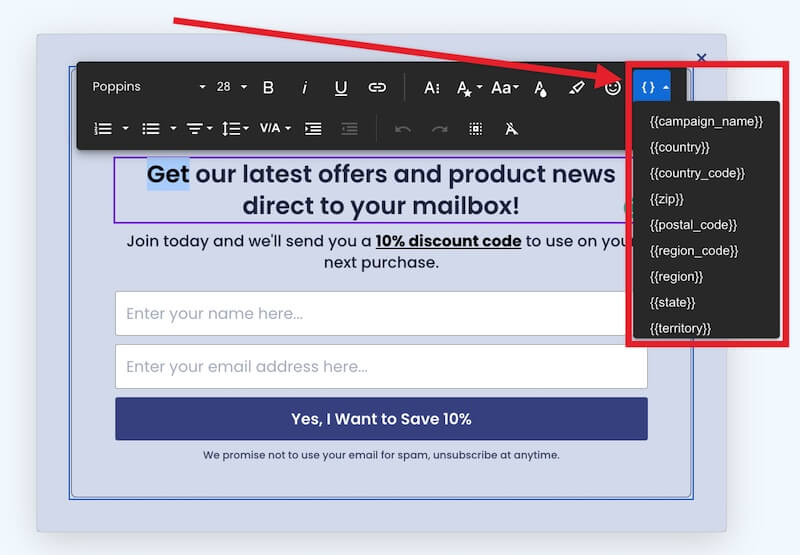
- You can type any Smart Tag into the text field OR select the Smart Tags button in the text edit toolbar for a list of predefined Smart Tags.
- The Smart Tag will be displayed in double curly braces, like this example:
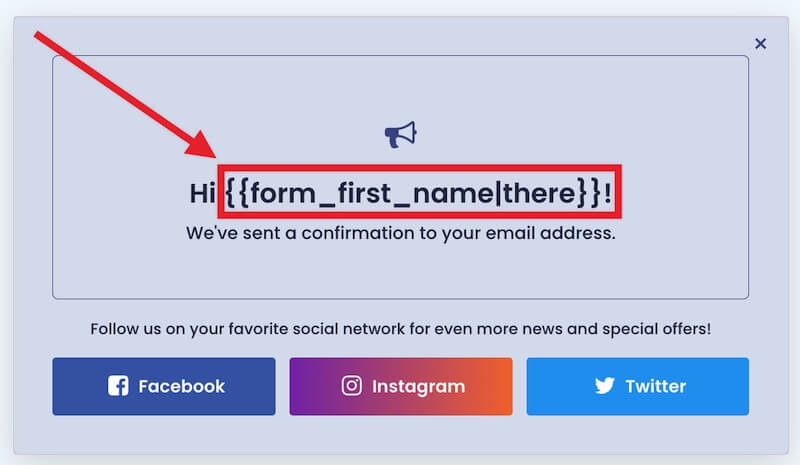
- Optional: You can also define a default value or the Smart Tag in case the tag cannot find the necessary information. Use a pipe symbol after the Smart Tag name, followed by the default value you wish to use.
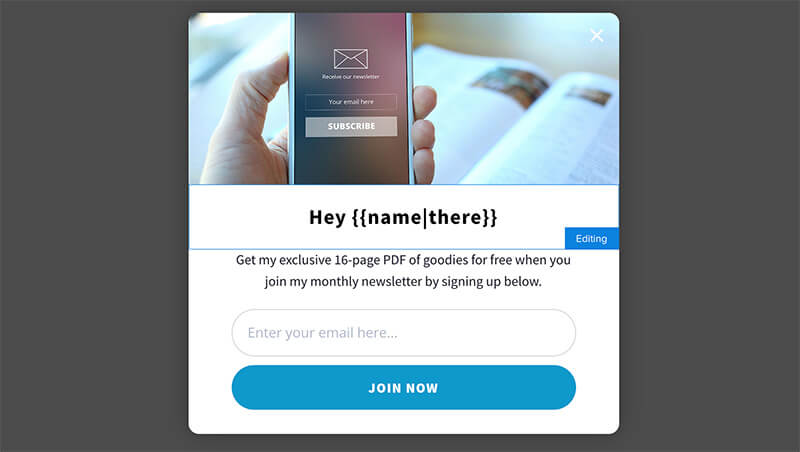
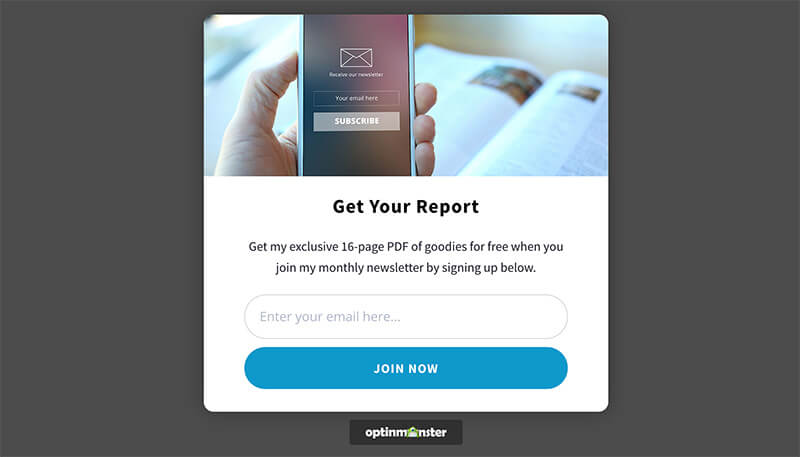
For example, in the example below we use a Smart Tag to say hi to the new subscriber, using the first name they entered in the optin form. If the name is not available we use the word ‘there’ as the default so the headline would read “Hi there!”.
- When you’re finished, Save your campaign.
- Once the campaign is Published, the Smart Tag will be replaced with the dynamic value.
Smart Tag Format
Every Smart Tag must start with two opening curly braces and end with two closing curly braces. This allows us to determine which content should be replaced inside of your campaign.
The first value should be either a predefined Smart Tag or the name of a custom variable you have defined.
{{SMART_TAG_NAME}}
You can optionally use a pipe character (|) followed by text to use as the default in the event that the tag information cannot be found.
{{SMART_TAG_NAME|DEFAULT_TEXT}}
Smart Tag Examples
Here is an example of a Smart Tag showing the visitor’s first name.
{{form_first_name}}
With Default Text
In this example we use the same Smart Tag but have optionally specified “Visitor” as the default text to use if the tag information cannot be found:
{{form_first_name|VISITOR}}
Predefined Smart Tags
The following predefined Smart Tags are available for use:
Form Data Tags
- {{form_name}}: The full name submitted in the name field
- {{form_first_name}}: The first name submitted in the name field
- {{form_last_name}}: The last name submitted in the name field if a last name was submitted
- {{form_email}}: The email address submitted in the form
- {{form_phone}}: The phone number submitted in the phone field
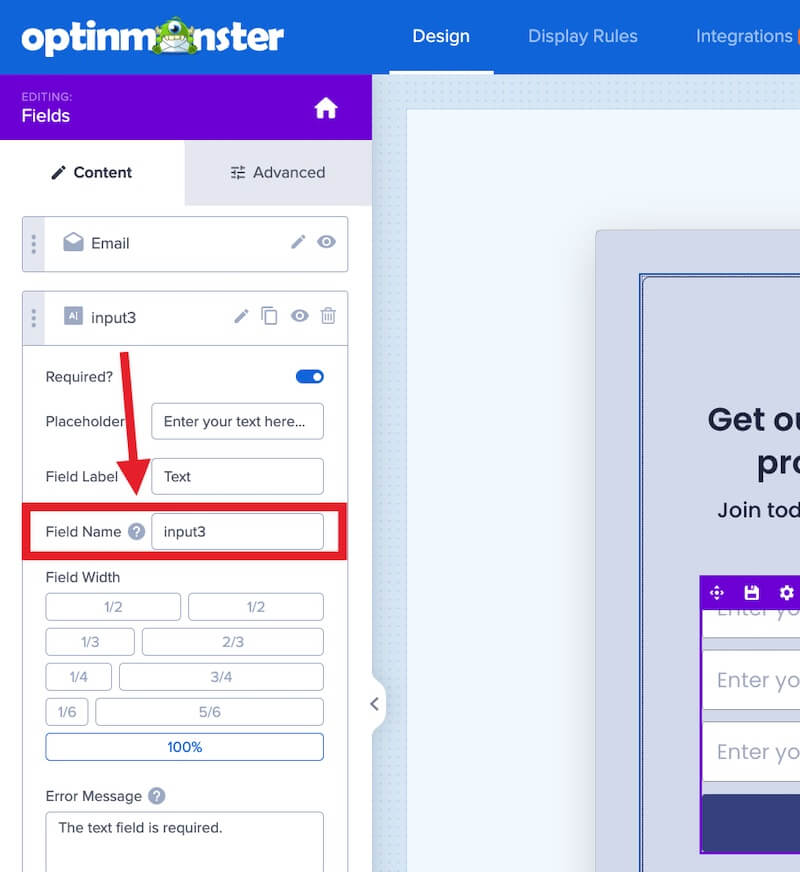
- Extra Fields will be formatted as {{form_FIELDNAME}} where FIELDNAME matches the Field Name given in the campaign builder. Learn how to add extra fields to your campaigns.
*Any spaces or dashes will be replaced with underscores. E.g.Date of Birthwould becomeform_date_of_birth.
Date & Time Tags
- {{day}}: The current day of the week
- {{month}}: The current month (e.g. “January”)
- {{year}}: The current year (e.g. “2019”)
- {{date}}: The current date
Geographical Tags
- {{city}}: The visitor’s city
- {{state}}: The visitor’s current state if it exists
- {{region}}: The visitor’s current region which would include states, provinces, etc.
- {{region_code}}: The current region’s abbreviation (e.g. “CA” for “California”)
- {{postal_code}}: The same as {{zip}}
- {{zip}}: The visitor’s current zip code
- {{country}}: The visitor’s current country
- {{country_code}}: The current country’s abbreviation (e.g. “US” for “United States”)
Customer Journey Tags
- {{page_url}}: The URL of the current page
- {{referrer_url}}: The URL of the previous page
- {{pages_visited}}: The number of pages the user has visited
- {{time_on_site}}: The amount of time the user has spent on the site in seconds
- {{visit_timestamp}}: The current timestamp
- {{page_title}}: The title of the current page
Campaign Name Tags
- {{campaign_name}}: The name of the current campaign
Gamified Template Tags
Available only when using one of our gamified templates. These can be displayed/applied only once the wheel has been spun and the Success Action initialized (to show a view or redirect the visitor, etc).
- {{coupon_label}}: The winning coupon label
- {{coupon_code}}: The winning coupon code
Custom Smart Tags
Custom Smart Tags are defined by you and contain any particular type of data you want.
Smart Tags support 3 different methods of defining custom data (in order of priority):
- Query Argument
- Cookie
- JavaScript Variable (advanced)
Query Argument
The simplest way to get started with custom Smart Tags is to use query arguments to define your custom Smart Tags. If you want to target a custom tag called “fname” you can add a query argument to your URL, like this:
http://yourwebsite.com/?fname=Thomas
In the URL above, we have defined a query argument with the key of fname and the value of Thomas. OptinMonster will inspect your URL and if it finds a match, it will replace your Smart Tag with the value of your query argument.
If your website is built using WordPress there are certain query argument terms reserved for core functionality. Be sure not to use any query arguments reserved — see the complete list of Reserved WordPress Terms.
Cookies
Smart Tags also support the use of cookies as well. A cookie is a small piece of data sent from a website and stored in the user’s web browser while the user is browsing.
Similar to how query arguments work, OptinMonster will search for a cookie named fname and replace the Smart Tag with the value of that cookie.
JavaScript Variables
For our advanced users, you can also take advantage of our complete JavaScript API for working with custom Smart Tags.
You can use the om.Dtr.init event to register your own custom Smart Tags dynamically.
The campaign and DTR (dynamic text replacement) instances are available on the event’s event.detail.Campaign and event.detail.Dtr properties, respectively.
With the Dtr object, you will have access to the Smart Tags methods.
Below is an example registering a custom Smart Tag:
At the most basic level, the event.detail.Dtr.setCustomVariable method takes two parameters: a key and a value. At this time, both the key and value must be strings.
You can add as many different custom Smart Tags as you would like. In the examples above, we have added the custom tag fname and given it the value of Thomas.
Using Smart Tags with the JavaScript API
Let’s consider a real-world example for Smart Tags.
You are creating a campaign to get people to sign up for your upcoming webinar. Customers and visitors alike are welcome to join, but you want to give your customers a bit more of a personal touch. In this case, you want to reference your customers by their first name in your campaign, and you want to reference visitors with the word “there”.
Here’s what the campaign might look like in the OptinMonster Builder:
As you can see, we’ve added the Smart Tag {{name|there}} into the tagline of the campaign. Now that the campaign is ready for action, we define the custom Smart Tag name on our site using the following code:
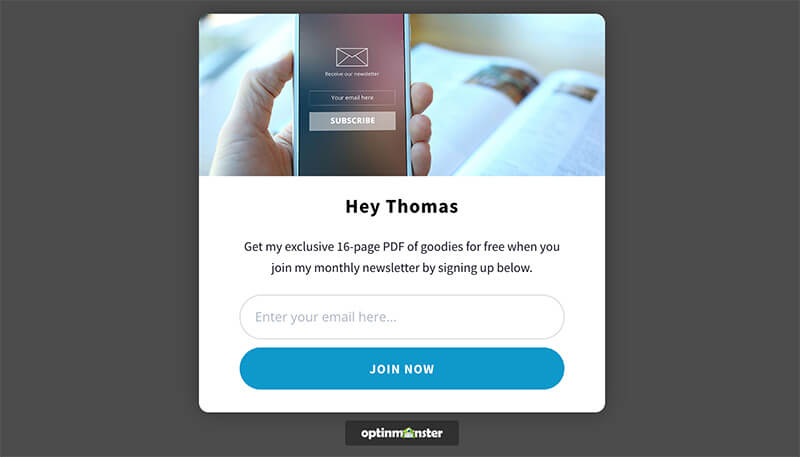
When the campaign loads on the page, the text will show the customer’s name:
Since the custom tag name was defined with the value of Thomas, the tag {{name|there}} has been replaced with our custom tag value.
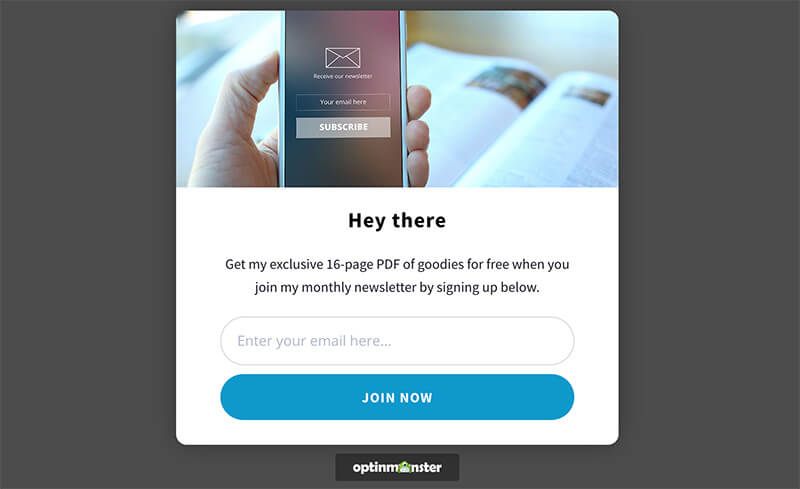
If the customer’s name is not available the default text will be displayed instead:
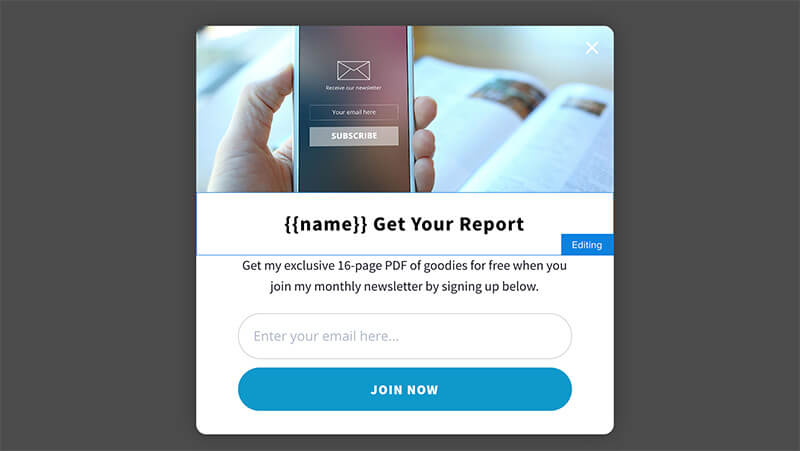
If you don’t wish to use default text you can remove it from your custom Smart Tag:
If you also remove the custom Smart Tag definition from the page, OptinMonster will not find a custom tag called name anywhere.
In this case, OptinMonster will simply replace the Smart Tag with an empty space. Once the campaign loads on the page, it will look like this:
API Methods
Smart Tags come with a few public methods that you can access inside of your function callback.
setCustomVariable(key, value)
getCustomVariable(key)
getCustomVariables()
hasCustomVariable(key)
hasCustomVariables()
deleteCustomVariable(key)
If you’re serious about jumpstarting your website growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Custom Smart Tag Example
Capture All Query Arguments
We’ll register a custom Smart Tag {{query_args}} by adding the following Javascript directly to our website:
This code will capture all query args from the current page so we can pass those to a redirect URL in our campaign.
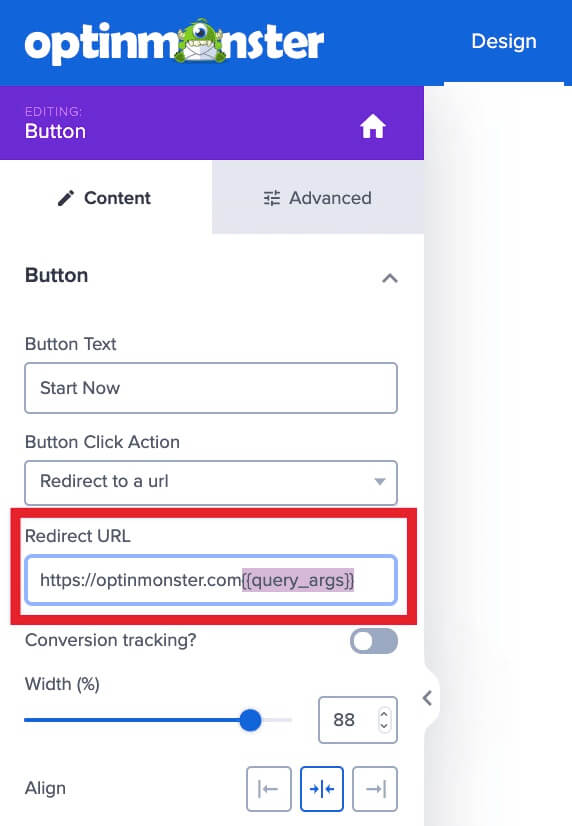
In the campaign builder, add the {{query_args}} Smart Tag to the end of your redirect URL, like this example:
When the visitor is redirected from your campaign all existing query arguments will be passed to the redirect URL.