Do you feel like your mobile visitors aren’t really paying attention to your marketing campaigns?
By 2021, more than half of the world’s sales will be made on mobile devices. That’s why it’s essential to start engaging your mobile visitors now!
It’s easy for mobile visitors to get distracted by a new app or notification, and leave your site in the background.
But there’s good news, OptinMonster lets you target those inactive users and engage mobile visitors with our InactivitySensor™ functionality. It’s like Exit-Intent® for mobile, letting you show a popup after inactivity to win back visitors’ attention so you can get more subscribers and make more sales.
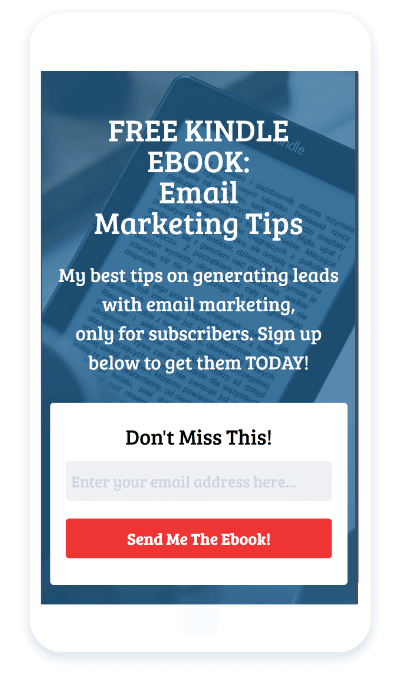
Here’s the campaign we’re going to create to engage mobile visitors. It’ll help you get new subscribers for your email marketing newsletter.
Here’s how it’ll look on a phone:
Before you get started with this inactivity popup, make sure you get OptinMonster to make it easy to create this effective mobile campaign.
Let’s get started …
1. Create Your Mobile Campaign
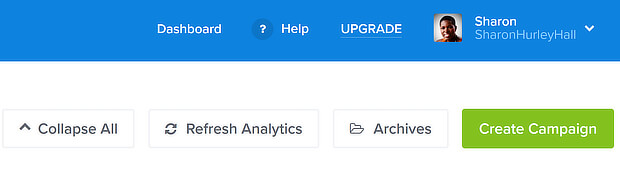
Login to the OptinMonster dashboard. Press Create Campaign to start building a new campaign.
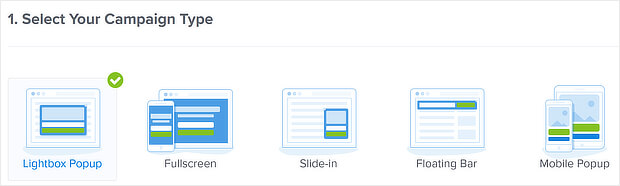
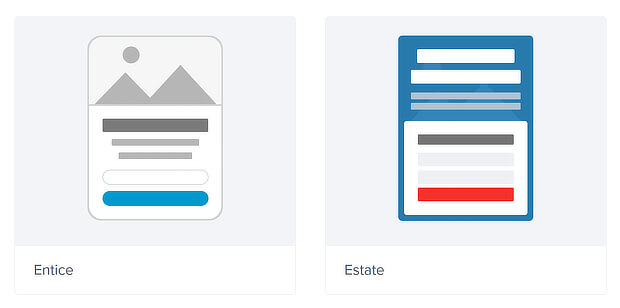
Choose a campaign type. We’re going to choose Mobile Popup, as we’re specifically targeting mobile device users. This type of campaign loads only on mobile devices.
Choose a theme. We’ll pick Estate, which has an attractive background image.
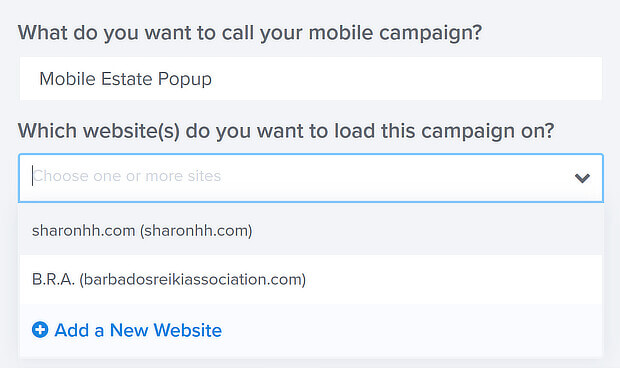
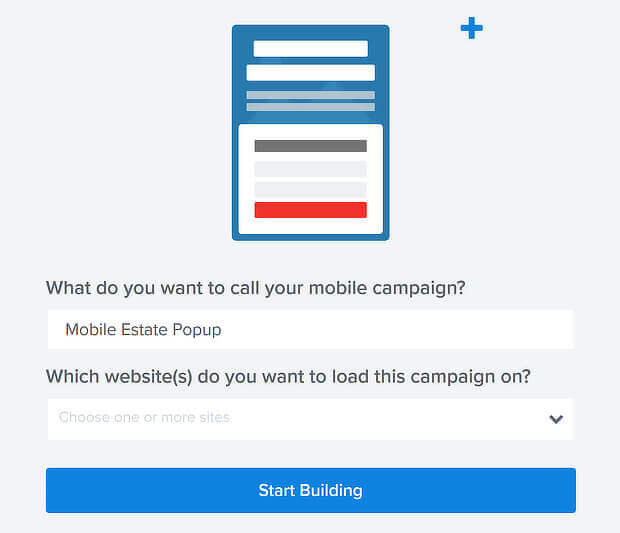
Name your campaign. You can also choose the site where you want to add the campaign at this stage.
Press Start Building.
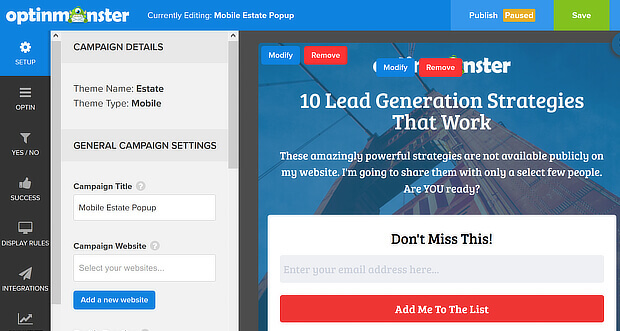
This’ll take you to the OptinMonster campaign builder. You’ll see the default Estate mobile theme.
2. Edit the Campaign
Next, we’re going to edit our campaign to engage mobile visitors.
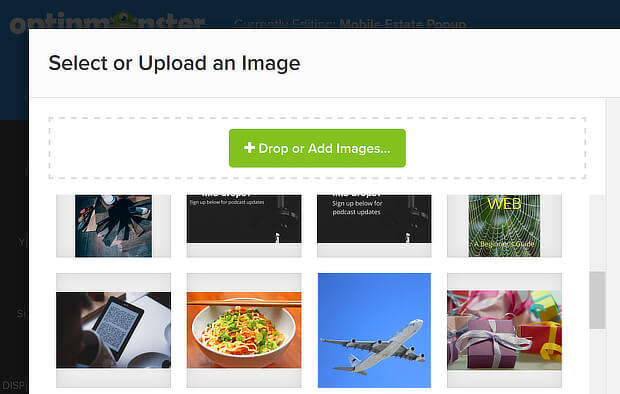
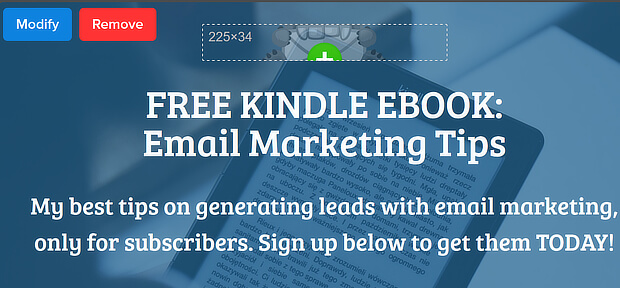
First, we’ll swap the default background image for a new one. Click the Modify button at the top of the screen. That’ll take you to your image gallery where you can choose a new image that fits your offer.
You can find new images to upload via our list of free and Creative Commons image sites.
We’re also going to use the Remove button to get rid of the OptinMonster logo. You can replace this with your own logo, though in this case, we’ll leave that space blank.
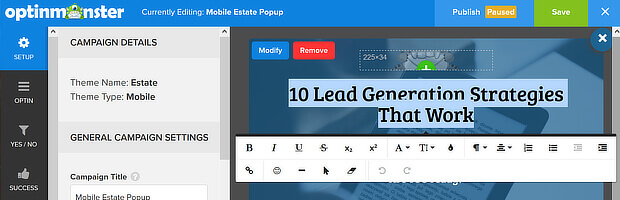
Next, edit the headline text to fit the offer you want to make. To do that, select the text. Type in your new headline. You can also format the text with the pop up editing toolbar.
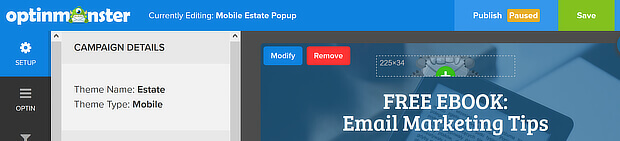
Here’s how it looks after you edit the headline:
Follow the same process to edit the body text.
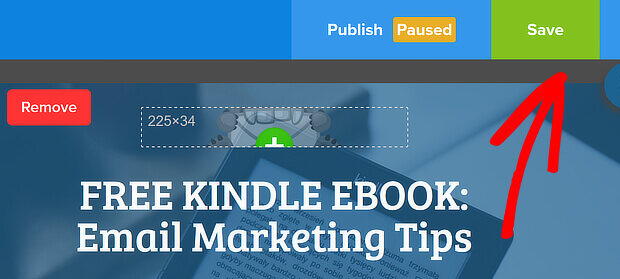
Save your campaign by pressing the green button at the top of the screen. It’s a good idea to do this at regular intervals while you design the campaign.
Next, we’ll go to the optin box, which has a headline, an email field and a subscription button. We’ll leave the headline text as is.
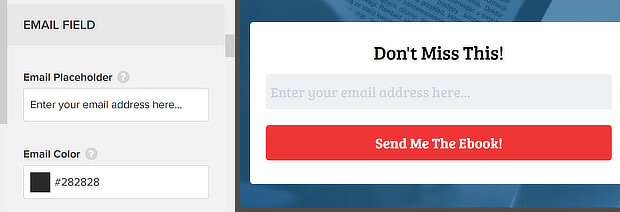
Click on the email field to go to the Email Placeholder section of the campaign builder. You can edit this text to put a new prompt for visitors to enter their email.
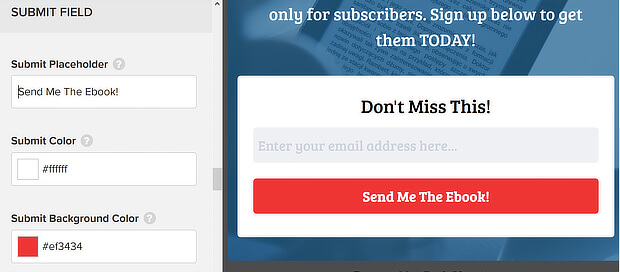
Next, click on the button to go to the Submit Placeholder in the campaign builder. Again, you can edit the text. We’re going to change it a little, to reinforce the call to action.
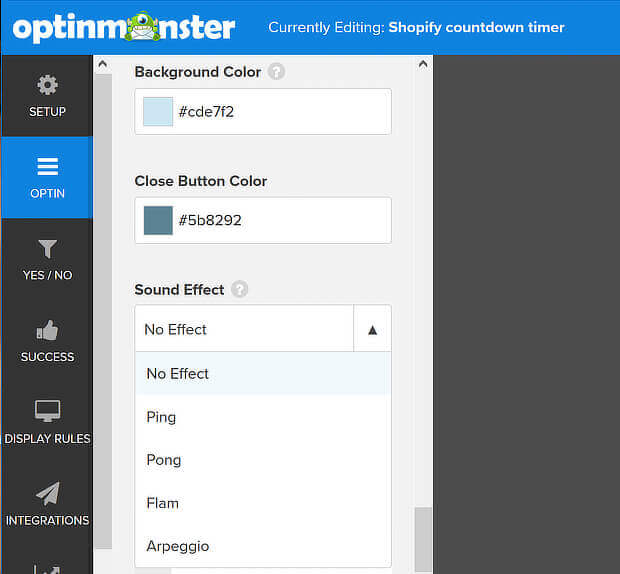
Mobile device users are used to getting audio notifications when something’s happening on their device. That’s why we’re going to use a sound effect, so they’ll be prompted to look when your campaign displays. To do this, go to Design Fields » Sound Effect, and choose one of the options.
3. Choose Display Rules
The next step is to decide when visitors should see your campaign. To do this, go to Display Rules » When should the campaign appear?
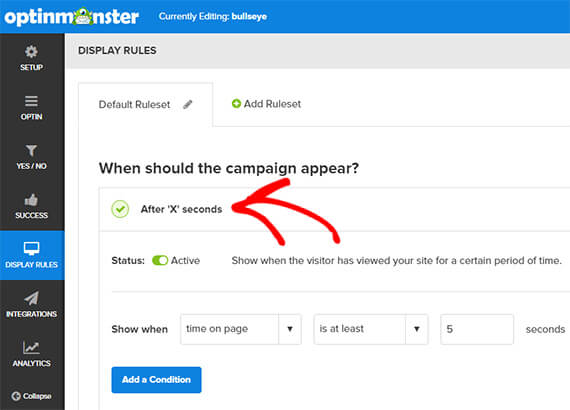
By default, OptinMonster enables the After ‘X’ Seconds display rule. This means that anyone who’s been on your site for at least 5 seconds will see your campaign.
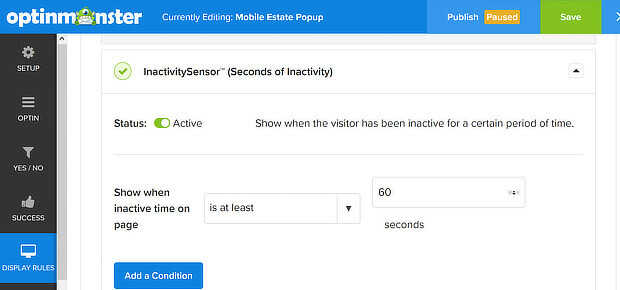
In this case, we want the campaign to show to mobile device users who have been inactive for a while. Scroll down to InactivitySensor™ » Seconds of Inactivity, and click the toggle to enable the rule.
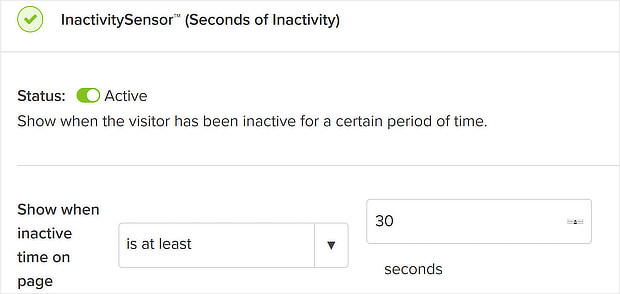
By default, this is set to show the campaign after 60 seconds of inactivity. However, if you look at analytics data, and know that mobile visitors generally leave your site after a shorter period, you can change the timing. We’re going to set it to 30 seconds.
Check out the video below for more information on using the InactivitySensor™ feature:
4. Add an Email Integration
If you’re using this popup after inactivity to encourage visitors to subscribe to your list, then you’ll need to enable an email integration. OptinMonster integrates with the top email service providers. You can see a full list of OptinMonster integrations here.
For this example, here’s how you integrate MailChimp into your mobile popup.
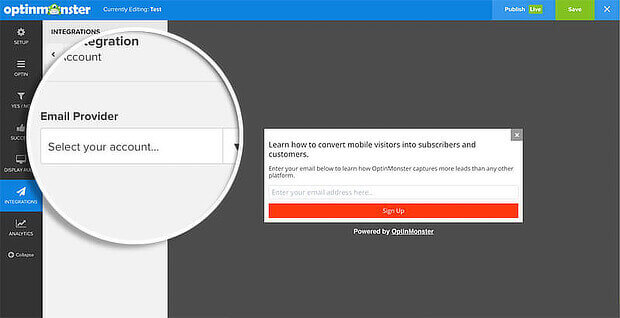
Go to Integrations » New Integration » Email Provider, and choose MailChimp.
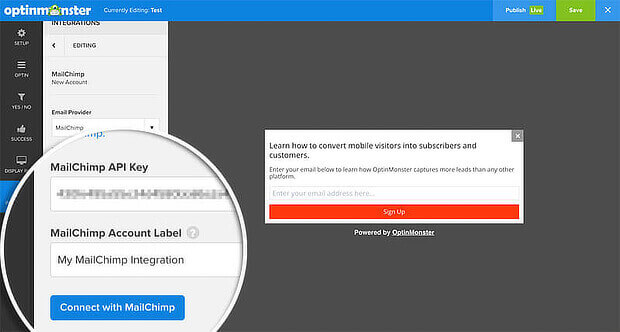
Add your MailChimp API key, then name your integration. Click Connect with MailChimp.
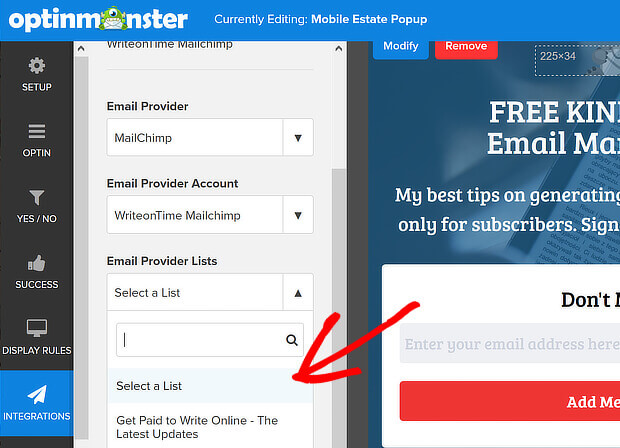
Go to Email Provider Account, then choose your list.
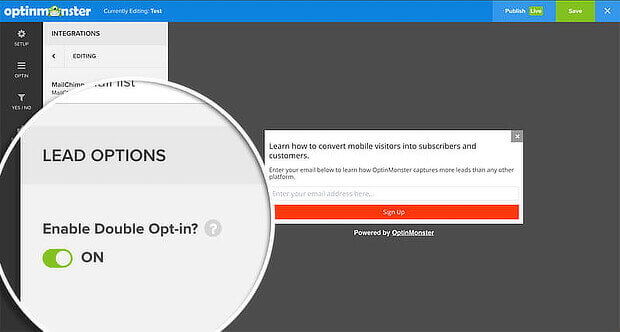
If required, enable double opt-in in Lead Options.
Now, you’re ready to collect emails with your mobile popup.
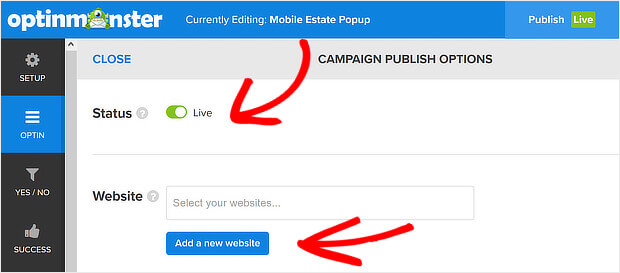
5. Publish the Campaign
Once you’re done, it’s time to publish the campaign. Click the Publish button at the top of the screen to go to the publishing options. If you haven’t already added your website, you’ll have to do it on that screen. Click the toggle to make the campaign live.
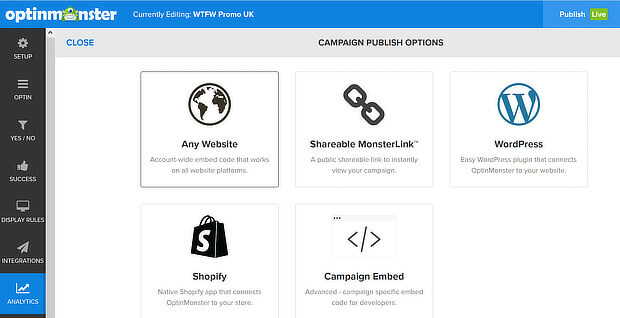
You can easily publish it using the OptinMonster WordPress plugin or Shopify app, or copy and paste the embed code on any type of website. For detailed instructions, check out how to embed your campaigns on your site.
How to Engage With Mobile Visitors After They Subscribe
Mobile video is a huge driver of engagement and sales, according to our video marketing stats roundup. So you can get visitors’ attention even more by using a success theme with a video. They’ll be able to see the video as soon as they’ve subscribed.
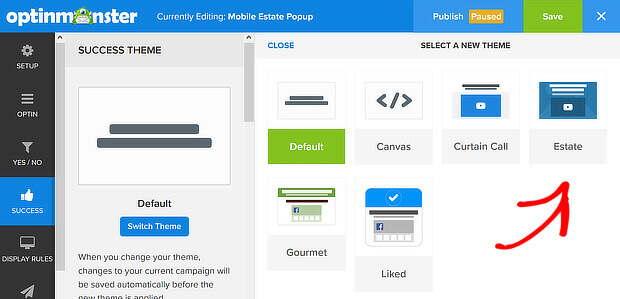
To do this, click on Success, then choose the Switch Theme button. We’re going to choose the Estate success theme because it matches our campaign and easily integrates video.
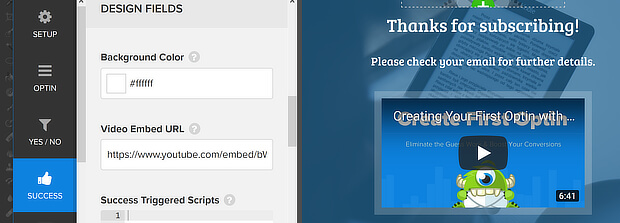
The theme automatically imports the image from the main campaign. Navigate to Design Fields » Video Embed URL to replace the default video with your own.
Now your mobile visitors will be able to learn more about you and your business.
If you’re new to creating videos, check out our list of video creation tools to get started.
That’s it!
Now you know how to engage website visitors with a mobile popup, check out our guides to increasing your mobile conversion rate and improving mobile SEO.
If you enjoyed this article, you may also want to read this post, How to Use Popup Animation Effects for Eye-Catching Promotions.
And follow us on Twitter and Facebook for more guides and tutorials.
Ready to get started? Sign up for OptinMonster today, risk-free with our 14-day money-back guarantee.





































Add a Comment